第 27 章 CSS 传统布局[上] - 水之原
学习要点:
1.布局模型
2.表格布局
3.浮动布局
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 早期所使用的传统布局,很多情况下,这些布局方式还是非常有用的。
一.布局模型
在早期没有平板和智能手机等移动设备大行其道的时期,Web 页面的设计主要是面向 PC 端电脑分辨率展开的。这种分辨率比例比较单一,基本上只要满足最低分辨率设计即可。一般来说有 4:3、16:10、16:9 这样的主要分辨率。那么,从这种比例上来看,长度总是大于宽度的。从最低分辨率 1024 * 768 设计即可。为了使浏览器底部不出现滚动条,需要减去适当的宽度,比如减去 28,最终固定长度设置为 996 即可。当然,也有一些网站在近两年讲最低分辨率设置为 1280 减去滚动条宽度,因为大显示器逐步主流。
除了刚才所说的固定长度的布局,还有一种是流体布局,就是布局的长度为百分比,比如 100%。不管你是什么分辨率,它都能全屏显示,当然,局限性也特别大,只适合一些单一页面,复杂的页面,会随着不同浏览器产生各种阅读障碍。
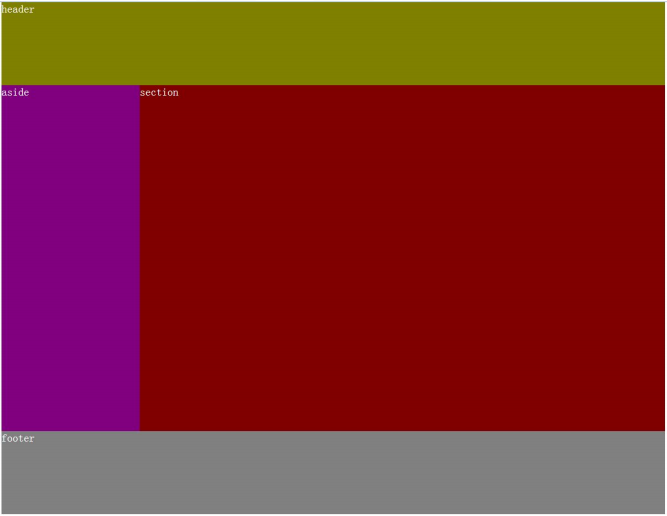
我们创建一个三行两列模型。并采用表格布局和浮动布局,构建固定和流体布局的方式,模型图如下:

二.表格布局
表格布局,就是通过设定固定的单元格,去除表格边框和填充实现的布局。当然这个布局非常不建议使用,只是教学了解。表格应该用它最为语义的地方,就是二维表的数据显示。
1.固定布局
//HTML 部分
<span style="color: #0000ff;"><span style="color: #800000;">table </span><span style="color: #ff0000;">border</span><span style="color: #0000ff;">="0"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">colspan</span><span style="color: #0000ff;">="2"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="header"</span><span style="color: #0000ff;">></span>header<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="aside"</span><span style="color: #0000ff;">></span>aside<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="section"</span><span style="color: #0000ff;">></span>section<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">colspan</span><span style="color: #0000ff;">="2"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="footer"</span><span style="color: #0000ff;">></span>footer<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">table</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span>//CSS 部分
<span style="color: #800000;">body </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
table </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 960px</span>;<span style="color: #ff0000;">
border-spacing</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
.header </span>{<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 120px</span>;
}<span style="color: #800000;">
.aside </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 500px</span>;
}<span style="color: #800000;">
.section </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 760px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 500px</span>;
}<span style="color: #800000;">
.footer </span>{<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 120px</span>;
}2.流体布局
表格的固定布局改成流体布局非常简单,只需要设置 table 为 100%即可。
//修改 table
<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;
}
三.浮动布局
浮动布局主要采用 float 和 clear 两个属性来构建。
1.固定布局
//HTML 部分
<span style="color: #0000ff;"><span style="color: #800000;">header</span><span style="color: #0000ff;">></span><span style="color: #000000;">
header
</span><span style="color: #0000ff;"></span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">aside</span><span style="color: #0000ff;">></span><span style="color: #000000;">
aside
</span><span style="color: #0000ff;"></span><span style="color: #800000;">aside</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">section</span><span style="color: #0000ff;">></span><span style="color: #000000;">
section
</span><span style="color: #0000ff;"></span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span><span style="color: #000000;">
footer
</span><span style="color: #0000ff;"></span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span></span></span></span></span>//CSS 部分
<span style="color: #800000;">body </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 960px</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> white</span>;
}<span style="color: #800000;">
header </span>{<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 120px</span>;
}<span style="color: #800000;">
aside </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 500px</span>;<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;
}<span style="color: #800000;">
section </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 760px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 500px</span>;<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> right</span>;
}<span style="color: #800000;">
footer </span>{<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 120px</span>;<span style="color: #ff0000;">
clear</span>:<span style="color: #0000ff;"> both</span>;
}2.流体布局
流体布局只要更改 body 元素的限定长度为 auto 或 100%。然后左右两列分别设置 20% 和 80%即可。
//CSS 部分
<span style="color: #800000;">body </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> auto</span>;
}<span style="color: #800000;">
aside </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 20%</span>;
}<span style="color: #800000;">
section </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 80%</span>;
}<span style="font-family: verdana, Arial, Helvetica, sans-serif; font-size: 14px; line-height: 1.5; background-color: #ffffff;"> </span>
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。




