

この記事では、CSSのフローティングとフローティング解除のサンプルコードを画像とテキストで紹介していますが、非常に優れており参考価値があります。
1. float とは
float 属性は、要素がどの方向に浮動するかを定義します。
float:left 要素は左にフロートします。
float:right 要素は右にフロートします。
float:none デフォルト値。要素はフロート表示されず、テキスト内のどこにでも表示されます。
float:inherit は、float 属性の値を親要素から継承することを指定します。
簡単なコードを見てください:
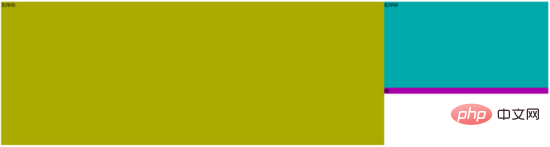
<div class="child1">左浮动</div>
<div class="child2">右浮动</div>
<div class="child3">喵</div>
.child1 {
float: left;
height: 500px;
width: 70%;
background: #aa0;//黄
}
.child2 {
float: right;
height: 300px;
width: 30%;
background: #0aa;//青
}
.child3 {
background: #a0a;//紫
}
2.clear
clear 属性とはフローティング要素は、指定した段落の左側または右側には使用できません。
clear:left では、左側の浮動要素は許可されません。
clear:right では、右側の浮動要素は許可されません。
clear:both 左側と右側の両方でフローティング要素を許可します。
clear:none デフォルト値。フローティング要素を両側に表示できるようにします。
clear:inherit は、clear 属性の値が親要素から継承されることを指定します。
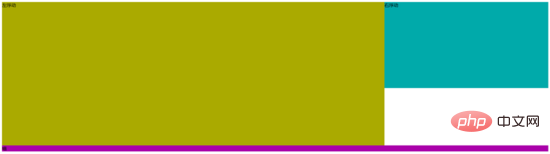
たとえば、上の例では、clear: Both; を child3 に追加して、float をクリアします。 (child3 の左側と右側では浮動要素は使用できません。したがって、当然、浮動要素は 2 つの浮動要素の背後になくなります~)

# そうすると、片側だけになります。は許可されていません フローティングとはどのようなものですか?
元々は Jiang Zi:
那么,只在一侧不允许浮动是怎样的呢?
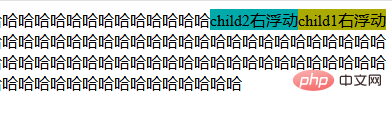
本来是酱紫的:
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈...
.child1 {
float: right;
background: #aa0;//黄
}
.child2 {
float: right;
background: #0aa;//青
}
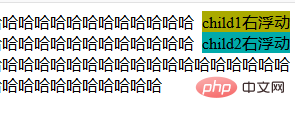
次に、clear: right; を child2 に追加し、右側では浮動要素は許可されません。 child2 の側なので、 child2 は次の行にフローティングされます。

では、clear: left; を child1 に追加すると機能しないのはなぜでしょうか。ここにイースターエッグを少し残してください、皆さんもディスカッション用にメッセージを残してください~
3. フローティングの影響
フローティングの最大の影響は、親要素のみが含まれます。 子要素がフローティングされている場合、親要素の高さは折りたたまれます (高さが 0 になります)。
像酱紫:(parent高度为0,无法显示粉色背景)
<div class="parent">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
</div>
.parent {
background: #FBC;//粉
}
4. float をクリアする方法
1. 親要素の最後に空の div を追加します。
div
<div class="parent">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
<div style="clear: both;"></div>
</div>
.child1 {
float: right;
background: #aa0;
}
.child2 {
float: right;
background: #0aa;
}
空の div の高さは 0 で、親ボックスの下部にあることがわかります。親ボックスが本来の位置に戻ることができるようにします。
なぜ最後に追加するのでしょうか?中央に追加すると、効果は紫色になります。

# 空の div の左側と右側では浮動要素が許可されていないため、効果が開始されます。新しいセクション。ボックスの位置の影響を受けます。 child2 が右側のフロートをクリアするのと同じように、child2 は child1 の下に実行されます。
2. 親要素に overflow 属性を設定します
• 原則: overflow:hidden または overflow:auto を設定すると、ブラウザはフローティング領域の高さを自動的にチェックします (親ボックスの内容を知るため(オーバーフローがあるかどうか)
• 長所: 優れたブラウザサポート
• 短所: 子要素が親要素のサイズを超えると、子要素が非表示になるか、親要素が表示されます。スクロール バーがある
<div class="parent" style="max-width:90%"> <div class="child1">child1右浮动</div> <div class="child2" style="position:relative;top:10px;">child2右浮动</div> </div>

overflow:auto; が設定されている場合、親要素にスクロール バーが表示されます:

3. 疑似要素
• 原則: 同様、clear 属性を設定する
• 利点: 優れたブラウザーのサポート、一般的な
<div class="parent clearfix">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
</div>
.clearfix{
zoom: 1; //zoom(IE专有属性)可解决ie6,ie7浮动问题
display: block;
}
.clearfix:after {
content: "."; //content: "";也可
visibility: hidden;
display: block;
height: 0;
clear: both;
}更多CSS问题的相关技术文章,请访问CSS问题教程栏目进行学习!
以上がCSSでfloatをクリアする方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


