

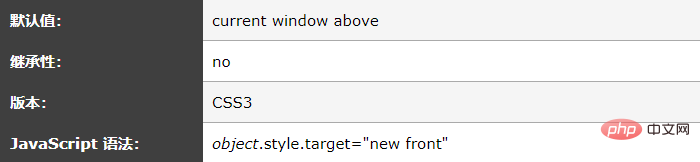
css ターゲット属性の定義と使用法
ターゲット属性は、次の属性を設定するために使用される短縮属性です:
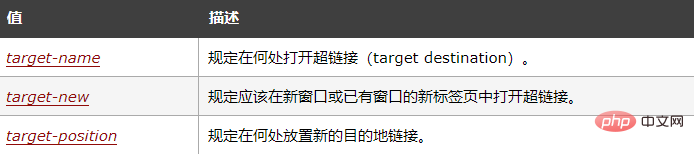
target -name
target-new
target-position

##構文
target: target-name target-new target-position;

例
すべてのハイパーリンクを新しいウィンドウで開き、新しいウィンドウを他のすべてのタブ/ウィンドウの上に配置します:a
{
target:new front;
}ブラウザ サポート
以上がCSSターゲット属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。