Lauiuiでボタンイベントを使用する方法

まず、layui ボタンを作成します。

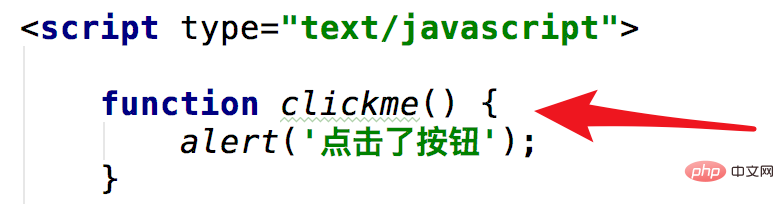
ボタン イベントを使用するには、onclick 属性を直接追加し、呼び出される関数 clickme を追加します。



layui フレームワーク チュートリアル 」
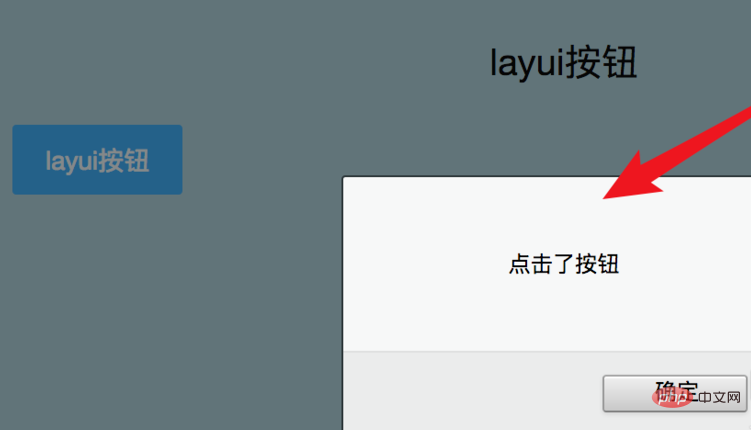
クリック後、クリック イベントがトリガーされ、関数が実行されます。ポップアップウィンドウの場合。
#(最初に jquery ファイルを導入する必要があります。

 jquery を使用してイベントを登録し、イベント関数を記述します。
jquery を使用してイベントを登録し、イベント関数を記述します。
 ページを再度実行してボタンをクリックすると、クリック イベントもトリガーされることがわかります。
ページを再度実行してボタンをクリックすると、クリック イベントもトリガーされることがわかります。
以上がLauiuiでボタンイベントを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
アサシンのクリードシャドウズ:シーシェルリドルソリューション
3週間前
By DDD
Windows11 KB5054979の新しいものと更新の問題を修正する方法
2週間前
By DDD
Atomfallのクレーンコントロールキーカードを見つける場所
3週間前
By DDD
R.E.P.O.で節約説明した(そしてファイルを保存)
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンクリードシャドウ - 鍛冶屋を見つけて武器と鎧のカスタマイズを解除する方法
4週間前
By DDD

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7563
7563
 15
15
 7563
7563
 15
15
CakePHP チュートリアル
 1385
1385
 52
52
 1385
1385
 52
52
Steamのアカウント名の形式は何ですか
 84
84
 11
11
 84
84
 11
11
NYTの接続はヒントと回答です
 28
28
 99
99
 28
28
 99
99


