PHPフルスタック開発エンジニア学習ロードマップ(各プログラミング言語の関係性と学習順序を図解)
フルスタックとは何ですか?いわゆるフルスタックとは、【フロントエンドとバックエンド】の技術力を同時に持つことです!初心者にとって、フルスタックは誇らしいタイトルです。成熟したエンジニアにとって、フルスタックはほとんどの場合軽蔑的な用語です。
フロントエンドもバックエンドもそれぞれが技術であり学問であり、技術を深く掘り下げることがWEB開発を学ぶ本当の姿勢であり、それが企業に求められることでもあるのです。フルスタックは徐々に企業によって Scorned に取って代わられています (小規模企業を除く)。小規模企業では、フロントエンドだけでなく PHP の知識も要求され、技術さえもあなたに任せる必要があります。彼らはあなたがオールラウンダーであると考えています)。
フロントエンド開発エンジニアとして働きたい場合は、PHP を学ばずにフロントエンドだけをマスターすることをお勧めします。PHP Web サイト開発で働きたい場合は、フロントエンドをマスターすることをお勧めします。 -end は必ず学ばなければなりません。単純なフロントエンド レイアウトの方法を知っていれば、深く学ぶ必要はありません。PHP プログラミングに集中できます。
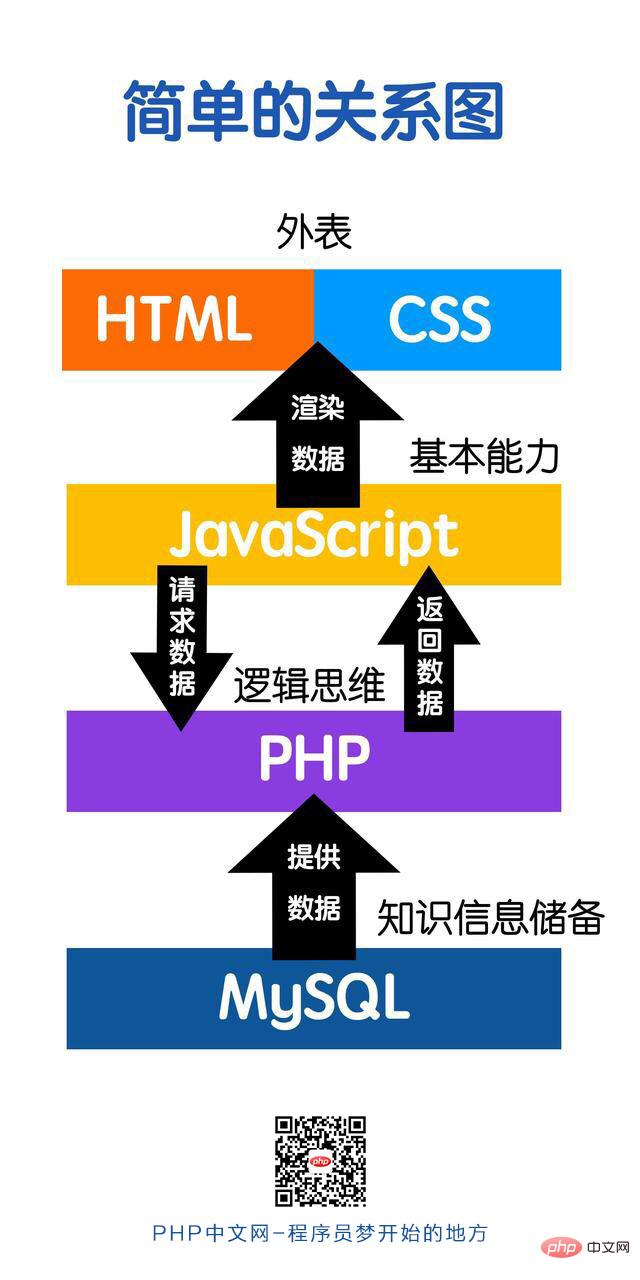
では、PHP の学習とフロントエンドの間にはどのような関係があるのでしょうか?どこから学習を始めればよいですか?知覚的に理解できるように、最初に写真を見せてください。

1. フロントエンドとバックエンドの関係
1.水平分類
フロントエンド: HTML、CSS、JavaScript
バックエンド: PHP、MySQL
2. 責任分類
HTML: Web ページの構造部分を担当します
#CSS: Web ページのレイアウトとスタイルの部分を担当しますJavaScript: Web ページのプログラム ロジック、動的レンダリング、および特殊効果の部分を担当しますPHP: サーバー側のロジックとデータベース操作を担当します。##MySQL: データ ストレージ部分を担当します
##3. 学習テクノロジーと人間の類似点
01. まず、人間の基本的な構成(頭、体、腕、手、足、足)が必要です
->HTMLを学ぶ
02. 次に、すべてのコンポーネントを整然と配置する必要があります 組み合わせと着せ替え(さまざまなパーツを組み合わせて体を作り、服を着る)
->CSS を学ぶ
03. 次に、人々は論理的思考が必要です。人々の移動能力 (食事、睡眠、運動など) をサポートします。
->Learn JavaScript
04. 第三に、人々は頭を使って問題について考える能力 (学習、問題解決、倫理的行動など)
->PHP
05 の学習。最後に、人は自らを武装して有能な人間になるために、ある程度の知識と情報の蓄えが必要です。有能で十分な教育を受けた人
->MySQL を学ぶ
##2. PHP フルスタック開発エンジニアの学習シーケンス
基本的な学習シーケンス: HTML/CSS -> JavaScript -> ; PHP/MySQL自習能力が足りない場合は、クラスに登録することをお勧めします:
php 中国の Web サイト VIP 会員コースでは、フロントエンドと PHP を学ぶことができます登録アドレスは次のとおりです:
http://www.php.cn/vip.html
ライブオンラインクラスを選択することもできます フルスタック学習の場合、登録アドレスは次のとおりです: http://www.php.cn/k.html
1. HTML/CSS を 1 段階で学習: 構造とスタイルを一緒に学習する必要があります。直感的な感覚を持っています。
PS: まず HTML の基本タグを理解する必要があります。 学習後にJD.comや淘宝網の最初の画面を作ることも必須ですが、私にはそれができません!
頭を出してこすってください。これが唯一の方法です。 ######気の毒だと思う!あなたにはプレッシャーがかかっています!
2. JavaScript を単独で学習する:(この瞬間に傷つかないフロントエンドが表示されます)
JavaScript は難しい言語です。 !
どんなに成熟していて優秀なフロントエンドエンジニアであっても、同じことを言います。その理由は、非常に柔軟だからです。 どうやって書いてもすべて正しいように見えますが、どうやって書いたらよいのかわかりません。あなたも同じように感じますか?
彼は 3 つの部分に分かれています:
01、
ECMAScript技術を知っている人なら誰でも、ECMAScript が初心者にとって最も難しい部分であることを知っています。どのようなスコープ、どのようなプロトタイプのプロトタイプチェーン、どのようなクロージャ、どのようなオブジェクト配列など。 JavaScript を学習中に簡単すぎると感じた場合は、申し訳ありませんが、もう一度学習することをお勧めします。 ECMAScript の学習には最も時間がかかります。
02、DOM
DOM は単純ではありません。ツリー、ノード、要素などのトラバースなど、多くのコンテンツもあるためです。多くの互換性パッケージ、どのようなバブリングキャプチャイベントプロキシ、どのようなマウスとキーボードの動作、どのようなドラッグ、どのようなマウス動作予測、どのようなダブルクリック、多くのパッケージ、どのようなDOMイベント処理関数ロジック、多くのケースが待っていますあなたがやる。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 pip を完全にアンインストールし、Python をより効率的に使用する方法を学びます
Jan 16, 2024 am 09:01 AM
pip を完全にアンインストールし、Python をより効率的に使用する方法を学びます
Jan 16, 2024 am 09:01 AM
もうpipは必要ありませんか? pip を効果的にアンインストールする方法を学びましょう!はじめに: pip は Python のパッケージ管理ツールの 1 つで、Python パッケージを簡単にインストール、アップグレード、アンインストールできます。ただし、別のパッケージ管理ツールを使用したい場合や、Python 環境を完全にクリアする必要がある場合など、pip をアンインストールする必要がある場合があります。この記事では、pip を効率的にアンインストールする方法を説明し、具体的なコード例を示します。 1. pip をアンインストールする方法 以下では、pip をアンインストールする 2 つの一般的な方法を紹介します。
 matplotlib のカラーマップの詳細
Jan 09, 2024 pm 03:51 PM
matplotlib のカラーマップの詳細
Jan 09, 2024 pm 03:51 PM
matplotlib カラー テーブルの詳細については、特定のコード サンプルが必要です 1. はじめに matplotlib は強力な Python 描画ライブラリであり、さまざまな種類のチャートの作成に使用できる豊富な描画関数とツールのセットを提供します。カラーマップ (カラーマップ) は matplotlib の重要な概念であり、チャートの配色を決定します。 matplotlib カラー テーブルを詳しく学ぶことは、matplotlib の描画機能をよりよく習得し、描画をより便利にするのに役立ちます。
 C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語学習の魅力:プログラマーの可能性を引き出す テクノロジーの発展に伴い、コンピュータプログラミングは大きな注目を集めている分野です。数あるプログラミング言語の中でもC言語は常にプログラマーに愛されています。そのシンプルさ、効率性、幅広い用途により、C 言語の学習は、多くの人にとってプログラミングの分野に入る最初のステップとなっています。この記事では、C言語を学ぶ魅力と、C言語を学ぶことでプログラマーの可能性を引き出す方法について解説します。 C言語学習の魅力は、まずその簡単さにあります。他のプログラミング言語と比較すると、C言語は
 Pygame 入門: 包括的なインストールと構成のチュートリアル
Feb 19, 2024 pm 10:10 PM
Pygame 入門: 包括的なインストールと構成のチュートリアル
Feb 19, 2024 pm 10:10 PM
Pygame をゼロから学ぶ: 完全なインストールと構成チュートリアル、特定のコード例が必要 はじめに: Pygame は、Python プログラミング言語を使用して開発されたオープン ソースのゲーム開発ライブラリであり、豊富な機能とツールを提供し、開発者はさまざまなタイプのゲームを簡単に作成できますゲームの。この記事は、Pygame をゼロから学習するのに役立ち、完全なインストールと構成のチュートリアルと、すぐに始めるための具体的なコード例を提供します。パート1:最初にPythonとPygameをインストールして、確認してください
 Wordでルート番号を入力する方法を一緒に学びましょう
Mar 19, 2024 pm 08:52 PM
Wordでルート番号を入力する方法を一緒に学びましょう
Mar 19, 2024 pm 08:52 PM
Word でテキスト コンテンツを編集するときに、数式記号の入力が必要になる場合があります。 Word でルート番号を入力する方法を知らない人もいるので、Xiaomian は私に、Word でルート番号を入力する方法のチュートリアルを友達と共有するように頼みました。それが私の友達に役立つことを願っています。まず、コンピュータで Word ソフトウェアを開き、編集するファイルを開き、ルート記号を挿入する必要がある場所にカーソルを移動します。下の図の例を参照してください。 2. [挿入]を選択し、記号内の[数式]を選択します。下の図の赤丸で示すように: 3. 次に、下の[新しい数式を挿入]を選択します。以下の図の赤丸で示すように: 4. [根号式]を選択し、適切な根号を選択します。下の図の赤丸で示したように、
 Go言語のmain関数をゼロから学ぶ
Mar 27, 2024 pm 05:03 PM
Go言語のmain関数をゼロから学ぶ
Mar 27, 2024 pm 05:03 PM
タイトル: Go言語のmain関数をゼロから学ぶ Go言語はシンプルで効率的なプログラミング言語として開発者に好まれています。 Go 言語では、main 関数はエントリ関数であり、すべての Go プログラムにはプログラムのエントリ ポイントとして main 関数が含まれている必要があります。この記事ではGo言語のmain関数をゼロから学ぶ方法と具体的なコード例を紹介します。 1. まず、Go 言語開発環境をインストールする必要があります。公式ウェブサイト (https://golang.org) にアクセスできます。
 文字列を整数に変換するには、Go 言語ドキュメントの strconv.Atoi 関数を学習してください。
Nov 03, 2023 am 08:55 AM
文字列を整数に変換するには、Go 言語ドキュメントの strconv.Atoi 関数を学習してください。
Nov 03, 2023 am 08:55 AM
文字列を整数に変換するには、Go 言語ドキュメントの strconv.Atoi 関数を学習してください。Go 言語は強力で柔軟なプログラミング言語です。標準ライブラリの strconv パッケージは文字列変換の機能を提供します。この記事では、strconv.Atoi 関数を使用して文字列を整数に変換する方法を学びます。まず、strconv.Atoi 関数の目的と宣言を理解する必要があります。ドキュメント内の関数の説明は次のとおりです。 funcAtoi(sstring)(i
 pip のインストールをすぐに学び、スキルを一からマスターしましょう
Jan 16, 2024 am 10:30 AM
pip のインストールをすぐに学び、スキルを一からマスターしましょう
Jan 16, 2024 am 10:30 AM
pip のインストールを最初から学び、すぐにスキルをマスターしてください。特定のコード例が必要です。 概要: pip は、Python パッケージを簡単にインストール、アップグレード、管理できる Python パッケージ管理ツールです。 Python 開発者にとって、pip の使用スキルを習得することは非常に重要です。この記事では、pip のインストール方法を最初から紹介し、読者が pip の使用法をすぐにマスターできるように、いくつかの実践的なヒントと具体的なコード例を示します。 1. pip のインストール pip を使用する前に、まず pip をインストールする必要があります。ピップ



