jqueryはメールボックスの自動入力プロンプトを実装します function_jquery
電子メールが広く使用されているのは無料であるため、多くの Web サイトでは登録時に電子メールをアカウント名として直接使用します
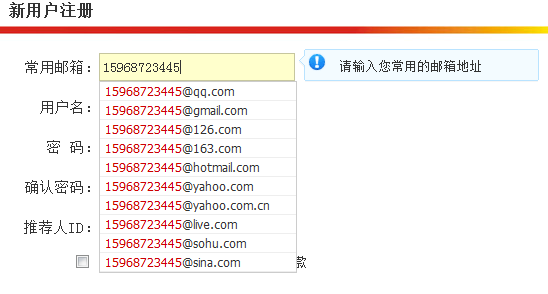
ユーザーエクスペリエンスを向上させるために、多くの Web サイトでメール入力の自動プロンプト機能が実装されています。効果が良いと思われる場合は、まずそれを使用してみましょう。

(function($){
$.fn.mailAutoComplete = function(options){
var defaults = {
boxClass: "mailListBox", //外部box样式
listClass: "mailListDefault", //默认的列表样式
focusClass: "mailListFocus", //列表选样式中
markCalss: "mailListHlignt", //高亮样式
zIndex: 1,
autoClass: true, //是否使用插件自带class样式
mailArr: ["qq.com","gmail.com","126.com","163.com","hotmail.com","yahoo.com","yahoo.com.cn","live.com","sohu.com","sina.com"], //邮件数组
textHint: false, //文字提示的自动显示与隐藏
hintText: "",
focusColor: "#333"
//blurColor: "#999"
};
var settings = $.extend({}, defaults, options || {});
//页面装载CSS样式
if(settings.autoClass && $("#mailListAppendCss").size() === 0){
$('<style id="mailListAppendCss" type="text/css">.mailListBox{border:1px solid #369; background:#fff; font:12px/20px Arial;}.mailListDefault{padding:0 5px;cursor:pointer;white-space:nowrap;}.mailListFocus{padding:0 5px;cursor:pointer;white-space:nowrap;background:#369;color:white;}.mailListHlignt{color:red;}.mailListFocus .mailListHlignt{color:#fff;}</style>').appendTo($("head"));
}
var cb = settings.boxClass, cl = settings.listClass, cf = settings.focusClass, cm = settings.markCalss; //插件的class变量
var z = settings.zIndex, newArr = mailArr = settings.mailArr, hint = settings.textHint, text = settings.hintText, fc = settings.focusColor, bc = settings.blurColor;
//创建邮件内部列表内容
$.createHtml = function(str, arr, cur){
var mailHtml = "";
if($.isArray(arr)){
$.each(arr, function(i, n){
if(i === cur){
mailHtml += '<div class="mailHover '+cf+'" id="mailList_'+i+'"><span class="'+cm+'">'+str+'</span>@'+arr[i]+'</div>';
}else{
mailHtml += '<div class="mailHover '+cl+'" id="mailList_'+i+'"><span class="'+cm+'">'+str+'</span>@'+arr[i]+'</div>';
}
});
}
return mailHtml;
};
//一些全局变量
var index = -1, s;
$(this).each(function(){
var that = $(this), i = $(".justForJs").size();
if(i > 0){ //只绑定一个文本框
return;
}
var w = that.outerWidth(), h = that.outerHeight(); //获取当前对象(即文本框)的宽高
//样式的初始化
that.wrap('<span style="display:inline-block;position:relative;"></span>')
.before('<div id="mailListBox_'+i+'" class="justForJs '+cb+'" style="min-width:'+w+'px;_width:'+w+'px;position:absolute;left:-6000px;top:'+h+'px;z-index:'+z+';"></div>');
var x = $("#mailListBox_" + i), liveValue; //列表框对象
that.focus(function(){
//父标签的层级
$(this).css("color", fc).parent().css("z-index", z);
//提示文字的显示与隐藏
if(hint && text){
var focus_v = $.trim($(this).val());
if(focus_v === text){
$(this).val("");
}
}
//键盘事件
$(this).keyup(function(e){
s = v = $.trim($(this).val());
if(/@/.test(v)){
s = v.replace(/@.*/, "");
}
if(v.length > 0){
//如果按键是上下键
if(e.keyCode === 38){
//向上
if(index <= 0){
index = newArr.length;
}
index--;
}else if(e.keyCode === 40){
//向下
if(index >= newArr.length - 1){
index = -1;
}
index++;
}else if(e.keyCode === 13){
//回车
if(index > -1 && index < newArr.length){
//如果当前有激活列表
$(this).val($("#mailList_"+index).text());
}
}else{
if(/@/.test(v)){
index = -1;
//获得@后面的值
//s = v.replace(/@.*/, "");
//创建新匹配数组
var site = v.replace(/.*@/, "");
newArr = $.map(mailArr, function(n){
var reg = new RegExp(site);
if(reg.test(n)){
return n;
}
});
}else{
newArr = mailArr;
}
}
x.html($.createHtml(s, newArr, index)).css("left", 0);
if(e.keyCode === 13){
//回车
if(index > -1 && index < newArr.length){
//如果当前有激活列表
x.css("left", "-6000px");
}
}
}else{
x.css("left", "-6000px");
}
}).blur(function(){
if(hint && text){
var blur_v = $.trim($(this).val());
if(blur_v === ""){
$(this).val(text);
}
}
$(this).css("color", bc).unbind("keyup").parent().css("z-index",0);
x.css("left", "-6000px");
});
//鼠标经过列表项事件
//鼠标经过
$(".mailHover").live("mouseover", function(){
index = Number($(this).attr("id").split("_")[1]);
liveValue = $("#mailList_"+index).text();
x.children("." + cf).removeClass(cf).addClass(cl);
$(this).addClass(cf).removeClass(cl);
});
});
x.bind("mousedown", function(){
that.val(liveValue);
});
});
};
})(jQuery);
<div class="reg_lin1">
<div class="lin1_1">常用邮箱:</div>
<div class="lin1_2"><input type="text" class = "reg_text" id = "email" name = "email"/></div>
<div class="lin1_3"></div>
</div>
<script type="text/javascript">
$("#email").mailAutoComplete({
boxClass: "out_box", //外部box样式
listClass: "list_box", //默认的列表样式
focusClass: "focus_box", //列表选样式中
markCalss: "mark_box", //高亮样式
autoClass: false,
textHint: true //提示文字自动隐藏
});
</script>
<!-- 邮箱自动提示的css -->
<style type="text/css">
.out_box{border:1px solid #ccc; background:#fff; font:12px/20px Tahoma;}
.list_box{border-bottom:1px solid #eee; padding:0 5px; cursor:pointer;}
.focus_box{background:#f0f3f9;}
.mark_box{color:#c00;}
</style>
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。




