CSSのalign-contentプロパティを使用するにはどうすればよいですか?
css align-content プロパティは、フレキシブル コンテナ内の項目が交差軸上の使用可能なスペースをすべて占有していない場合に、コンテナ内の項目を (垂直方向に) 整列させます。このプロパティが効果をレンダリングするには、コンテナ内に複数行の項目が存在する必要があります。

#css align-content 属性の使用方法
#定義と使用法
align-content プロパティは、フレックス コンテナ内の項目が交差軸上の使用可能なスペースをすべて占有していない場合に、フレックス コンテナ内の項目を (垂直方向に) 整列させます。 ヒント: justify-content プロパティを使用して、項目を主軸 (水平方向) に整列させます。 注: このプロパティが効果をレンダリングするには、コンテナ内に複数行の項目が存在する必要があります。 デフォルト: ストレッチ継承: いいえアニメーション化可能: いいえ。 バージョン: CSS3JavaScript 構文:object.style.alignContent="center"
CSS 構文
align-content: stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit;
属性値
# ストレッチ デフォルト値。アイテムはコンテナに合わせて引き伸ばされます。 # 中央のアイテムはコンテナの中央に配置されます。 # フレックススタート項目はコンテナーの先頭にあります。 # フレックスエンド項目はコンテナの最後にあります。 # space-beween 項目は、行間に空白があるコンテナ内に配置されます。 # スペースで囲まれた項目は、各行の前後に空白があるコンテナ内に配置されます。 #Initial は、このプロパティをデフォルト値に設定します。 # 継承 この属性を親要素から継承します。例
フレキシブル ボックスの<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 70px;
height: 300px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
}
#main div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
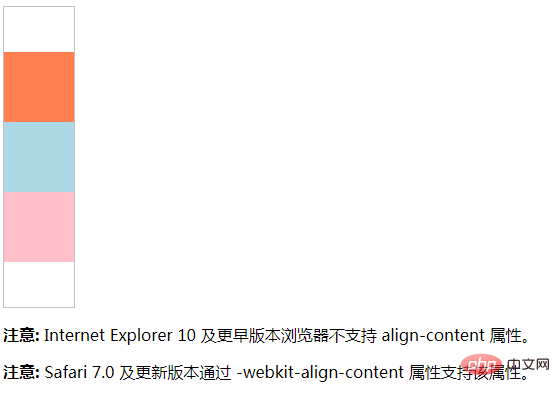
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 align-content 属性。</p>
<p><b>注意:</b> Safari 7.0 及更新版本通过 -webkit-align-content 属性支持该属性。</p>
</body>
</html>
以上がCSSのalign-contentプロパティを使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 怠zyなロードの概念を説明してください。
Mar 13, 2025 pm 07:47 PM
怠zyなロードの概念を説明してください。
Mar 13, 2025 pm 07:47 PM
怠zyな読み込みは、必要になるまでコンテンツの読み込みを遅延させ、初期負荷時間とサーバーの負荷を削減することにより、Webパフォーマンスとユーザーエクスペリエンスを改善します。
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
記事では、Connect()、MapStateToprops、MapDispatchToprops、およびパフォーマンスへの影響を説明するReduxストアに反応コンポーネントをReduxストアに接続します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。




