
css opacity 属性は、要素の不透明度レベルを設定するために使用されます。この属性を通じて、画像、テキスト、ボックス モデルなどの透明度を設定できます。

CSS の不透明度属性を使用するにはどうすればよいですか?
opacity プロパティは、要素の不透明度レベルを設定します。
構文:
opacity: value|inherit;
属性値:
● 値: 不透明度を指定します。 0.0 (完全に透明) から 1.0 (完全に不透明) まで。
# 継承: 不透明度属性の値は親要素から継承する必要があります。
注: すべての主要なブラウザは不透明度属性をサポートしています。 IE8 以前では、代替フィルター属性がサポートされています。例: フィルター:アルファ(不透明度=50)。
css 不透明度属性の例
<!DOCTYPE html>
<html>
<head>
<script>
function ChangeOpacity(x)
{
// Return the text of the selected option
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("p1");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("您的浏览器不支持此示例!");}
}
</script>
</head>
<body>
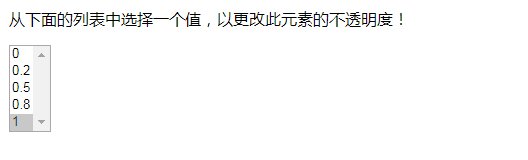
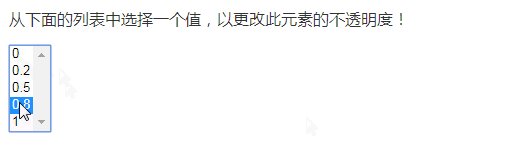
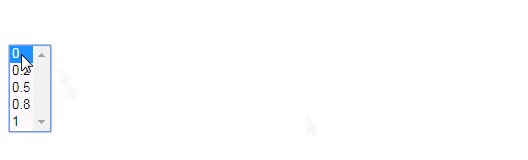
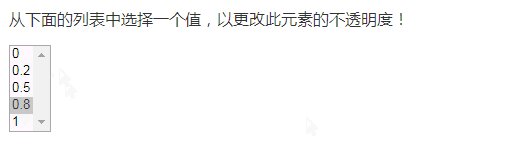
<p id="p1">从下面的列表中选择一个值,以更改此元素的不透明度!</p>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>
</html>レンダリング:

以上がCSSの不透明度属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


