wps フォームで印刷ヘッダーを均一に設定する方法:
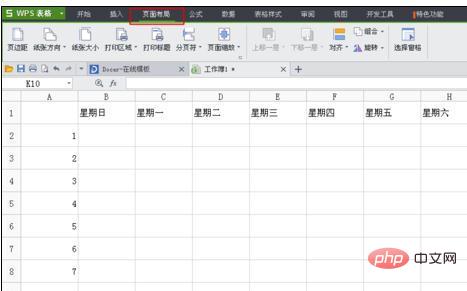
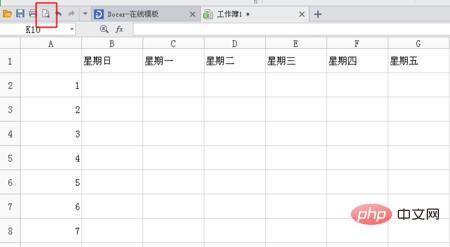
1. 印刷するフォームを開き、[ページ レイアウト] をクリックします

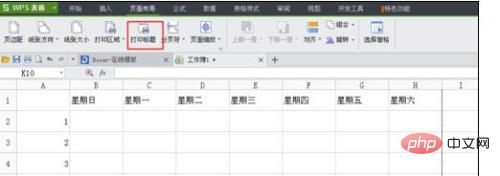
2. 印刷タイトルを選択します

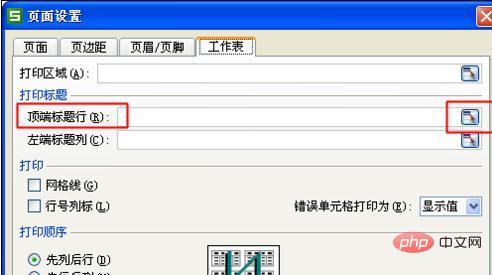
##3. 上部のタイトル行で、領域選択ボタンをクリックします

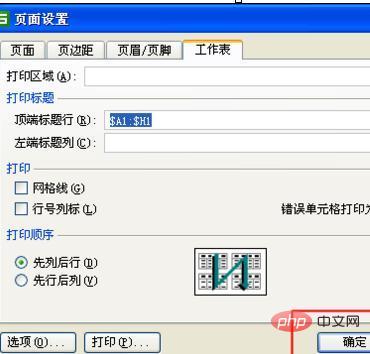
#3. テーブルに表示するヘッダーを選択します (例: $A1:$H1

4) [OK]をクリックします。

#5. ページング表示の 2 ページ目にはヘッダーを設定しません (ただし、印刷プレビューには表示されます)。印刷プレビューには各ページのヘッダーが表示されます。


以上がWPSテーブルの各ページに固定ヘッダーを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。