
JSON (JavaScript Object Notation) は軽量のデータ交換形式です。人間にとって読み書きしやすい。機械による解析と生成も簡単です。これは、JavaScript のサブセット (標準 ECMA-262 第 3 版 - 1999 年 12 月) に基づいています。 JSON は完全に言語に依存しないテキスト形式を使用しますが、C 言語ファミリー (C、C、C#、Java、JavaScript、Perl、Python などを含む) に似た規則も使用します。これらの特性により、JSON は理想的なデータ交換言語になります。

JSON 属性と値を取得する方法を以下に説明します。
方法 1: in を使用してトラバースする
1. for in を使用してトラバースして属性を取得します。
var myObj = { "name":"runoob", "alexa":10000, "site":null };
for (x in myObj) { console.log(x); }出力:

2。 for in を使用してトラバースし、属性値
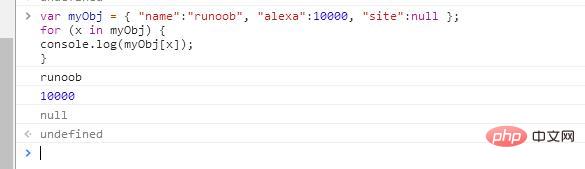
var myObj = { "name":"runoob", "alexa":10000, "site":null };
for (x in myObj) {
console.log(myObj[x]);
} 出力:

注: トラバースに使用する場合、対応する属性の値を取得できます。 myObj.x
を使用するのではなく、 myObj[x] を通じてのみ取得できます。方法 2: ## にアクセスするには、オブジェクト名.プロパティ名の形式であるドット (.) を使用します。
#
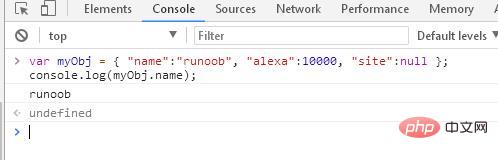
var myObj = { "name":"runoob", "alexa":10000, "site":null };
console.log(myObj.name);
方法 3: 角括弧 ([]) を使用する、つまり辞書インデックスを使用して # にアクセスします##
var myObj = { "name":"runoob", "alexa":10000, "site":null };
console.log(myObj['name']); // 输出的是 name 值以上がjsonオブジェクトの属性と値を取得するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。