
プロトタイプ チェーンはメカニズムです。つまり、プロトタイプ オブジェクトを含む JavaScript の各オブジェクトには、それを作成した関数オブジェクトのプロトタイプ オブジェクトを指す [[proto]] 属性が組み込まれています。 、プロトタイプ属性。

#機能: プロトタイプ チェーンの存在は、主にオブジェクトの継承を実現するためにあります。
プロトタイプ チェーンに関するいくつかの概念:
1. 関数オブジェクト
JavaScript における関数オブジェクト。2. プロトタイプ オブジェクト
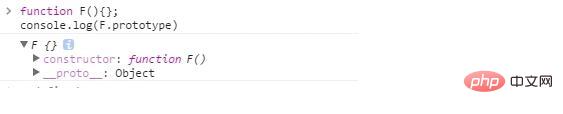
関数オブジェクトを定義する場合、プロトタイプ オブジェクトと呼ばれる、プロトタイプと呼ばれる事前定義された属性が含まれます。//函数对象
function F(){};
console.log(F.prototype)
3、__proto__
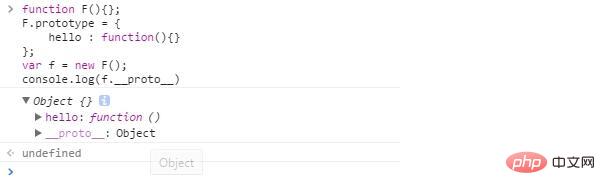
JavaScript がオブジェクトを作成するとき、[[proto]] 組み込み属性が存在します。 . プロトタイプは、それを作成した関数オブジェクトを指すために使用されます。プロトタイプ オブジェクトには [[proto]] 属性もあります。したがって、継続的なポインティングでは、プロトタイプチェーンが形成されます。 たとえば、オブジェクト F のプロトタイプ オブジェクトを変更すると、上記の関係が明確にわかります。//函数对象
function F(){};
F.prototype = {
hello : function(){}
};
var f = new F();
console.log(f.__proto__)
4 , new
new を使用してコンストラクターを呼び出す場合、var o = {};
o.__proto__ = F.prototype;
F.call(o);5. コンストラクター
プロトタイプ オブジェクト プロトタイプには、関数オブジェクトを参照するために使用される事前定義されたコンストラクター属性があります。これは循環参照です。function F(){};
F.prototype.constructor === F;function F(){};
F.prototype = {
constructor : F,
doSomething : function(){}
}6. プロトタイプチェーンのメモリ構造
function F(){
this.name = 'zhang';
};
var f1 = new F();
var f2 = new F();以上がjsプロトタイプチェーンとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。