ブートストラップ モーダル ボックスの用途は何ですか?
ブートストラップ モーダル (モーダル ボックス) は、カスタム Jquery プラグインを使用して作成されます。

モーダル ウィンドウを作成してユーザー エクスペリエンスを強化したり、実用的な機能をユーザーに追加したりするために使用できます。ポップオーバーとツールチップをモーダルで使用できます。 (推奨学習: Bootstrap ビデオ チュートリアル )
では、いくつかの例と説明を通じて、Bootstrap を使用してモーダル ウィンドウを作成する方法について説明します。カスタマイズに利用できるさまざまなオプションについても説明します。
Jquery、Bootstrap CSS、および JavaScript ファイル bootstrap-modal.js が必要です。この js ファイルは、作成した Bootstrap ダウンロードのメイン フォルダー内の js フォルダーにあります。
Jquery は、Bootstrap ホーム フォルダーの docs >assets > js にあり、jquery.js という名前です。または、https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js に直接アクセスして Jquery をダウンロードすることもできます。
ブートストラップ モーダル (モーダル ボックス) はどのようなものですか
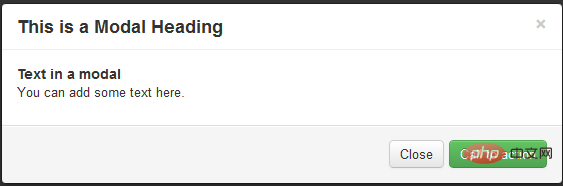
#次の例は、ブートストラップ モーダル (モーダル ボックス) がどのようなものかを示しています。

Web サイトでブートストラップ モーダル (モーダル ボックス) を使用する
次の例は、Web ページでブートストラップ モーダル (モーダル ボックス) を使用する方法を示しています。モーダル。 JavaScript コードを記述する必要はないことに注意してください。
<div> <h2 id="使用Bootstrap创建模态框">使用Bootstrap创建模态框</h2> <div> <div> <a>×</a> <h3 id="这是一个模态框标题">这是一个模态框标题</h3> </div> <div> <h4 id="模态框中的文本">模态框中的文本</h4> <p>你可以在这添加一些文本。</p> </div> <div> <a>唤醒活动</a> <a>关闭</a> </div> </div> <p><a>发动演示模态框</a></p> </div> <script></script> <script></script>
Bootstrap に関連する技術的な記事については、Bootstrap チュートリアル 列にアクセスして学習してください。
以上がブートストラップ モーダル ボックスの用途は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





