
css justify-content は、フレキシブル ボックス要素の主軸 (横軸) 方向の配置を設定または取得するために使用されます。配置方法は次のとおりです: コンテナの先頭、コンテナの末尾、コンテナの中心、均等に配置など。

CSS justify-content 属性を使用するにはどうすればよいですか?
justify-content は、フレックスボックス要素の主軸 (横軸) 方向の配置を設定または取得するために使用されます。横軸上の項目は、align-content プロパティを使用して (垂直に) 整列できます。
構文:
justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;
属性値:
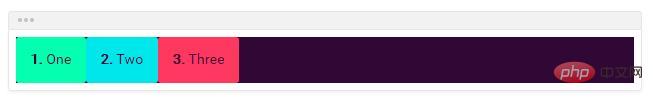
●flex-start: デフォルト値。項目はコンテナの先頭にあります。

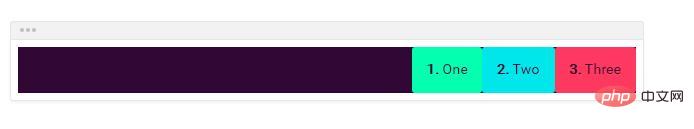
● flex-end: アイテムはコンテナの最後にあります。

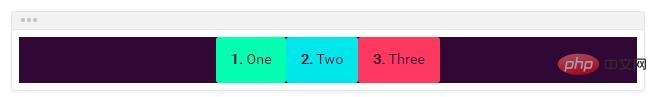
#●center: アイテムはコンテナの中央にあります。

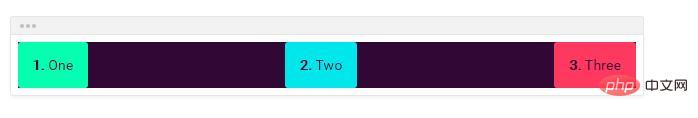
●space-between: 項目は、行間に空白スペースのあるコンテナ内に配置されます。つまり、行上に均等に配置されます。最初の項目が先頭にあります。行、最後の項目は終了行にあります。

# space-around: アイテムは、各行の前後に空白があるコンテナ内に配置されます。

# 初期値: このプロパティをデフォルト値に設定します。
## ● 継承: この属性を親要素から継承します。css justify-content 属性の例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
display: flex;
}
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.flex-end li {
background: gold;
}
.center {
justify-content: center;
}
.center li {
background: deepskyblue;
}
.space-between {
justify-content: space-between;
}
.space-between li {
background: lightgreen;
}
.space-around {
justify-content: space-around;
}
.space-around li {
background: hotpink;
}
.space-evenly {
justify-content: space-evenly;
}
.space-evenly li {
background: #bada55;
}
.flex-item {
background: tomato;
padding: 5px;
width: 60px;
height: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<ul class="flex-container flex-start">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container flex-end">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container center">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-between">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-around">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-evenly">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
</body>
</html>
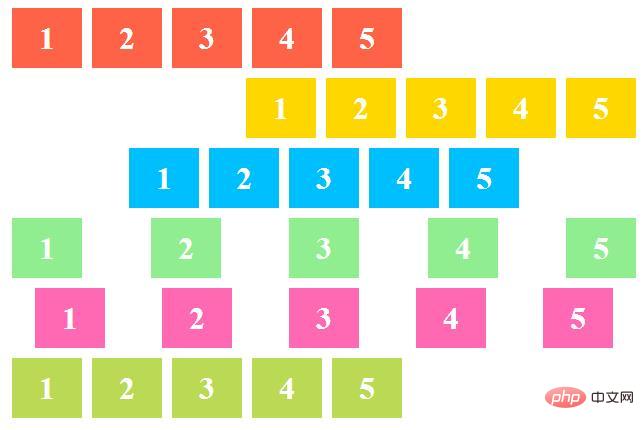
説明:
赤いリストは、flex-start に設定された justify-content 属性です。黄色のリストは、flex-end に設定された justify-content 属性です。青いリストは、 justify-content 属性セット (center の場合)緑は、space-between に設定された justify-content 属性ですピンクは、space-around に設定された justify-content 属性です薄緑色は justify-content 属性です。スペース均等に設定されます以上がCSS justify-content プロパティの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


