

css background-repeat 定義と使用法
css background-repeat プロパティは、背景画像を繰り返すかどうか、および繰り返す方法を設定します。
デフォルトでは、背景画像は水平方向と垂直方向に繰り返されます。
元の画像から繰り返します。この画像は、background-image で定義され、background-position の値に従って配置されます。

body
{
background-image: url(stars.gif);
background-repeat: repeat-y;
}ブラウザのサポート
すべてのブラウザは、background-repeat 属性をサポートしています。 注: 属性値「inherit」は、Internet Explorer (IE8 を含む) のどのバージョンでもサポートされていません。ヒントと注意事項
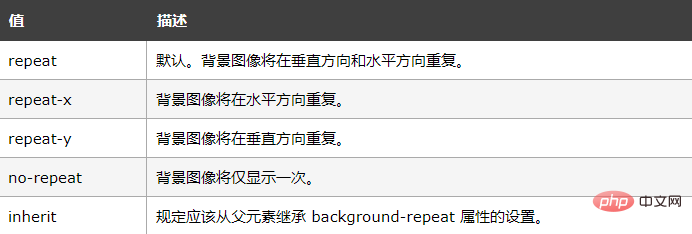
ヒント: 背景画像の位置は、background-position プロパティに基づいて設定されます。背景位置プロパティが指定されていない場合、画像は要素の左上隅に配置されます。可能な値

以上がCSSのbackground-repeat属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。