
css box-direction 属性は、box 要素の子要素が配置される方向を定義するために使用されます。その構文は box-direction: Normal|reverse|inherit です。Normal は、子要素をデフォルトの方向で表示します。

CSS の box-direction 属性を使用するにはどうすればよいですか?
機能: box 要素の子要素が配置される方向を定義します。
構文:
box-direction: normal|reverse|inherit;
説明:
normal は、子要素をデフォルトの方向で表示します。 reverse は、子要素を逆方向に表示します。継承は、子要素から box-direction 属性の値を継承する必要があります。
注:
現在、box-direction 属性をサポートしているブラウザはありません。 Firefox は、代替の -moz-box-direction プロパティをサポートしています。 Safari、Opera、および Chrome は、代替の -webkit-box-direction 属性をサポートしています。
css ボックス方向プロパティの使用例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:350px;
height:100px;
border:1px solid black;
/* Firefox */
display:-moz-box;
-moz-box-direction:reverse;
/* Safari, Opera, and Chrome */
display:-webkit-box;
-webkit-box-direction:reverse;
/* W3C */
display:box;
box-direction:reverse;
}
</style>
</head>
<body>
<div>
<p>段落 1。</p>
<p>段落 2。</p>
<p>段落 3。</p>
</div>
<p><b>注释:</b>IE 不支持 box-direction 属性。</p>
</body>
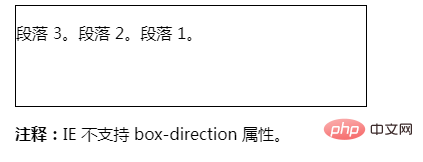
</html>効果の出力:

以上がCSSのbox-direction属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



