
#vue フレームワークをダウンロードするには?
vue フレームワークのダウンロード手順:
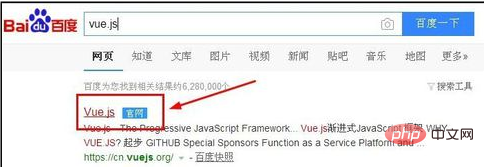
1. ブラウザのアドレス バーに Baidu URL www.baidu.com を入力し、Enter キーを押して Baidu ホームページを開きます。

2. ページのテキスト ボックスにキーワード「vue.js」を入力し、「Baidu Click」をクリックして、検索結果の最初のリンクをクリックします。

3. 開いた Web ページで、「GITHUB」ボタンを見つけてクリックします。

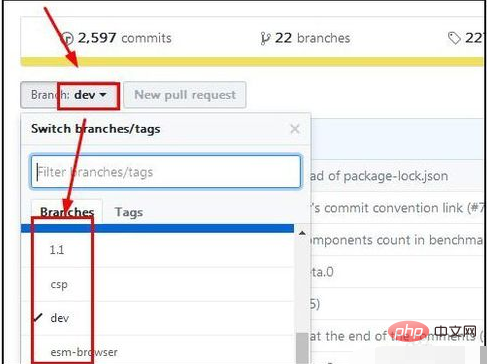
4.新しいポップアップ Web ページで、左側の「Branch:***」を見つけてドロップダウン ボックスをクリックし、必要に応じてダウンロードしたスクリプトのバージョンを選択します。ここではデフォルトのままで構いません。

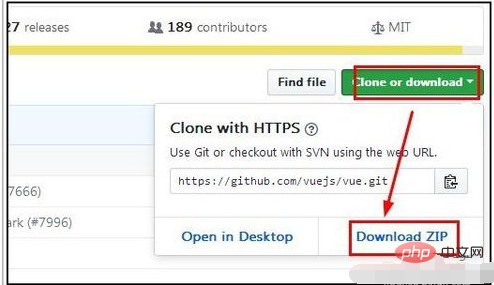
5. 右側の [クローンまたはダウンロード] を見つけてクリックし、新しいポップアップ ダイアログ ボックスで [ZIP をダウンロード] を選択すると、ダウンロード プログラムが呼び出されます。 VEU スクリプト フレームをダウンロードするまでです。

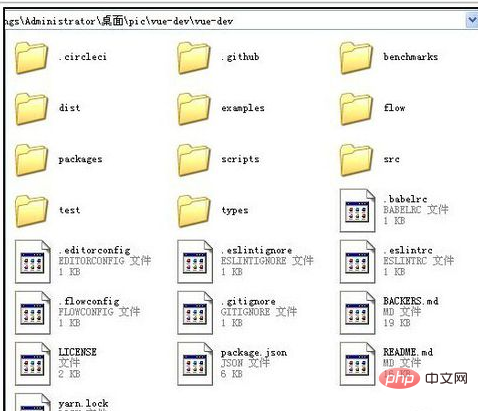
6. ダウンロード後、「vue-dev.zip」の圧縮パッケージが表示されます。これがダウンロードしたい vue.js パッケージです。ディレクトリを解凍します。内容は次のとおりです。
 #
#
以上がvueフレームワークのダウンロード方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。







 #
#