
csstransition-property 属性は、トランジション効果を適用する CSS プロパティの名前を指定するために使用されます。その構文は、transition-property: none|all|property です。トランジション効果は通常、ユーザーがマウス ポインタを浮かせたときに発生します要素の上に。

#CSS トランジション プロパティ属性を使用するにはどうすればよいですか?
関数:transition-property 属性は、トランジション効果を適用する CSS プロパティの名前を指定します。 (トランジション効果は、指定された CSS プロパティが変更されると開始されます)。ヒント: トランジション効果は通常、ユーザーがマウス ポインタを要素の上に置いたときに発生します。
構文:
transition-property: none|all|property;
説明:
none トランジション効果を取得する属性はありません。
all すべてのプロパティがトランジション効果を受けます。
property トランジション効果を適用する CSS プロパティ名のリストをカンマで区切って定義します。
注: 常にtransition-duration属性を設定してください。それ以外の場合、継続時間は0になり、トランジション効果は生成されません。
css トランジション プロパティ属性の使用例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition-property: width;
transition-duration: 2s;
-moz-transition-property: width; /* Firefox 4 */
-moz-transition-duration: 2s; /* Firefox 4 */
-webkit-transition-property: width; /* Safari and Chrome */
-webkit-transition-duration: 2s; /* Safari and Chrome */
-o-transition-property: width; /* Opera */
-o-transition-duration: 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
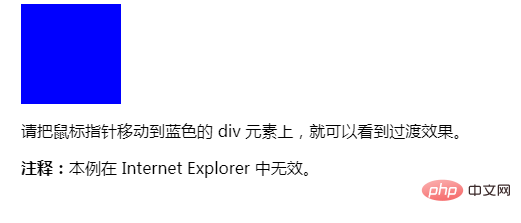
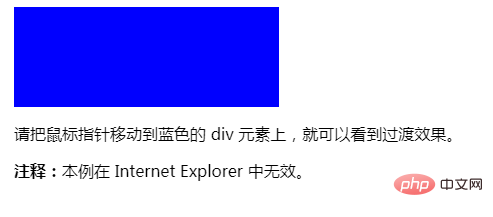
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>効果の出力:


以上がCSSのtransition-property属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



