Lauiuiを使用してファイルをダウンロードする方法

Download:
a タグの href 属性は、ダウンロード リンク アドレスを直接指定できます。ダウンロードと保存のウィンドウが自動的に表示されます。
ネイティブ アップロード ファイル タグを使用してファイルをアップロードし、アップロードされたファイルのフル パスを取得します:
$('#file').change(function(){
$('#em').text($('#file').val());
});関連する推奨事項: 「layui フレームワーク チュートリアル」
ファイル名を取得します:
var file = $('#file'),
aim = $('#em');
file.on('change', function( e ){
//e.currentTarget.files 是一个数组,如果支持多个文件,则需要遍历
var name = e.currentTarget.files[0].name;
aim.text( name );
});注: e.currentTarget.files[0].name はファイルではなくファイルです
sessionStorage を使用して、ページ間で多数のパラメータを渡します。
Object オブジェクト トラバーサルが利用可能です。$.each() メソッド、最初のパラメータはトラバースされるオブジェクト、2 番目のパラメータはコールバック関数です。具体的な使用法については、jquery マニュアルを参照してください。
以上がLauiuiを使用してファイルをダウンロードする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 vivo ブラウザーによってダウンロードされたファイルはどこにありますか?
Feb 23, 2024 pm 08:55 PM
vivo ブラウザーによってダウンロードされたファイルはどこにありますか?
Feb 23, 2024 pm 08:55 PM
vivo ブラウザーによってダウンロードされたファイルはどこにありますか? vivo ブラウザーによってダウンロードされたファイルは専用の場所に保存されますが、ほとんどの友人は vivo ブラウザーによってダウンロードされたファイルがどこにあるのか知りません。次に、エディターがそれをユーザーに提供します。 vivo ブラウザからダウンロードしたファイルを開く方法についてのグラフィック チュートリアルです。興味のあるユーザーはぜひご覧ください。 Vivo 携帯電話の使用方法のチュートリアル vivo ブラウザーによってダウンロードされたファイルはどこにありますか? 1. まずブラウザー APP を開き、次にブラウザーのメイン インターフェイスの下部に入り、[メニュー] をクリックします; 2. 次に、下の機能バーを展開し、[ダウンロード] をクリックします。 [録画] オプション; 3、ダウンロード録画インターフェイスで [ダウンロード完了] を選択します; 4. ダウンロードしたファイルを表示する場所を選択し、背面にある [開く] ボタンをクリックします; 5
 Thunder ed2k からファイルをダウンロードするにはどうすればよいですか? Thunder ed2k 使い方チュートリアル
Mar 14, 2024 am 10:50 AM
Thunder ed2k からファイルをダウンロードするにはどうすればよいですか? Thunder ed2k 使い方チュートリアル
Mar 14, 2024 am 10:50 AM
Thunder ed2k からファイルをダウンロードするにはどうすればよいですか?一般的な共有ファイルとして、多くのユーザーは ed2k をダウンロードするときにダウンロードがサポートされていない状況に遭遇します。このサイトでは、Thunder ed2k の使用方法に関するチュートリアルをユーザーに紹介します。 Thunder ed2k の使い方チュートリアル 1. ed2k のリンクをコピーします。 2.「Thunder」を開き、左上の「+」をクリックします。 3. リンクをコピーし、「今すぐダウンロード」をクリックします。
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
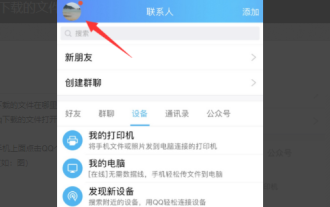
 Apple QQ からダウンロードしたファイルはどこにありますか?
Mar 08, 2024 pm 02:50 PM
Apple QQ からダウンロードしたファイルはどこにありますか?
Mar 08, 2024 pm 02:50 PM
QQ は人気のあるインスタント メッセージング ソフトウェアであり、ほとんどの人が QQ 番号を持っています。 Apple 電話を使用している場合、ファイルの保存と取得で問題が発生する場合があります。通常、これらのファイルは、対応するアプリケーション ディレクトリの [Documents] フォルダに保存されます。 iPhone の QQ からダウンロードしたファイルはどこにありますか? 1. まず iPhone で QQ アプリケーションを開き、個人アバターをクリックして個人ページに入ります。 2. 個人ページ下部のメニューから[マイファイル]を選択し、開くをクリックします。 3. 次に、[ローカル ファイル] と入力して、QQ によって携帯電話に保存されたファイルを表示します。 4. ローカル ファイルで、[表示] ボタンをクリックして、ダウンロードしたファイルの情報を表示します。
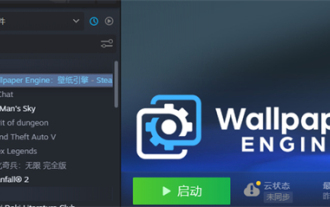
 Little Red Car Creative Workshop からダウンロードしたファイルはどこにありますか?
Mar 20, 2024 am 09:47 AM
Little Red Car Creative Workshop からダウンロードしたファイルはどこにありますか?
Mar 20, 2024 am 09:47 AM
ユーザーは、Xiaohongche Creative Workshop を使用して、さまざまな壁紙をダウンロードできます。多くのユーザーは、Xiaohongche Creative Workshop でダウンロードしたファイルがどこにあるのか知りません。ユーザーは、コンテンツの下に番号が付いたフォルダーを見つけることができます。ダウンロードされたファイルはすべてここにあります。 Little Red Car Creative Workshop からダウンロードしたファイルはどこにありますか? 回答: ローカル フォルダー -steamapps-workshop-content にあります。 1. Steam を開いて、WallpaperEngine: 壁紙エンジンを見つけます。 2. [管理] を右クリックし、[ローカル ファイルの参照] をクリックします。 3. フォルダーを開き、steamapps をクリックします。 4. 「ワークショップ」をクリックします。 5. 「コンテンツ」をクリックします。 6. 番号のフォルダーを見つけます。 7. ダウンロードした壁紙はすべてそこにあります
 Windows 11でダウンロードしたファイルの保存ディスクを設定する方法
Apr 20, 2024 pm 06:32 PM
Windows 11でダウンロードしたファイルの保存ディスクを設定する方法
Apr 20, 2024 pm 06:32 PM
Windows 11 システムを初めて使用するユーザーの場合、通常、ファイルのダウンロード パスはシステムのデフォルト設定に従い、ファイルはシステム ディスクに保存されることが多く、長期的には占有してコンピューターの全体的なパフォーマンスに影響を与える可能性があります。システムディスク容量が多すぎます。記憶域スペースをより合理的に管理および割り当てるためには、Windows 11 システムでダウンロードしたファイルの保存ディスクをカスタマイズする方法を学ぶことが重要です。この記事では、ユーザーのパーソナライズされたストレージのニーズを満たすために、Windows 11 でダウンロードされたファイルのターゲット ディスクを柔軟に設定する方法について詳しく説明します。これが必要な場合は、読み続けてください。この実用的な機能の詳細な手順を紹介します。操作方法 1. デスクトップ上の「このPC」をダブルクリックして開きます。 2. 次に、左側の列で新しいインターフェイスを見つけます。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。




