
css table-layout 属性は、テーブルのテーブル レイアウトを設定するときに使用されるレイアウト アルゴリズムを設定するために使用されます。固定レイアウト アルゴリズムは高速ですが、柔軟性に欠けます。一方、自動アルゴリズムは低速ですが、従来の HTML テーブルをより反映します。すべてのブラウザは table-layout 属性をサポートしています。

css table-layout 属性を使用するにはどうすればよいですか?
table-layout 属性は、テーブルのテーブル レイアウト アルゴリズムを設定します。
構文:
table-layout:automatic|fixed|inherit;
属性値:
● 自動: デフォルト。列の幅はセルの内容によって設定されます。
# 固定: 列幅はテーブル幅と列幅によって設定されます。
# Inherit: table-layout 属性の値を親要素から継承することを指定します。
説明: この属性は、テーブル レイアウトを完成させるために使用されるレイアウト アルゴリズムを指定します。固定レイアウト アルゴリズムは高速ですが、柔軟性に欠けます。一方、自動アルゴリズムは低速ですが、従来の HTML テーブルをより反映します。
注: すべてのブラウザは table-layout 属性をサポートしています。属性値「inherit」は、Internet Explorer (IE8 を含む) のどのバージョンでもサポートされていません。
css テーブル レイアウト属性の例
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
table.one
{
table-layout: automatic
}
table.two
{
table-layout: fixed
}
</style>
</head>
<body>
<table class="one" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
<br />
<table class="two" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
</body>
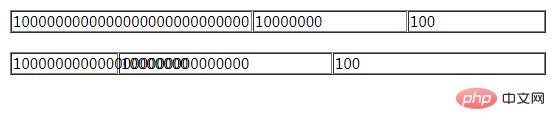
</html>レンダリング:

以上がCSSのテーブルレイアウト属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


