CSS ボックス サイズ プロパティの使用方法
css box-sizing 属性は、特定の方法で特定の領域に一致する特定の要素を定義するために使用されます。その構文は box-sizing: content-box|border-box|inherit です。

CSS ボックス サイズ属性を使用するにはどうすればよいですか?
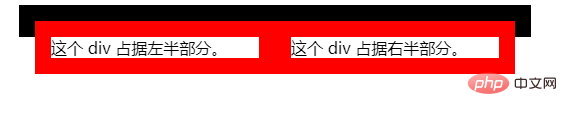
機能: box-sizing 属性を使用すると、特定の方法で特定の領域に一致する特定の要素を定義できます。たとえば、枠線付きの 2 つのボックスを並べて配置する必要がある場合、box-sizing を「border-box」に設定することでこれを行うことができます。これにより、ブラウザーは指定された幅と高さでボックスをレンダリングし、ボックス内に境界線とパディングを配置します。
構文:
box-sizing: content-box|border-box|inherit
説明:
content-box これは、CSS2.1 で指定された幅と高さの動作です。 。幅と高さは要素のコンテンツ ボックスに個別に適用されます。要素のパディングと境界線を幅と高さの外側に描画します。
border-box 要素に設定された幅と高さによって、要素の境界ボックスが決まります。つまり、要素に指定されたパディングと境界線は、設定された幅と高さの範囲内で描画されます。コンテンツの幅と高さは、それぞれ設定された幅と高さからボーダーとパディングを減算することによって取得されます。
inherit box-sizing 属性の値を親要素から継承することを指定します。
注: Internet Explorer、Opera、Chrome はボックス サイズ属性をサポートしています。 Firefox は、代替の -moz-box-sizing プロパティをサポートしています。
css ボックス サイズ設定プロパティの例
<!DOCTYPE html>
<html>
<head>
<style>
div.container
{
width:30em;
border:1em solid;
}
div.box
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
border:1em solid red;
float:left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据左半部分。</div>
<div class="box">这个 div 占据右半部分。</div>
</div>
</body>
</html>効果の出力:

以上がCSS ボックス サイズ プロパティの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 Arrayおよびオブジェクトの変更に関するVUE 2の反応性システムの制限は何ですか?
Mar 25, 2025 pm 02:07 PM
Arrayおよびオブジェクトの変更に関するVUE 2の反応性システムの制限は何ですか?
Mar 25, 2025 pm 02:07 PM
VUE 2の反応性システムは、直接配列インデックス設定、長さの変更、およびオブジェクトプロパティの追加/削除と闘っています。開発者は、Vueの突然変異法とVue.set()を使用して、反応性を確保することができます。
 ReactとFrontend:インタラクティブエクスペリエンスの構築
Apr 11, 2025 am 12:02 AM
ReactとFrontend:インタラクティブエクスペリエンスの構築
Apr 11, 2025 am 12:02 AM
Reactは、インタラクティブなフロントエンドエクスペリエンスを構築するための好ましいツールです。 1)Reactは、コンポーネント化と仮想DOMを通じてUIの開発を簡素化します。 2)コンポーネントは、関数コンポーネントとクラスコンポーネントに分割されます。関数コンポーネントはよりシンプルで、クラスコンポーネントはより多くのライフサイクル方法を提供します。 3)Reactの作業原則は、パフォーマンスを改善するために仮想DOMおよび調整アルゴリズムに依存しています。 4)国家管理は、usestateまたはthis.stateを使用し、ComponentDidmountなどのライフサイクルメソッドが特定のロジックに使用されます。 5)基本的な使用には、コンポーネントの作成と状態の管理が含まれ、高度な使用にはカスタムフックとパフォーマンスの最適化が含まれます。 6)一般的なエラーには、不適切なステータスの更新とパフォーマンスの問題が含まれます。
 反応コンポーネント:HTMLで再利用可能な要素を作成します
Apr 08, 2025 pm 05:53 PM
反応コンポーネント:HTMLで再利用可能な要素を作成します
Apr 08, 2025 pm 05:53 PM
Reactコンポーネントは、機能またはクラスによって定義され、UIロジックのカプセル化、およびプロップを介して入力データを受け入れることができます。 1)コンポーネントの定義:関数またはクラスを使用して、反応要素を返します。 2)レンダリングコンポーネント:Reactコールレンダリングメソッドまたは機能コンポーネントを実行します。 3)マルチプレックスコンポーネント:データをプロップに渡して、複雑なUIを構築します。コンポーネントのライフサイクルアプローチにより、ロジックをさまざまな段階で実行でき、開発効率とコードメンテナビリティが向上します。
 TypeScriptをReactで使用することの利点は何ですか?
Mar 27, 2025 pm 05:43 PM
TypeScriptをReactで使用することの利点は何ですか?
Mar 27, 2025 pm 05:43 PM
タイプスクリプトは、タイプの安全性を提供し、コードの品質を改善し、IDEサポートを改善し、エラーを減らし、保守性を向上させることにより、反応開発を促進します。
 複雑な州管理にusereducerを使用するにはどうすればよいですか?
Mar 26, 2025 pm 06:29 PM
複雑な州管理にusereducerを使用するにはどうすればよいですか?
Mar 26, 2025 pm 06:29 PM
この記事では、Reactで複雑な状態管理にusereducerを使用して、useStateよりもその利点と副作用のために使用するEffectと統合する方法を詳述しています。
 Vue.jsの機能コンポーネントとは何ですか?彼らはいつ役に立ちますか?
Mar 25, 2025 pm 01:54 PM
Vue.jsの機能コンポーネントとは何ですか?彼らはいつ役に立ちますか?
Mar 25, 2025 pm 01:54 PM
VUE.JSの機能コンポーネントは、無国籍で軽量で、ライフサイクルフックがないため、純粋なデータのレンダリングとパフォーマンスの最適化に最適です。状態または反応性を持たないことにより、ステートフルコンポーネントとは異なり、レンダリング関数を直接使用します。
 反応とフロントエンドスタック:ツールとテクノロジー
Apr 10, 2025 am 09:34 AM
反応とフロントエンドスタック:ツールとテクノロジー
Apr 10, 2025 am 09:34 AM
Reactは、コアコンポーネントと状態管理を備えたユーザーインターフェイスを構築するためのJavaScriptライブラリです。 1)コンポーネントと州の管理を通じてUIの開発を簡素化します。 2)作業原則には和解とレンダリングが含まれ、React.memoとusememoを通じて最適化を実装できます。 3)基本的な使用法は、コンポーネントを作成およびレンダリングすることであり、高度な使用法にはフックとコンテキストアピの使用が含まれます。 4)不適切なステータスの更新などの一般的なエラーでは、ReactDevtoolsを使用してデバッグできます。 5)パフォーマンスの最適化には、React.MEMO、仮想化リスト、コードスプリッティの使用が含まれ、コードを読みやすく保守可能に保つことがベストプラクティスです。




