
css border-bottom-left-radius プロパティは、境界線の左下隅の形状を定義するために使用されます。その構文は、border-bottom-left-radius: length|% [length|%] です。

CSS border-bottom-left-radius プロパティを使用するにはどうすればよいですか?
機能: 境界線の左下隅の形状を定義します。
構文:
border-bottom-left-radius: length|% [length|%];
説明:
length 左下隅の形状を定義します。
% 左下隅の形状をパーセント値で定義します。
注:
border-bottom-left-radius プロパティの長さの値とパーセンテージの値は、四分円 (外側の境界線を定義する角の形状) の半径 (半径) を定義します。角)。最初の値は水平半径、2 番目の値は垂直半径です。 2 番目の値を省略した場合は、最初の値がコピーされます。長さがゼロの場合、角は丸くなく正方形になります。水平半径のパーセンテージ値は境界ボックスの幅を指し、垂直半径のパーセンテージ値は境界ボックスの高さを指します。
css border-bottom-left-radius プロパティの使用例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:2px solid;
padding:10px;
background:#dddddd;
border-bottom-left-radius:2em;
}
</style>
</head>
<body>
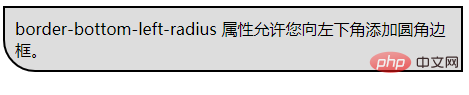
<div>border-bottom-left-radius 属性允许您向左下角添加圆角边框。</div>
</body>
</html>効果の出力:

以上がCSSのborder-bottom-left-radiusプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


