
css 背景画像を固定するか、ページの残りの部分と一緒にスクロールするかを設定するには、background-attachment 属性をbackground-image 属性と一緒に使用する必要があります。設定可能: スクロール (背景画像は要素に対して固定されます)、固定 (背景画像はビューポートに対して固定されます)、ローカル (背景画像は要素のコンテンツに対して固定されます)。

CSS のbackground-attachment 属性を使用するにはどうすればよいですか?
background-attachment 属性は、背景画像を固定するか、ページの残りの部分とともにスクロールするかを設定するために、background-image 属性と一緒に使用する必要があります。設定可能: スクロール (背景画像は要素に対して固定されます)、固定 (背景画像はビューポートに対して固定されます)、ローカル (背景画像は要素のコンテンツに対して固定されます)。
機能: 背景添付属性は、背景画像が固定されるか、ページの残りの部分とともにスクロールするかを設定します。
説明:
# スクロール デフォルト値。ページの残りの部分がスクロールすると、背景画像が移動します。
# 修正済み ページの残りの部分がスクロールしても背景画像が移動しません。
# loca 背景画像は要素の内容に応じて固定されます。要素のコンテンツがスクロールすると、背景画像も常にコンテンツとともに移動します。
# 継承は、background-attachment 属性の設定を親要素から継承することを指定します。
注: すべてのブラウザは、background-attachment 属性をサポートしています。
css 背景添付プロパティの使用例
<html>
<head>
<style type="text/css">
body
{
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-attachment:fixed
}
</style>
</head>
<body>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
</body>
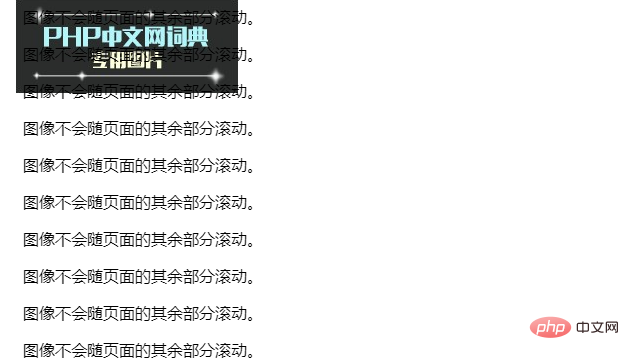
</html>効果の出力:

以上がCSSのbackground-attachmentプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


