

css の column-width 属性の定義と使用法
css では、column-width 属性は複数列の列を設定するために使用されます。レイアウトの幅。 column-width 属性は、単独で使用できるという点で他の複数列レイアウト属性とは異なります。要素に column-width 属性が定義されている限り、要素は複数列のレイアウトを形成し、形成される列の数は、column-width 属性の値によって異なります。
css 列幅属性の構文形式
css 構文: 列幅: 自動 / 長さ; (例: 列幅:100px;)
JavaScript 構文: object.style.columnWidth="100px"
column-width 属性値の説明
auto: 列の幅は他の要素によって決まります
length: auto 列の幅を定義します (例: 100px;)
例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3多列布局之column-width属性设置列的宽度</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;margin-top:10px;column-rule-style:solid;}
.a{column-width:80px;} .b{column-width:100px;} .c{column-width:180px;}
</style>
</head>
<body>
<div class="a">column-width:80px;演示:列宽设置为80px。这是为了演示效果多写的</div>
<div class="b">column-width:100px;演示:列宽设置为100px。这是为了演示效果多写的</div>
<div class="c">column-width:180px;演示:列宽设置为180p。这是为了演示效果多写的</div>
</body>
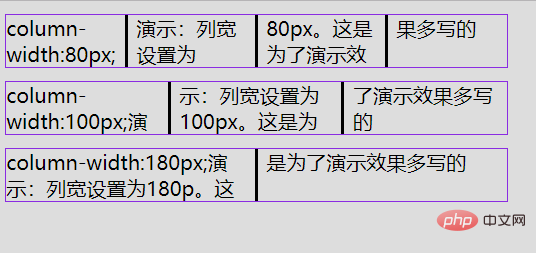
</html>実行結果

以上がCSSの列幅プロパティの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


