
css border-left プロパティは、1 つのステートメントで左境界線のすべてのプロパティ (幅、境界線のスタイル、色) を設定するために使用される短縮プロパティです。値を設定しなくても問題ありません(例:border-left:solid #ff0000; )。

#CSS border-left プロパティを使用するにはどうすればよいですか?
border-left プロパティは、左ボーダーのすべてのプロパティを 1 つのステートメントに設定します。説明:
次のプロパティを順番に設定できます。●border-left-width: 左境界線の幅を指定します。 # Border-left-style: 左境界線のスタイルを指定します。 # Border-left-color: 左の境界線の色を指定します。 いずれかの値を設定しなくても問題ありません (例: border-left:solid #ff0000;)。注: IE7 以前のブラウザは、値「inherit」をサポートしていません。 IE8 には !DOCTYPE が必要です。 IE9では「継承」がサポートされています。
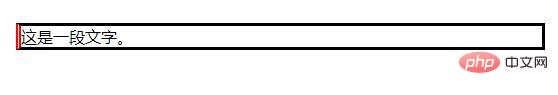
css border-left プロパティの例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
border-style:solid;
border-left:thick double #ff0000;
}
</style>
</head>
<body>
<p>这是一段文字。</p>
</body>
</html>
以上がCSSのborder-leftプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

