pptをスクロールさせる手順

ppt には、中央から両側、または片側から反対側に展開するスクロール アニメーション効果がよくあります。それらの中には、直接適用できるテンプレートがあるものもあります。テンプレートをお持ちでない方にも、スクロール効果の使用方法はありますか? 私の制作経験を共有させてください。作成したら、後で使用するために保存できます。
準備作業:
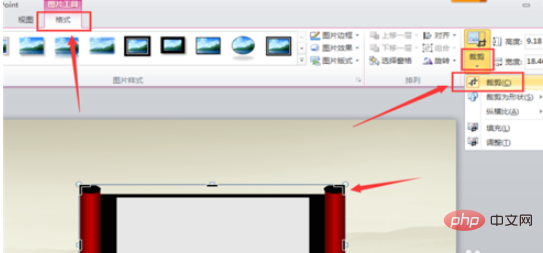
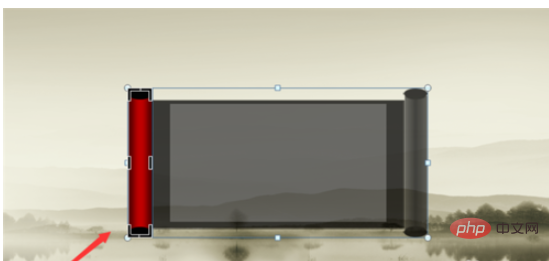
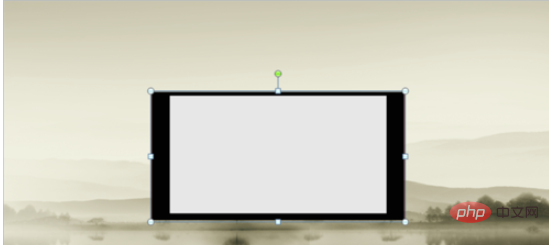
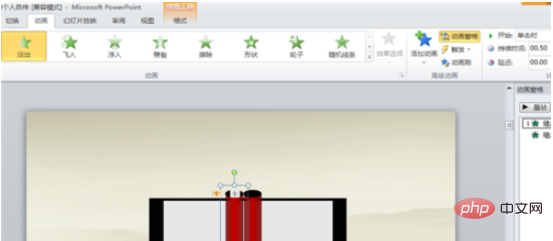
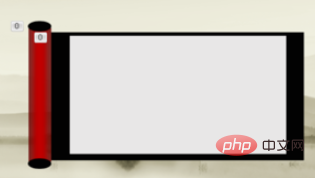
1. PPTテンプレートにスクロール画像を配置し、画像をクリックすると、「図ツール」インターフェースが表示され、「形式」---「切り抜き」をクリックします。 - -" 作物"。画像に黒い枠線が表示されるので、必要な部分のトリミングを開始できます。





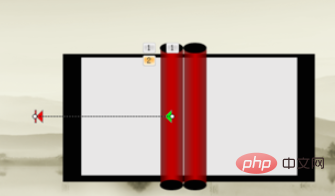
スクロール効果の制作:









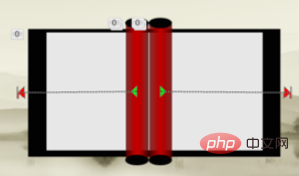
開始: 前のアニメーションと同時; 長さ: 01.40; 遅延: 00.30。
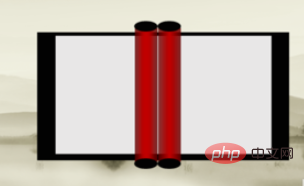
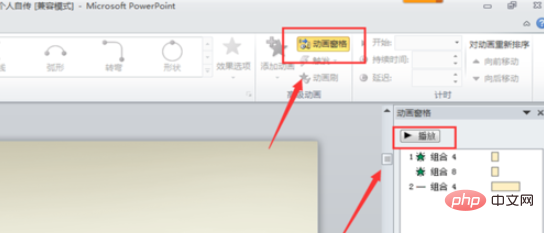
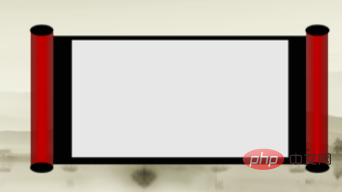
完全なスクロール効果が完成しました。
8. スクロールの中央にテキスト コンテンツ (画像も可) を追加します。テキストのフォントを自分で調整したり、アニメーション効果を追加したり、「フェードアウト」したりすることができます。
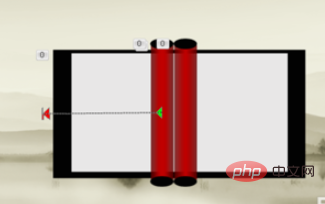
開始: 前のアニメーションと同時に、継続時間: 02.00、遅延: 00.75。
スクロール全体にテキスト コンテンツを追加する効果が完了しました。
以上がpptをスクロールさせる手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 86
86


