
css text-wrap 属性は、テキストの行折り返し (行の折り返し) ルールを指定するために使用されます。その構文は text-wrap:normal|none|unrestricted|suppress です。現在、主流のブラウザは text-wrap 属性をサポートしていません。 。

CSS の text-wrap 属性を使用するにはどうすればよいですか?
機能: text-wrap 属性は、テキストの行折り返し (行の折り返し) ルールを指定します。
構文:
text-wrap: normal|none|unrestricted|suppress
説明:
normal 許可された改行ポイントでのみ改行を実行します。
none 改行はありません。要素に収まらないテキストはオーバーフローします。
unrestricted 任意の 2 文字の間で改行します。
suppress 要素内の改行を圧縮します。ブラウザは、行内に他の有効なブレークポイントがない場合にのみ行を折り返します。
注: 現在、主流のブラウザは text-wrap 属性をサポートしていません。
css text-wrap 属性の使用例
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
text-wrap:none;
}
p.test2
{
width:11em;
border:1px solid #000000;
text-wrap:normal;
}
</style>
</head>
<body>
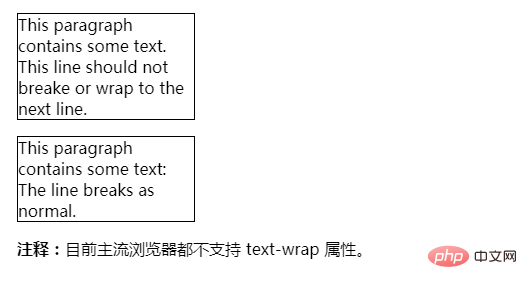
<p class="test1"> This paragraph contains some text. This line should not breake or wrap to the next line.</p>
<p class="test2"> This paragraph contains some text: The line breaks as normal.</p>
<p><b>注释:</b>目前主流浏览器都不支持 text-wrap 属性。</p>
</body>
</html>効果の出力:

以上がCSSのtext-wrap属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



