详解Bootstrap列表组组件 - 洛水三千
列表组可以用来制作列表清单、垂直导航等效果,也可以配合其他的组件制作出更漂亮的组件,列表组在bootstrap框架中也是一个独立的组件,所以也对应有自己独立源码:
LESS:list-group.less
SASS:_list-group.scss
列表组看上去就是去掉了列表符号的列表项,并且配上一些特定的样式,在bootstrap框架中的基础列表组主要包括两个部分:
list-group:列表组容器,常用的是ul元素,也可以是ol或div元素
list-group-item:列表项,常用的是li元素,也可以是div元素
对于基础列表组并没有做过多的样式设置,主要设置了其间距、边框和圆角等;
<span style="color: #800000">.list-group </span>{<span style="color: #ff0000">
padding-left</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 20px</span>;
}<span style="color: #800000">
.list-group-item </span>{<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
display</span>:<span style="color: #0000ff"> block</span>;<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 10px 15px</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> -1px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px solid #ddd</span>;
}<span style="color: #800000">
.list-group-item:first-child </span>{<span style="color: #ff0000">
border-top-left-radius</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
border-top-right-radius</span>:<span style="color: #0000ff"> 4px</span>;
}<span style="color: #800000">
.list-group-item:last-child </span>{<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
border-bottom-right-radius</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
border-bottom-left-radius</span>:<span style="color: #0000ff"> 4px</span>;
}来看一个例子:
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>基础列表组<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>腊肉土豆焖饭<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>香辣风味炸鸡块<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>香菜皮蛋豆腐<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>荷兰豆炒马蹄<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>山楂排骨<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>韭菜炒河虾<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span>
带徽章的列表组
带徽章的列表组其实就是将bootstrap框架中的徽章组件和基础列表组件结合在一起的一个效果,具体做法很简单,只需在.list-group-item的基础上追加徽章组件“badge”
实现原理:
给徽章设置了一个右浮动,当然如果两个徽章同时在一个列表项中出现时,还设置了它们之间的距离
<span style="color: #800000">.list-group-item > .badge </span>{<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> right</span>;
}<span style="color: #800000">
.list-group-item > .badge + .badge </span>{<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> 5px</span>;
}例子:
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>带徽章的列表组<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>13<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
腊肉土豆焖饭
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>20<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
香辣风味炸鸡块
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>12<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
香菜皮蛋豆腐
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>5<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
荷兰豆炒马蹄
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>8<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
山楂排骨
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>15<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
韭菜炒河虾
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
带链接的列表组
带连接的列表组其实就是每个列表项都具有链接效果,一般让人想到的就是在基础列表组的基础上,给列表项的文本添加链接,如:
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>腊肉土豆焖饭<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>香辣风味炸鸡块<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>香菜皮蛋豆腐<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>荷兰豆炒马蹄<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>山楂排骨<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>韭菜炒河虾<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下:
这样做有个不足之处,就是链接的点击区域只在文本上有效;但很多时候都希望在列表项的任何区域都具备可点击,这是就需要在链接标签上增加额外的样式:display:block;但在bootstrap框架中,还是采用了另一种实现方式,就是将ul.list-group用div.list-group来替换,li.list-group-item用a.list-group-item来替换,这样就可以达到需要的效果。
实现原理:
如果使用a.list-group-item,样式就需要做一定的处理,如:去文本下划线,增加悬浮效果等;下面是css源码:
<span style="color: #800000">a.list-group-item </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #555</span>;
}<span style="color: #800000">
a.list-group-item .list-group-item-heading </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #333</span>;
}<span style="color: #800000">
a.list-group-item:hover,
a.list-group-item:focus </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #555</span>;<span style="color: #ff0000">
text-decoration</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #f5f5f5</span>;
}带链接列表组的运用:
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>带链接的列表组<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>腊肉土豆焖饭<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>香辣风味炸鸡块<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>香菜皮蛋豆腐<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>荷兰豆炒马蹄<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>山楂排骨<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>韭菜炒河虾<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span>效果如下:
自定义列表组
bootstrap框架在链接列表组的基础上增加了两个样式:
.list-group-item-heading:用来定义列表项头部样式
.list-group-item-text:用来定义列表项主要内容
这两个样式最大的作用就是用来帮组开发者可以自定义列表项里的内容
实现原理:
这两个样式主要控制不容状态下的文本颜色,下面是css源码:
<span style="color: #800000">a.list-group-item .list-group-item-heading </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #333</span>;
}<span style="color: #800000">
.list-group-item.disabled .list-group-item-heading,
.list-group-item.disabled:hover .list-group-item-heading,
.list-group-item.disabled:focus .list-group-item-heading </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> inherit</span>;
}<span style="color: #800000">
.list-group-item.disabled .list-group-item-text,
.list-group-item.disabled:hover .list-group-item-text,
.list-group-item.disabled:focus .list-group-item-text </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #777</span>;
}<span style="color: #800000">
.list-group-item.active .list-group-item-heading,
.list-group-item.active:hover .list-group-item-heading,
.list-group-item.active:focus .list-group-item-heading,
.list-group-item.active .list-group-item-heading > small,
.list-group-item.active:hover .list-group-item-heading > small,
.list-group-item.active:focus .list-group-item-heading > small,
.list-group-item.active .list-group-item-heading > .small,
.list-group-item.active:hover .list-group-item-heading > .small,
.list-group-item.active:focus .list-group-item-heading > .small </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> inherit</span>;
}<span style="color: #800000">
.list-group-item.active .list-group-item-text,
.list-group-item.active:hover .list-group-item-text,
.list-group-item.active:focus .list-group-item-text </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #e1edf7</span>;
}<span style="color: #800000">
.list-group-item-heading </span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 5px</span>;
}<span style="color: #800000">
.list-group-item-text </span>{<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
line-height</span>:<span style="color: #0000ff"> 1.3</span>;
}自定义列表组的运用
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>自定义列表组<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表1标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表2标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表3标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表4标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表5标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表6标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
列表项的状态设置
bootstrap框架中也给组合列表项提供了状态效果,特别是链接列表组,实现方法和前面介绍的组件类似,在列表组中只需在对应的列表项中添加类名:.active(表示当前状态)、.disabled(表示禁用状态)
实现原理:
在样式上主要对列表项的背景色和文本做了样式设置,下面是css源码:
<span style="color: #800000">.list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #777</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #eee</span>;
}<span style="color: #800000">
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus </span>{<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> 2</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #428bca</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #428bca</span>;
}例子:
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>列表组状态设置<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item active"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表1标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表2标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item disabled"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表3标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表4标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表5标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表6标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下(第三个列表项是禁用状态,鼠标移放在它上面有个禁用图标,这里是直接截的图,看不到这个效果):
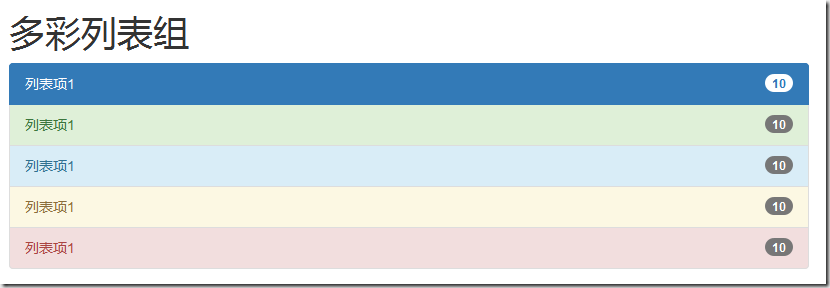
多彩列表组
列表组组件和警告组件一样,bootstrap为不同的状态提供了不同的背景色和文本色,可以使用这几个类名定义不同背景色的列表项:
.list-group-item-success:成功 绿色(背景色)
.list-group-item-info:信息 蓝色(背景色)
.list-group-item-warning:警告 黄色(背景色)
.list-group-item-danger:错误 红色(背景色)
实现原理:
这几个类名仅修改了背景色和文本色,对应的源码如下:
<span style="color: #800000">.list-group-item-success </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #3c763d</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #dff0d8</span>;
}<span style="color: #800000">
a.list-group-item-success </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #3c763d</span>;
}<span style="color: #800000">
a.list-group-item-success .list-group-item-heading </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> inherit</span>;
}<span style="color: #800000">
a.list-group-item-success:hover,
a.list-group-item-success:focus </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #3c763d</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #d0e9c6</span>;
}<span style="color: #800000">
a.list-group-item-success.active,
a.list-group-item-success.active:hover,
a.list-group-item-success.active:focus </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #3c763d</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #3c763d</span>;
}其它状态样式代码请查看源码文件,如果想给列表项添加背景色,只需在类.lis-group-item的基础上追加对应的类名即可。
多彩列表组的运用:
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>多彩列表组<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="list-group-item active"</span><span style="color: #0000ff">></span><span style="color: #000000">
列表项1
</span><span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>10<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="list-group-item list-group-item-success"</span><span style="color: #0000ff">></span><span style="color: #000000">
列表项1
</span><span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>10<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="list-group-item list-group-item-info"</span><span style="color: #0000ff">></span><span style="color: #000000">
列表项1
</span><span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>10<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="list-group-item list-group-item-warning"</span><span style="color: #0000ff">></span><span style="color: #000000">
列表项1
</span><span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>10<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="list-group-item list-group-item-danger"</span><span style="color: #0000ff">></span><span style="color: #000000">
列表项1
</span><span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>10<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7616
7616
 15
15
 1388
1388
 52
52
 89
89
 11
11
 30
30
 136
136
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する