

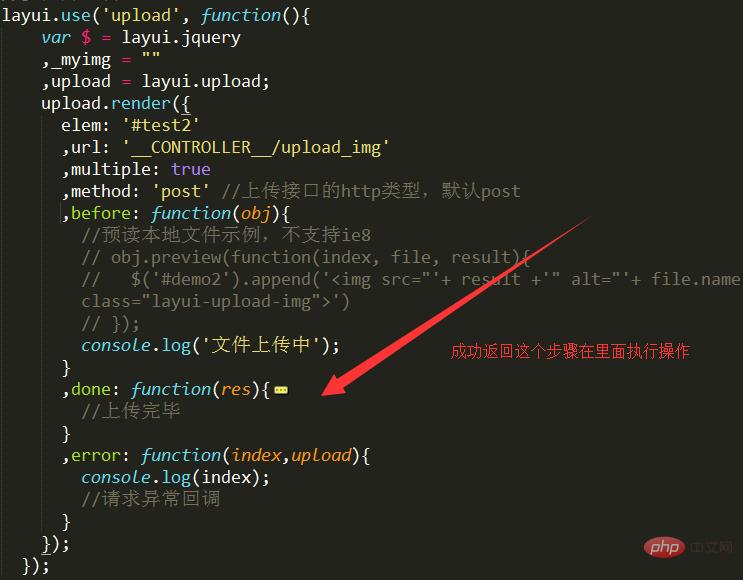
まず、図に示すように、layui 書き込みができるようにする必要があります。提出後は 3 つの状態があります。1 つはアップロード中です。通常、ファイルは次のように表示されます。サイズが大きい場合はこのステップです。3 番目のステップはエラーを報告することです。2 番目のステップは、アップロードが成功した後の最も重要な一連の操作です。

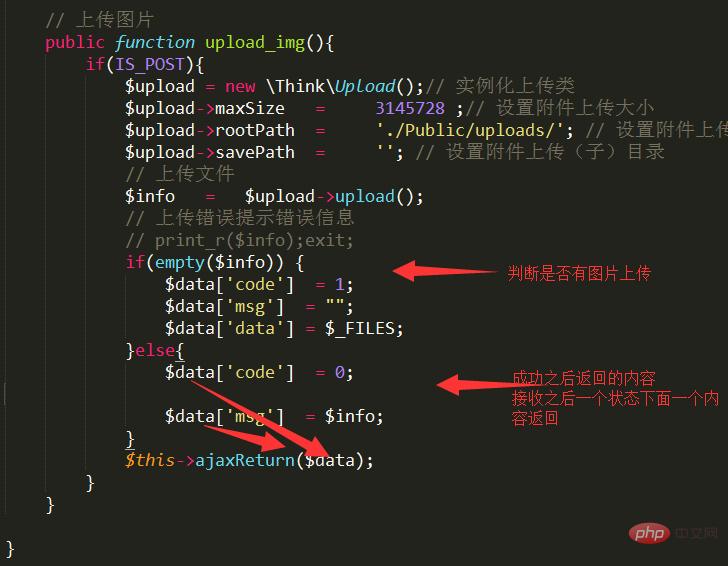
取得した画像をサーバーに転送するメソッドをコントローラーに記述し、アップロードが成功したかどうかを判断し、戻り値を決定するための値をいくつか定義します。成功したら、状態を定義します。

関連する推奨事項: 「layui Framework チュートリアル 」
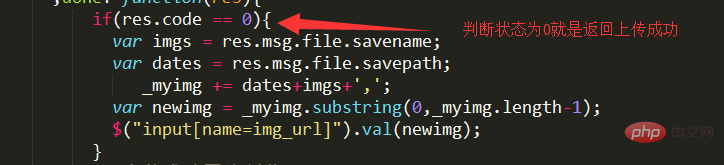
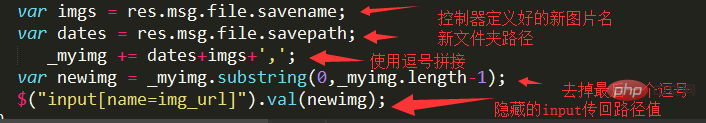
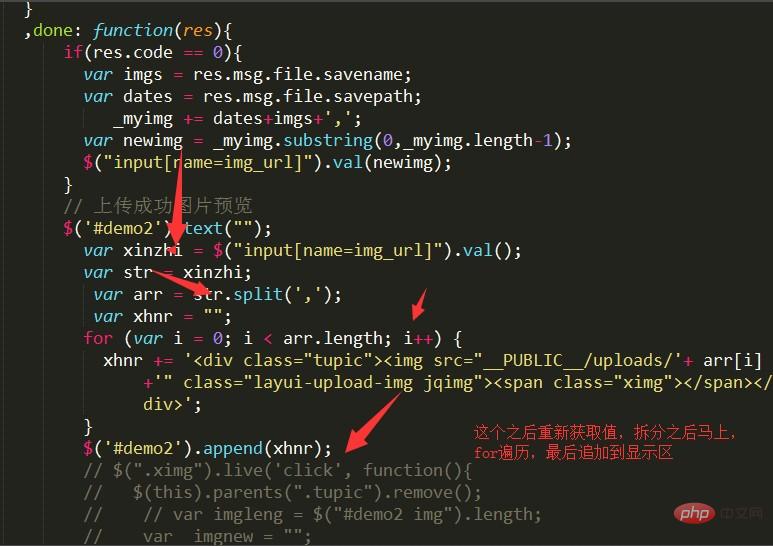
正常に返された情報を受け取った後、このステータスがあるかどうかを確認します。なので、成功後にハートの絵の名前を取得するなどの操作を出力するだけです。

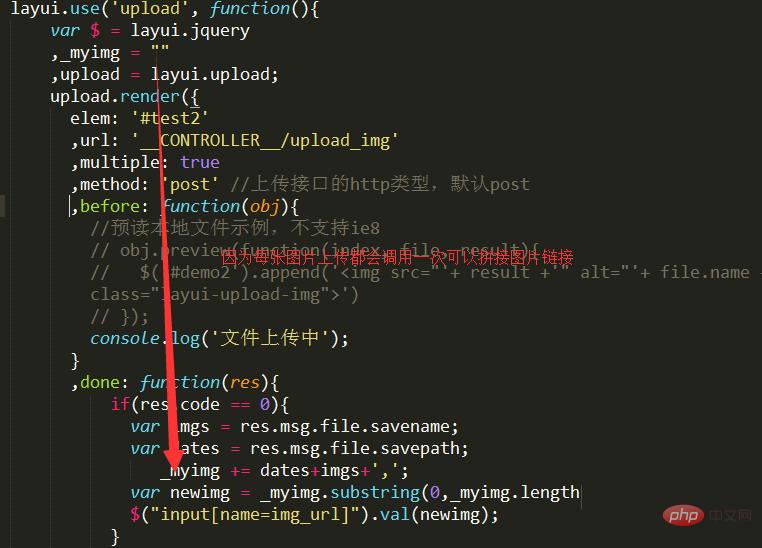
#このようなアップロードは処理されないため、複数の画像も各画像に対して 1 回呼び出され、毎回名前を保存するために空の変数を定義できます。

返された情報、名前、保存されたフォルダーなどを取得するように定義します。ニーズに応じて、必要なものをつなぎ合わせて、それを入力に直接詰め込むことができます。簡単にアクセスして送信してください。

成功したら、入力の値を取得し、値を分割し、特定のシンボルに従って分割して、値を取得し、それを走査して、要素。

#注意事項
クリック イベントを記述するときは、jq によって追加された要素を制御するために live を使用することに注意してください。 スプライス後にそれを遮断するように注意してください。以上がLauiui で画像を正常にアップロードした後に、成功した画像をプレビューする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。