チャートの作り方
人間は数字よりもグラフィックに敏感です。高密度のデータを見ると頭痛がします。では、グラフを使用してデータの関係を表現できるでしょうか?一緒に見に来てください。

グラフを作成するにはどうすればよいですか? Excel を使用してグラフを作成する方法
方法/手順
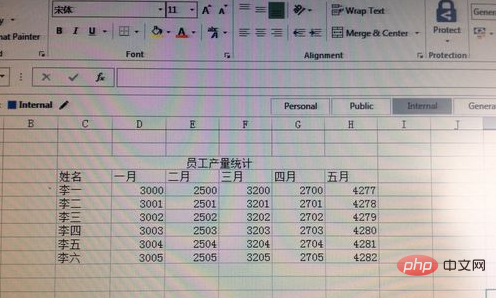
1. 必要な Excel テーブルを開き、表形式のデータを作成します。

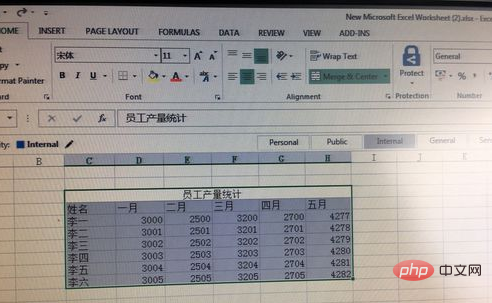
#2. テーブルに表示する必要があるデータを選択します。

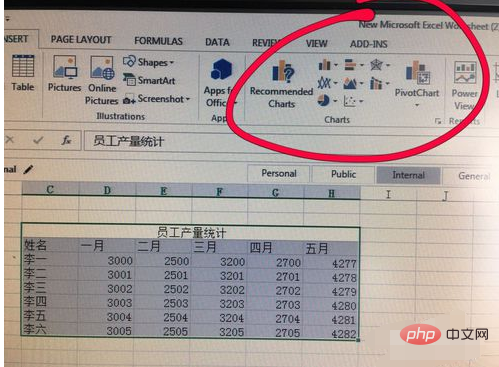
3. [グラフの挿入] オプションを選択します。

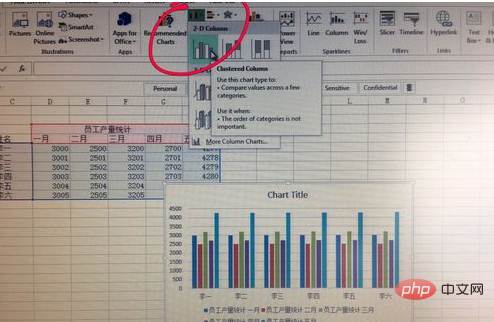
今回は縦棒グラフを例として取り上げますが、グラフボタンをマウスでポイントすると、対応するグラフのプレビューが表示されます。

[縦棒グラフの選択] ボタンをクリックします。生成されたグラフ上の赤い円内のいくつかの位置をダブルクリックして、内容、フォント、方向、テキストなどのテキストを変更できます。距離など

#メニュー バー タブでさまざまな縦棒グラフ表現を選択することもできます。

Excel 関連の技術記事をさらに詳しく知りたい場合は、Excel 基本チュートリアル 列にアクセスして学習してください。
以上がチャートの作り方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 84
84
 Googleスプレッドシートの凡例にラベルを追加する方法
Feb 19, 2024 am 11:03 AM
Googleスプレッドシートの凡例にラベルを追加する方法
Feb 19, 2024 am 11:03 AM
この記事では、Google スプレッドシートの凡例に、名前や ID を提供する 1 つの事柄に焦点を当てたラベルを追加する方法を説明します。凡例はシステムまたは物事のグループを説明し、関連するコンテキスト情報を提供します。 GoogleSheet の凡例にラベルを追加する方法 グラフを操作するときに、グラフを理解しやすくしたい場合があります。これは、適切なラベルと凡例を追加することで実現できます。次に、Google スプレッドシートの凡例にラベルを追加してデータをわかりやすくする方法を説明します。チャートを作成します。 凡例ラベルのテキストを編集します。 始めましょう。 1] グラフを作成する 凡例にラベルを付けるには、まずグラフを作成する必要があります。 まず、GoogleSheets の列または行に入力します。
 PHP 配列を使用してチャートや統計グラフを生成および表示する方法
Jul 15, 2023 pm 12:24 PM
PHP 配列を使用してチャートや統計グラフを生成および表示する方法
Jul 15, 2023 pm 12:24 PM
PHP 配列を使用してチャートや統計グラフを生成および表示する方法 PHP は、強力なデータ処理機能とグラフィック生成機能を備えた、広く使用されているサーバーサイド スクリプト言語です。 Web 開発では、データのグラフや統計グラフを表示する必要がよくありますが、PHP 配列を使用すると、これらの機能を簡単に実装できます。この記事では、PHP 配列を使用してチャートや統計グラフを生成および表示する方法を紹介し、関連するコード例を示します。必要なライブラリ ファイルとスタイル シートの導入 開始する前に、いくつかの必要なライブラリ ファイルを PHP ファイルに導入する必要があります
 Vue 統計グラフでの線形グラフ関数と円グラフ関数の実装
Aug 19, 2023 pm 06:13 PM
Vue 統計グラフでの線形グラフ関数と円グラフ関数の実装
Aug 19, 2023 pm 06:13 PM
Vue 統計グラフの線形グラフおよび円グラフ機能は、データ分析および視覚化の分野で実装されており、統計グラフは非常に一般的に使用されるツールです。人気の JavaScript フレームワークである Vue は、統計グラフの表示や対話など、さまざまな機能を実装するための便利なメソッドを提供します。この記事では、Vue を使用して線形グラフ関数と円グラフ関数を実装する方法を紹介し、対応するコード例を示します。線グラフ関数の実装 線グラフは、データの傾向や変化を表示するために使用されるグラフの一種です。 Vue では、いくつかの優れた機能を使用できます。
 Vue フレームワークで統計グラフ システムを迅速に構築する方法
Aug 21, 2023 pm 05:48 PM
Vue フレームワークで統計グラフ システムを迅速に構築する方法
Aug 21, 2023 pm 05:48 PM
Vue フレームワークで統計グラフ システムを迅速に構築する方法 最新の Web アプリケーションでは、統計グラフは不可欠なコンポーネントです。人気のあるフロントエンド フレームワークとして、Vue.js は、統計グラフ システムを迅速に構築するのに役立つ便利なツールとコンポーネントを多数提供します。この記事では、Vue フレームワークといくつかのプラグインを使用して、簡単な統計グラフ システムを構築する方法を紹介します。まず、Vue スキャフォールディングといくつかの関連プラグインのインストールなど、Vue.js 開発環境を準備する必要があります。コマンドラインで次のコマンドを実行します
 Excel グラフの学習: グラフを Web ページのように動かす方法
Aug 16, 2022 am 10:30 AM
Excel グラフの学習: グラフを Web ページのように動かす方法
Aug 16, 2022 am 10:30 AM
前回の記事「事例で学ぶExcelグラフ メスシリンダー縦棒グラフの描き方を話そう」では、メスシリンダー縦棒グラフの描き方について学びました。今日は、別の Excel グラフのチュートリアルを共有し、Excel グラフを Web ページのように動かす方法について話します。キーワードを入力する限り、テーブル データとグラフは自動的に変更されます。特に会社のデータを部門に分割する必要がある場合に最適です。 、単純にわかりにくいです。便利です。
 PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法 Web 開発では、グラフはデータを表示する非常に一般的な方法です。 PHP と Vue.js を使用すると、グラフ上にデータのフィルタリングおよび並べ替え機能を簡単に実装でき、ユーザーがグラフ上のデータの表示をカスタマイズできるようになり、データの視覚化とユーザー エクスペリエンスが向上します。まず、グラフで使用するデータのセットを準備する必要があります。名前、年齢、学年の 3 つの列を含むデータ テーブルがあるとします。データは次のとおりです: 名前、年齢、学年 Zhang San 1890 Li
 Wordにグラフを挿入する方法
Mar 20, 2024 pm 03:41 PM
Wordにグラフを挿入する方法
Mar 20, 2024 pm 03:41 PM
データをより直観的に表示するために、グラフを使用して表示する必要がある場合があります。しかし、グラフというと、多くの人は Excel でしか操作できないと考えています。実際には、そうではありません。Word も使用できます。グラフを直接挿入します。どうやってするの?ちょっと見てみればわかります。 1. まず、Word 文書を開きます。 2. 次に、「挿入」メニューで「グラフ」ツールボタンを見つけてクリックします。 3. 「グラフ」ボタンをクリックして、適切なグラフを選択します。ここで、任意にグラフの種類を選択し、「OK」をクリックします。 4. グラフを選択すると、システムは自動的に Excel グラフを開きます。入力されている場合は、データを変更するだけです。すでにこちらのフォームをご用意いただいている方は、
 PHPリアルタイムチャート生成技術について詳しく解説
Jun 28, 2023 am 08:55 AM
PHPリアルタイムチャート生成技術について詳しく解説
Jun 28, 2023 am 08:55 AM
今日の Web アプリケーション開発では、リアルタイムのデータ表示は非常に重要な部分であり、多くのアプリケーションはデータのリアルタイムの視覚的なプレゼンテーションを必要とします。今日のビッグデータ時代において、データ分析と視覚化は不可欠なツールとなっています。株価、天気予報、日常生活におけるネットワーク トラフィックの監視から、工業生産の品質、国勢調査、顧客増加率などに至るまで、リアルタイムの視覚化には重要なアプリケーション シナリオがあります。この記事では、PHPのリアルタイムチャート生成技術について詳しく紹介します。 1. リアルタイムチャート生成技術の紹介 リアルタイムチャート生成とは、データがいつ生成されるかを指します。




