
css の column-count 属性は、要素を分割する列の数を指定するために使用されます。列数が指定されている場合、ブラウザはまったく同じ列数内でコンテンツを均等に分散します。たとえば、column-count:3 が設定されている場合、要素内のコンテンツは 3 列に表示されます。

CSS の列数属性を使用するにはどうすればよいですか?
column-count 属性は、要素を分割する列の数を指定します。
構文:
column-count: number|auto;
属性値:
● 数値: 要素コンテンツが含まれる最適な列数に分けて、要素の内容が流出できないようにします。
#auto: 列の数は、「column-width」などの他のプロパティによって異なります。
注: Internet Explorer 10 と Opera は、この列をサポートしています。 count プロパティ。 Firefox は、代替の -moz-column-count プロパティをサポートしています。 Safari と Chrome は、代替の -webkit-column-count プロパティをサポートしています。 Internet Explorer 9 以前のブラウザは、column-count 属性をサポートしていません。
css 列数属性の例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
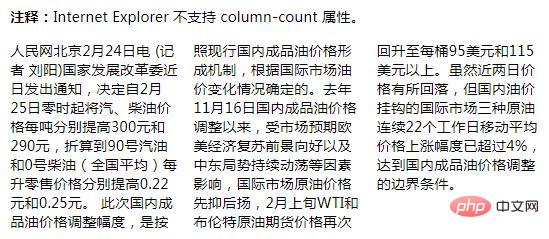
<p><b>注释:</b>Internet Explorer 不支持 column-count 属性。</p>
<div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。
此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。</div>
</body>
</html>レンダリング:

以上がCSSのcolumn-count属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



