
perspective-origin 属性は、3D 要素のベースとなる X 軸と Y 軸を定義します。このプロパティを使用すると、3D 要素の下部の位置を変更できます。要素のパースペクティブ原点属性を定義すると、要素自体ではなく、その子要素にパースペクティブ効果が適用されます。

CSS パースペクティブオリジン属性を使用するにはどうすればよいですか?
perspective-origin 属性は、3D 要素のベースとなる X 軸と Y 軸を定義します。このプロパティを使用すると、3D 要素の下部の位置を変更できます。
構文:
perspective-origin: x-axis y-axis
属性値:
● x 軸 x 上のビューの位置を定義します。軸。デフォルト値: 50%。可能な値: left、center、right、length、%
● y 軸 y 軸上のビューの位置を定義します。デフォルト値: 50%。可能な値: top、center、bottom、length、%
説明: perspective-origin 属性が要素に対して定義されている場合、要素ではなく、その子要素がパースペクティブ効果を取得します。自体。
注: この属性はパースペクティブ属性と一緒に使用する必要があり、3D 変換要素にのみ影響します。
css パースペクティブ原点属性の例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150; /* Safari and Chrome */
-webkit-perspective-origin: 10% 10%; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
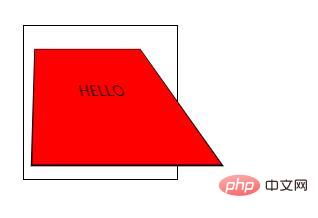
</html>レンダリング:

以上がCSSのperspective-origin属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


