CSSのborder-right-colorプロパティの使い方

css border-right-color属性定义及用法
CSS では、border-right-color プロパティは要素の右枠の色を設定するために使用されます。要素の右枠の色を変更する必要がある場合は、border-right-color 属性を使用して設定できます。 border-right-color 属性を使用して境界線のデモンストレーションを定義する前に、まず境界線を定義する (つまり、border-right-style 属性を定義する) 必要があります。そうしないと、境界線なしで境界線の色を定義しても効果がありません。
css border-right-color属性语法格式
CSS 構文: border-right-color:color_name / hex_number / rgb_number / transparent /継承
例: border-right-color:red; border-right-color:#ff0000; border-right-color:rgb(255,0,0)
JavaScript 構文: object.style.borderRightColor="blue"
css border-right-color属性值说明
color_name: 境界線の色は、色名 (赤など)
hex_number: 境界線の色は 16 進数値で表される色 (#ff0000 など)
rgb_number: 境界線の色は表される色ですrgb コード (rgb( 255,0,0) など) で指定します。
transparent: 境界線の色は透明です (デフォルト)
Inherit: 親要素から境界線の色を継承します
例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-color右边框颜色属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{border:2px solid #000;margin-top:10px;width:300px;}
#a{border-right-color:red;}
#b{border-right-color:#FF9999;}
#c{border-right-color:rgb(138,43,226);}
</style>
</head>
<body>
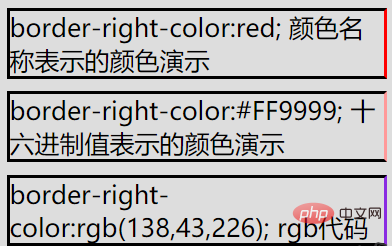
<div id = "a">border-right-color:red; 颜色名称表示的颜色演示</div>
<div id = "b">border-right-color:#FF9999; 十六进制值表示的颜色演示</div>
<div id = "c">border-right-color:rgb(138,43,226); rgb代码</div>
</body>
</html>#実行結果

以上がCSSのborder-right-colorプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 61
61
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました





