第 15 章 CSS 文本样式[上] - 水之原
学习要点:
1.字体总汇
2.字体设置
3.Web 字体
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小、样式以及文本的方位。
一.字体总汇
本节课,我们重点了解一下 CSS 文本样式中字体的一些设置方法,样式表如下:
|
属性名 |
说明 |
CSS 版本 |
|
font-size |
设置字体的大小 |
1 |
|
font-variant |
设置英文字体是否转换为小型大写 |
1 |
|
font-style |
设置字体是否倾斜 |
1 |
|
font-weight |
设置字体是否加粗 |
1 |
|
font-family |
设置 font 字体 |
1 |
|
font |
设置字体样式复合写法 |
1 ~ 2 |
|
@font-face |
设置 Web 字体 |
3 |
二.字体设置
我们可以通过 CSS 文本样式来修改字体的大小、样式以及形态。
1.font-size
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 50px</span>;
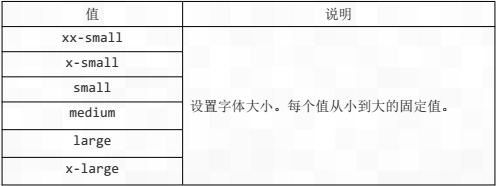
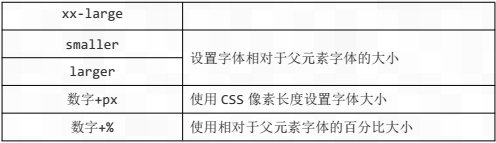
}解释:设置文本的大小。属性值如下表:


//先设置父元素字体大小
<span style="color: #800000;">body </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 50px</span>;
}
//再设置相对小一些
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> smaller</span>;
}
2.font-variant
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-variant</span>:<span style="color: #0000ff;"> small-caps</span>;
}解释:设置字体是否以小型大写字母显示。
|
值 |
说明 |
|
normal |
表示如果以小型大写状态,让它恢复小写状态。 |
|
small-caps |
让小写字母以小型大写字母显示。 |
//先让父元素设置小型大写
<span style="color: #800000;">body </span>{<span style="color: #ff0000;">
font-variant</span>:<span style="color: #0000ff;"> small-caps</span>;
}
//让子元素设置恢复小写
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">
font-variant</span>:<span style="color: #0000ff;"> normal</span>;
}
3.font-style
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-style</span>:<span style="color: #0000ff;"> italic</span>;
}解释:设置字体是否倾斜。
|
值 |
说明 |
|
normal |
表示让倾斜状态恢复到正常状态。 |
|
italic |
表示使用斜体。 |
|
oblique |
表示让文字倾斜。区别在没有斜体时使用。 |
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> bold</span>;
}解释:设置字体是否加粗。
|
值 |
说明 |
|
normal |
表示让加粗的字体恢复正常。 |
|
bold |
粗体 |
|
bolder |
更粗的字体 |
|
lighter |
轻细的字体 |
|
100 ~ 900 之间的数字 |
600 及之后是加粗,之前不加粗 |
在目前计算机和浏览器显示中,只有 bold 加粗,其他更粗更细,目前体现不出来。
5.font-family
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> 微软雅黑</span>;
}解释:使用指定字体名称。这里使用的字体是浏览者系统的字体。有时为了兼容很多浏览者系统的字体,可以做几个后备字体。
//备用字体
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> 楷体,微软雅黑,宋体</span>;
}
6.font
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
font</span>:<span style="color: #0000ff;"> 50px 楷体</span>;
}解释:字体设置简写组合方式。格式如下:[是否倾斜|是否加粗|是否转小型大写] 字体大小 字体名称;
三.Web 字体
虽说可以通过备用字体来解决用户端字体缺失问题,但终究用户体验不好,且不一定备用字体所有用户都安装了。所以,现在 CSS 提供了 Web 字体,也就是服务器端字体。
//服务器提供字体
<span style="color: #800000;">@font-face </span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> abc</span>;<span style="color: #ff0000;">
src</span>:<span style="color: #0000ff;"> url('BrushScriptStd.otf')</span>;
}<span style="color: #800000;">
p </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> abc</span>;
}<span style="color: #800000;"><br></span>英文字体文件比较小,而中文则很大。所以,中文如果想用特殊字体可以使用图片。大面积使用特殊中文字体,就不太建议了。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7396
7396
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5&lt; time&gt;について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします




