フラッシュキルシステムの設計

以前、プロモーションシステムの設計に関する記事を書き、フラッシュセール/直接割引/熟花スアンについて触れましたが、実際の仕事ではフラッシュセールシステムを実際にやったことがなく、そこで私は仮説を立てました。単純なフラッシュ セール システムは「欲求を解消する」ために作成され、プロモーションのアイデアは前の記事のデザインを引き続き踏襲しました。
分析
フラッシュ セール中に大量のトラフィックが流入し、フラッシュ セールが開始される前にクエリが頻繁に更新されます。大量のトラフィックが瞬時にデータベースに到達すると、非常に危険です。データベースを崩壊させるのは簡単です。したがって、フラッシュ セールの主な仕事は、トラフィックをレイヤーごとにフィルタリングし、最終的にはできるだけ少ない および トラフィックをできるだけスムーズにデータベースに入力できるようにすることです。 通常のフラッシュ セールでは、多数のユーザーが少量の商品を購入する必要があります。このようなニーズの場合、在庫をキャッシュするだけで、実際に注文を作成する前に大量のトラフィックをフィルタリングできます。
でもでもでも、全然大変そうにないですよ!少し難易度を高めるために、フラッシュ セールが Xiaomi 携帯電話を手に入れるようなものだと仮定します。100 万人が 100,000 台の携帯電話を手に入れたらどうなるでしょうか? Xiaomi のラッシュ セール中に列に並ぶのも 1 つの方法です (ただし、エクスペリエンスはあまり良くありません)。フラッシュ セールのデザインは、将来的にはこの考えに基づいて行われる予定です。
Xiaomi に関して言えば、「運も強さの一部だ!」ということを教えてくれたと言わざるを得ません。また、次の記事にはサービス サーキット ブレーカーやマルチレベル キャッシュなどの高度なゲームプレイはなく、比較的単純なビジネス設計のみが記載されています。フロントエンドの電流制限方法: ランダム( 0, 1) ? axios.post: wait(30, 'All completed!')
次はコードの詳細を分析したものですが、原則として元のビジネス ロジックは最小限の変更で済みます。できるだけ。
開始
オペレーターは、バックグラウンドでフラッシュ セール プロモーションにバリアントを追加し、フラッシュ セール在庫/フラッシュ セール割引率/開始時間と終了時間などを設定します。このようなデータを取得できます。
// promotion_variant (促销和变体表「sku」的一个中间表)
{
'id': 1,
'variant_id': 1,
'promotion_id': 1,
'promotion_type': 'snap_up',
'discount_rate': 0.5,
'stock': 100, // 秒杀库存
'sold': 0, // 秒杀销量
'quantity_limit': 1, // 限购
'enabled': 1,
'product_id': 1,
'rest': {
variant_name: 'xxx', // 秒杀期间变体名称
image: 'xxx', // 秒杀期间变体图片
}
}最初に行うことは、フラッシュ セール プロモーションが正常に作成された後、プロモーション情報をキャッシュすることです。
# PromotionVariantObserver.php
public function saved(PromotionVariant $promotionVariant)
{
if ($promotionVariant->promotion_type === PromotionType::SNAP_UP) {
$seconds = $promotionVariant->ended_at->getTimestamp() - time();
\Cache::put(
"promotion_variants:$promotionVariant->id",
$promotionVariant,
$seconds
);
}
}注文配置
既存の注文インターフェイスでは、バリアント情報を受信した後、現在のバリアント リストのどれがプロモーションに参加しているかわかりません。ここでの判断操作には、大量のデータベース クエリ操作が必要です。
そこで、フラッシュ セール用の新しい API を作成します。フロントエンドは、現在のバリアントがフラッシュ セール プロモーション中であることを検出すると、フラッシュ セール注文 API に切り替えます。
もちろん、オリジナルの注文 API を引き続き使用しており、フロントエンドでロゴを渡すことに問題はありません。説明が必要な点は、通常、注文は 2 つのステップに分かれているということです。
最初のステップは、チェックアウト注文を生成する「チェックアウト (チェックアウト)」です。チェックアウト注文のアドレス、クーポン、支払い方法などを選択できます。
2 番目のステップは「確認」です。この時点で注文が確定し、在庫がロックされ、ユーザーは支払いを行うことができます。通常、規定の時間内に支払いが行われない場合、注文はキャンセルされ、在庫のロックが解除されます。
したがって、最初のステップでは、アドレスやクーポンの選択などの後続の操作がデータベースに影響を与えるのを防ぐために、ユーザーがフィルタリングされてキューに登録されます。
# CheckoutController.php
/**
* @param Request $request
* @return \Illuminate\Contracts\Routing\ResponseFactory|\Illuminate\Http\Response
* @throws StockException
*/
public function snapUpCheckout(Request $request)
{
$variantId = $request->input('variant_id');
$quantity = $request->input('quantity', 1);
// 加锁防止超卖
$lock = \Cache::lock('snap_up:' . $variantId, 10);
try {
// 未获取锁的消费者将阻塞在这里
$lock->block(10);
$promotionVariant = \Cache::get('promotion_variants:' . $variantId);
if ($promotionVariant->quantity release();
throw new StockException('库存不足');
}
$promotionVariant->quantity -= $quantity;
$seconds = $promotionVariant->ended_at->getTimestamp() - time();
\Cache::put(
"promotion_variants:$promotionVariant->id",
$promotionVariant,
$seconds
);
} catch (LockTimeoutException $e) {
throw new StockException('库存不足');
} finally {
optional($lock)->release();
}
CheckoutOrder::dispatch([
'user_id' => \Auth::id(),
'variant_id' => $variantId,
'quantity' => $quantity
]);
return response('结账订单创建中');
}フラッシュ セール チェックアウト API にはデータベース操作が含まれていないことがわかります。そして、オーダーを作成するタスクはディスパッチによってキューに分散され、ユーザーはキューに入った順に対応する時間列に並んで待ちます。
ここでの問題は、注文が正常に作成された後にクライアントにどのように通知するかということです。
クライアント通知
ここでの解決策はポーリングか WebSocket に他なりませんが、ここではサーバーパフォーマンスの消費が少ない WebSocket を選択し、laravel が提供する laravel-echo ( laravel-echo-server ) を使用します。ユーザーのフラッシュ セールが成功すると、フロントエンドとバックエンドが WebSocket リンクを確立し、バックエンドのチェックアウト注文が正常に作成されると、次のステップに進むようにフロントエンドに通知されます。
バックエンド
バックエンドが次に行う必要があるのは、WebSocket の対応するチャネルに「OrderChecked」イベントを送信して、「CheckoutOrder」ジョブでの注文が完了した後にチェックアウトを示すことです。注文が作成されたので、ユーザーは次のステップに進むことができます。
# Job/CheckoutOrder.php
// ...
public function handle()
{
// 创建结账订单
// ...
// 通知客户端. websocket 编程本身就是以事件为导向的,和 laravel 的 event 非常契合。
event(new OrderChecked($this->data->user_id));
}
// ...# Event/OrderChecked.php
class OrderChecked implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
private $userId;
/**
* Create a new event instance.
*
* @param $userId
*/
public function __construct($userId)
{
$this->userId = $userId;
}
/**
* App.User.{id} 是 laravel 初始化时,默认的私有频道,直接使用即可
* @return \Illuminate\Broadcasting\Channel|array
*/
public function broadcastOn()
{
return new PrivateChannel('App.User.' . $this->userId);
}
}購入時の現在のユーザー ID が 1 であるとします。要約すると、上記のコードは、「OrderChecked」イベントを WebSocket のプライベート チャネル「App.User.1」にプッシュすることです。
フロントエンド
以下のコードは、vue-cli ツールを使用して初期化されたデフォルトのプロジェクトです。
// views/products/show.vue
<script>
import Echo from 'laravel-echo'
import io from 'socket.io-client'
window.io = io
export default {
name: 'App',
methods: {
async snapUpCheckout () {
try {
// await post -> snap-up-checkout
this.toCheckout()
} catch (error) {
// 秒杀失败
}
},
toCheckout () {
// 建立 websocket 连接
const echo = new Echo({
broadcaster: 'socket.io',
host: 'http://api.e-commerce.test:6001',
auth: {
headers: {
Authorization: 'Bearer ' + this.store.auth.token
}
}
})
// 监听私有频道 App.User.{id} 的 OrderChecked 事件
echo.private('App.User.' + this.store.user.id).listen('OrderChecked', (e) => {
// redirect to checkou page
})
}
}
}
</script>laravel-echoを使用する際に注意すべき点の1つは、プライベートチャネルの使用により、laravel-echoはサーバーAPI
/broadcasting/authに投稿リクエストを送信することです。認証のデフォルト。ただし、ブレード テンプレートの代わりにフロントエンド カテゴリとバックエンド カテゴリが使用されるため、必要な認証を実行するための csrf トークンとセッションを簡単に取得することはできません。 したがって、ブロードキャストとlaravel-echo-serverの構成を少し変更する必要があります
# BroadcastServiceProvider.php
public function boot()
{
// 将认证路由改为 /api/broadcasting/auth 从而避免 csrf 验证
// 添加中间件 auth:api (jwt 使用 api.auth) 进行身份验证,避免访问 session ,并使 Auth::user() 生效。
Broadcast::routes(["prefix" => "api", "middleware" => ["auth:api"]]);
require base_path('routes/channels.php');
}// laravel-echo-server.json // 认证路由添加 api 前缀,与上面的修改对应 "authEndpoint": "/api/broadcasting/auth"
在庫のロック解除
この注文の「在庫」がロックされている場合、ユーザー WebSocket を切断したり、長時間放置したりする場合は、インベントリの無意味な占有を防ぐために、インベントリのロックを解除する必要があります。
ここでのインベントリは、データベース インベントリではなく、キャッシュ インベントリを指します。これは、この時点で注文が正常に作成されたとしても、まだチェックアウト状態 (住所、支払い方法などが選択されていない) であり、パーソナル センターには表示されないためです。データベースの在庫は、ユーザーが注文を確認した場合にのみロックされます。
したがって、ここでの理想的な実装は、ユーザーが WebSocket 接続を切断した後に、ロックされた注文の在庫を返すことです。チェックアウト注文が作成されると、長期間操作されなかった注文に在庫を戻すための遅延キューが作成されます。
しかし、laravel-echo はブロードキャスト システムであり、クライアント切断イベントのコールバックを提供しません。laravel-echo-server にフックを追加するなど、laravel がリッスンするクライアント イベントを実装する方法がいくつかあります。 laravel ですが、laravel-echo-server の実装を変更する必要があります。ここでは詳細には触れませんが、フラッシュ セールのアイデアを提供することに重点を置いています。
概要

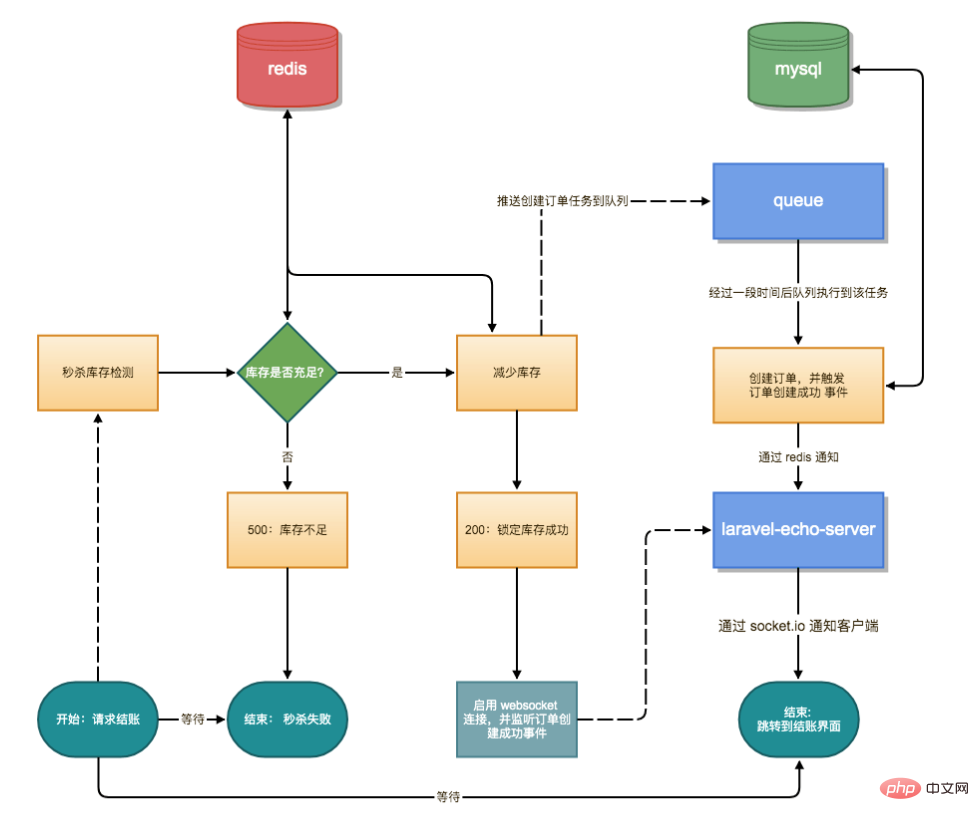
上の図は、フラッシュ キル システムの論理的な概要です。この時点で、フラッシュセールのプロセス全体が終了しますが、一般に、コードの量はそれほど多くなく、ロジックは比較的単純です。
図からわかるように、プロセス全体で、キュー内でのみ mysql と対話し、キューの 電流制限を通じて、耐久性に適応できます。 mysql を最大限に活用します。 mysql のパフォーマンスが十分である場合、ユーザーは多数のキューを通じて同時に注文を消費でき、ユーザーはキューのプロセスをまったく意識しません。
ご質問やより良いアイデアがある場合は、ディスカッション用のメッセージを残してください~
Laravel 関連の技術記事の詳細については、Laravel チュートリアル 列にアクセスして学習してください。 !
以上がフラッシュキルシステムの設計の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 649元からのKubi Cube Xiaoku Tablet 2 Liteはこちらです:11インチの目を保護する大画面+ 8000mAhの大容量バッテリー
Mar 05, 2024 pm 05:34 PM
649元からのKubi Cube Xiaoku Tablet 2 Liteはこちらです:11インチの目を保護する大画面+ 8000mAhの大容量バッテリー
Mar 05, 2024 pm 05:34 PM
3月4日のニュースによると、Kubi Rubik's Cubeはタブレットコンピュータ「Xiaoku Tablet 2Lite」を3月5日に発売し、初期価格は649元だという。新しいタブレットには、12nmプロセスを使用し、2つの1.6GHz ArmCortex-A75 CPUと6つのArmCortex-A55プロセッサで構成されるUnisocのT606プロセッサが搭載されていると報告されています。画面には、解像度 1280x800、輝度 350 nit の 10.95 インチ IPS 目の保護スクリーンが使用されています。イメージングに関しては、Xiaoku Tablet 2Lite は背面に 13 メガピクセルのメインカメラ、前面に 5 メガピクセルの自撮りレンズを備え、4G インターネット アクセス/通話、Bluetooth 5.0、Wi-Fi5 もサポートしています。さらに、当局者は、このタブレット&lは、
 レトロトレンド! HMDとハイネケンが共同で折りたたみ式携帯電話を発売:透明なシェルデザイン
Apr 17, 2024 pm 06:50 PM
レトロトレンド! HMDとハイネケンが共同で折りたたみ式携帯電話を発売:透明なシェルデザイン
Apr 17, 2024 pm 06:50 PM
4月17日のニュースによると、HMDは有名なビールブランドのハイネケンとクリエイティブ企業のボデガと提携して、ユニークな折りたたみ式携帯電話「The Boring Phone」を発売した。この携帯電話は、デザインの革新性だけでなく、機能面でも自然に立ち返り、人々を本当の人間関係に戻し、友人と飲む純粋な時間を楽しむことを目指しています。退屈な携帯電話は、ユニークな透明なフリップデザインを採用し、シンプルでありながらエレガントな美しさを示しています。内部には 2.8 インチ QVGA ディスプレイ、外部には 1.77 インチ ディスプレイが装備されており、ユーザーに基本的な視覚的インタラクション エクスペリエンスを提供します。写真に関しては、3,000万画素のカメラしか搭載されていませんが、日常の簡単な作業には十分です。
 ZTE 5G ポータブル Wi-Fi U50S が初期価格 NT$899 で発売:最大ネットワーク速度 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G ポータブル Wi-Fi U50S が初期価格 NT$899 で発売:最大ネットワーク速度 500Mbps
Apr 26, 2024 pm 03:46 PM
4月26日のニュースによると、ZTEの5GポータブルWi-Fi U50Sが正式に販売され、価格は899元からとなっている。外観デザインに関しては、ZTE U50S ポータブル Wi-Fi はシンプルでスタイリッシュで、持ちやすく、梱包しやすいです。サイズは159/73/18mmで持ち運びが簡単で、いつでもどこでも5G高速ネットワークを楽しむことができ、妨げられないモバイルオフィスとエンターテインメント体験を実現します。 ZTE 5G ポータブル Wi-Fi U50S は、最大 1800Mbps のピーク レートの高度な Wi-Fi 6 プロトコルをサポートし、Snapdragon X55 高性能 5G プラットフォームを利用して、ユーザーに非常に高速なネットワーク エクスペリエンスを提供します。 5G デュアルモード SA+NSA ネットワーク環境と Sub-6GHz 周波数帯域をサポートするだけでなく、測定されたネットワーク速度は驚異的な 500Mbps に達することもあり、これは簡単に満足できます。
 Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
4 月 3 日のニュースによると、Taipower の次期 M50 Mini タブレット コンピューターは、豊富な機能と強力なパフォーマンスを備えたデバイスです。この新しい 8 インチの小型タブレットは 8.7 インチ IPS スクリーンを搭載しており、ユーザーに優れた視覚体験を提供します。メタルボディのデザインは美しいだけでなく、耐久性も高めています。パフォーマンスの面では、M50Mini には、2 つの A75 コアと 6 つの A55 コアを備えた Unisoc T606 8 コア プロセッサが搭載されており、スムーズで効率的な実行エクスペリエンスを保証します。同時に、このタブレットには6GB + 128GBのストレージソリューションも装備されており、8GBのメモリ拡張をサポートしており、ストレージとマルチタスクに対するユーザーのニーズを満たします。バッテリー寿命の点では、M50Mini は 5000mAh バッテリーを搭載しており、Ty をサポートしています。
 Honor Magic V3 が AI デフォーカス眼保護技術をデビュー: 近視の進行を効果的に軽減
Jul 18, 2024 am 09:27 AM
Honor Magic V3 が AI デフォーカス眼保護技術をデビュー: 近視の進行を効果的に軽減
Jul 18, 2024 am 09:27 AM
7月12日のニュースによると、Honor Magic V3シリーズは本日正式にリリースされ、新しいHonor Vision Soothing Oasisアイプロテクションスクリーンを搭載しており、スクリーン自体は高スペックで高品質であると同時に、AIアクティブアイプロテクションの導入も先駆けとなっています。テクノロジー。近視を軽減する伝統的な方法は「近視メガネ」であると報告されています。近視メガネの度数は均等に分散され、視野の中心領域は網膜上に結像されますが、周辺領域は網膜の後ろに結像されます。網膜は像が遅れていると認識し、眼軸方向の成長を促進し、その度数が深くなります。現在、近視の進行を軽減する主な方法の 1 つは、「デフォーカス レンズ」です。中央領域は通常の度数で、周辺領域は光学設計の隔壁によって調整され、周辺領域の像が収まります。網膜の前。
 pptの最後のページを魅力的にデザインする方法
Mar 20, 2024 pm 12:30 PM
pptの最後のページを魅力的にデザインする方法
Mar 20, 2024 pm 12:30 PM
仕事では、ppt は専門家がよく使用するオフィス ソフトウェアです。完全な ppt には適切な終了ページが必要です。専門的な要件が異なると、ppt 作成の特性も異なります。エンドページの制作について、どうすればより魅力的にデザインできるでしょうか? pptの終了ページのデザイン方法を見てみましょう! pptの終了ページのデザインはテキストとアニメーションの点で調整でき、ニーズに応じてシンプルまたは華麗なスタイルを選択できます。次に、革新的な表現方法を使用して、要件を満たす ppt の終了ページを作成する方法に焦点を当てます。それでは、今日のチュートリアルを始めましょう。 1. 終了ページの制作は、画像内の文字であれば何でも構いませんが、終了ページで重要なのは、私のプレゼンテーションが終了したことを意味することです。 2. これらの言葉に加えて、
 Huawei Pocket 2初の超冷却三次元冷却システム: 全体の熱伝導率領域が80%増加
Feb 22, 2024 pm 08:04 PM
Huawei Pocket 2初の超冷却三次元冷却システム: 全体の熱伝導率領域が80%増加
Feb 22, 2024 pm 08:04 PM
2月22日のニュースによると、ファーウェイの折りたたみフラッグシップ機「Pocket2」が本日正式にデビューし、スマートなボディデザインを採用し、タヒチアングレー、ロココホワイト、タロパープル、エレガントブラックの4色展開となっている。レポートによると、Huawei Pocket2は初の超冷却三次元放熱システム、業界初のミッドフレームVC+三次元放熱構造であり、業界最高の熱伝導率のグラフェン素材を使用しており、同等の熱伝導率は1800Wです。 /m・K となり、全体の熱伝導率領域が 80% 増加します。誰もが心配する折り目問題については、Huawei Pocket 2は業界初の玄武岩水ドロップヒンジを搭載しており、長期間使用しても画面は平らなままで、ダブルアームレバーギアにより開閉が簡単です。通信の面では、Huawei Pocket 2は超強力なLingxi通信をサポートしており、双方向の北斗衛星メッセージをサポートする最初の小型折りたたみ式携帯電話です。所有
 Honor X60i携帯電話は1,399元から販売中:視覚的な四角形OLEDダイレクトスクリーン
Jul 29, 2024 pm 08:25 PM
Honor X60i携帯電話は1,399元から販売中:視覚的な四角形OLEDダイレクトスクリーン
Jul 29, 2024 pm 08:25 PM
7月29日のニュースによると、Honor X60i携帯電話は本日正式に発売され、価格は1,399元からとなっている。デザインの面では、Honor X60i 携帯電話は、中央に穴があり、四辺すべてにほぼ境界のない超狭い境界線を備えたストレート スクリーン デザインを採用しており、視野が大幅に広がります。 Honor X60i パラメータ ディスプレイ: 6.7 インチ高解像度ディスプレイ バッテリー: 5000mAh 大容量バッテリー プロセッサー: Dimensity 6080 プロセッサー (TSMC 6nm、2x2.4G A76+6x2G A55) システム: MagicOS8.0 システム その他の機能: 5G 信号強化、スマートカプセル、画面下指紋認証、デュアルMIC、ノイズリダクション、知識Q&A、撮影機能:背面デュアルカメラシステム:5000万画素メインカメラ、200万画素補助レンズ、フロントセルフィーレンズ:800万画素、価格:8GB




