Lauiuiリストの入力ボックスの値を取得する方法
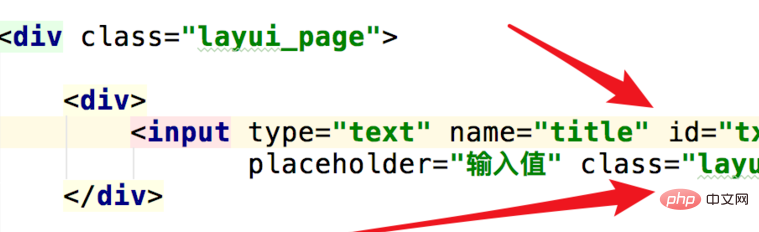
最初に入力を作成します。スタイル名はlayui-inputです。次に重要なのは、それに id 値を追加することです。

次に、値の取得をトリガーする onclick イベントを持つボタンを追加します。

スクリプト コードでは、ボタンがクリックされたときにトリガーされる関数を定義します。
document.getElementById を使用して入力ボックスを取得できます。パラメータは入力ボックスの ID 値です。

#入力ボックスを取得したら、その value 属性を使用して入力ボックスの値を取得できます。コード: input.value

関連する推奨事項: "layui フレームワーク チュートリアル"
次に、単純なアラート メソッドを使用してポップアップし、値を取得します。

ページを開くと、入力ボックスとボタンが表示されます。

入力ボックスに値を入力し、下のボタンをクリックします。

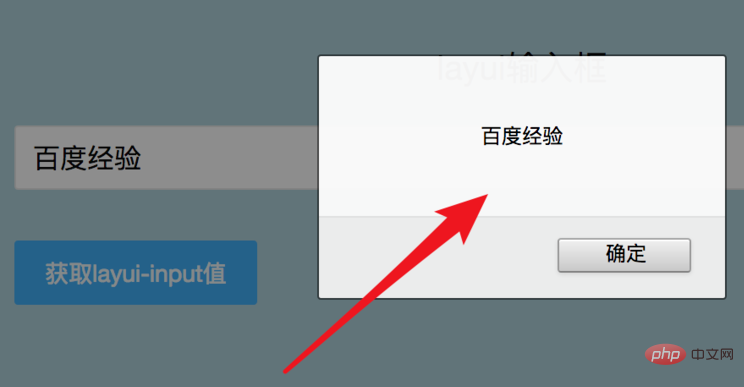
#クリックすると、この入力ボックスの値が正常に取得されたことがわかります。

以上がLauiuiリストの入力ボックスの値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 買い物リストの作成方法: iPhone のリマインダー アプリを使用する
Dec 01, 2023 pm 03:37 PM
買い物リストの作成方法: iPhone のリマインダー アプリを使用する
Dec 01, 2023 pm 03:37 PM
iOS 17 で、Apple は食料品の買い物に出かけるときに役立つ便利な小さなリスト機能をリマインダー アプリに追加しました。この記事を読んで使い方を学び、店舗に行く時間を短縮しましょう。新しい「食料品」リスト タイプ (米国外では「ショッピング」という名前) を使用してリストを作成すると、さまざまな食品や食料品を入力し、カテゴリー別に自動的に整理できます。この構成により、食料品店や買い物中に必要なものを簡単に見つけることができます。アラートで利用できるカテゴリ タイプには、農産物、パンとシリアル、冷凍食品、スナックとキャンディー、肉、乳製品、卵とチーズ、焼き菓子、焼き菓子、家庭用品、パーソナルケアとウェルネス、ワイン、ビールと蒸留酒が含まれます。以下はiOS17で作成したものです
 Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
layui を使用してデータを送信する方法は次のとおりです。 Ajax を使用する: リクエスト オブジェクトを作成し、リクエスト パラメーター (URL、メソッド、データ) を設定し、レスポンスを処理します。組み込みメソッドを使用する: $.post、$.get、$.postJSON、$.getJSON などの組み込みメソッドを使用してデータ転送を簡素化します。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 win7のワイヤレスネットワークリストが表示できません
Dec 22, 2023 am 08:07 AM
win7のワイヤレスネットワークリストが表示できません
Dec 22, 2023 am 08:07 AM
多くの人々のモバイル作業を容易にするために、多くのノートブックにはワイヤレス ネットワーク機能が搭載されていますが、一部のコンピューターでは WiFi リストを表示できません。Win7 システムでこの問題に対処する方法を紹介します。見てみましょう。バー。 win7でワイヤレスネットワークリストが表示されない 1. コンピューターの右下隅にあるネットワークアイコンを右クリックし、「ネットワークと共有センターを開く」を選択して開き、左側の「アダプター設定の変更」をクリックします。開いたら、マウスを右クリックしてワイヤレス ネットワーク アダプターを選択し、[診断] を選択します 3. 診断を待ちます。システムが問題を診断した場合は、問題を修正します。 4. 修復が完了すると、WiFi リストが表示されます。
 レイウイの実行方法
Apr 04, 2024 am 03:42 AM
レイウイの実行方法
Apr 04, 2024 am 03:42 AM
layui を実行するには、次の手順を実行します: 1.layui スクリプトをインポートします; 2.layui を初期化します; 3.layui コンポーネントを使用します; 4.layui スタイルをインポートします (オプション); 5. スクリプトの互換性を確認し、その他の考慮事項に注意してください。これらの手順により、layui の機能を使用して Web アプリケーションを構築できます。




