
jQuery UI の使用
jQuery UI をダウンロードすると、次のファイルを含む zip アーカイブが取得されます:
/css/ /development-bundle/ /js/ index.html

Web ページでの jQuery UI の使用
テキスト エディターでindex.html を開くと、テーマ、jQuery、および jQuery UI という外部ファイルが参照されていることがわかります。通常、jQuery UI のウィジェットとインタラクティブ パーツを使用するには、ページ内で次の 3 つのファイルを参照する必要があります。
<link> <script></script> <script></script>
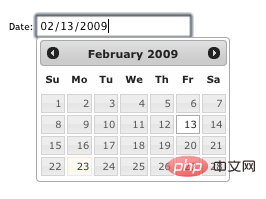
これらの必要なファイルを参照したら、それらを「jQuery ウィジェットを追加」に追加できます。ページ。たとえば、日付ピッカー ウィジェットを作成するには、ページにテキスト入力ボックスを追加し、次のように .datepicker() を呼び出します。
HTML:
<input>
JavaScript:
$( "#date" ).datepicker();

以上がjquery-uiの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。