WordPressで新しいナビゲーションメニューを作成する方法

#WordPress で新しいナビゲーション メニューを作成するにはどうすればよいですか?
WordPress メニュー設定はどこですか?
WordPress ナビゲーション メニューを設定したい場合は、まずそれがどこにあるかを見つける必要があります。
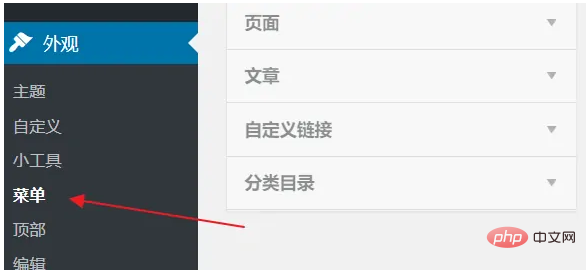
ダッシュボードを開いて、[外観] – [メニュー]を選択します。


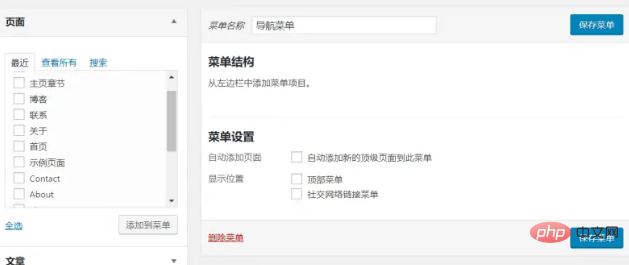
メニュー設定インターフェイスに入ります。ここには 2 つの領域があることがわかります。 、左側は、ページ、記事、カテゴリ、カスタムリンクを含む Web サイトのコンテンツです。右側は、メニューの調整と編集に使用される特定のメニュー設定インターフェイスです。
新しい WordPress メニューを作成します
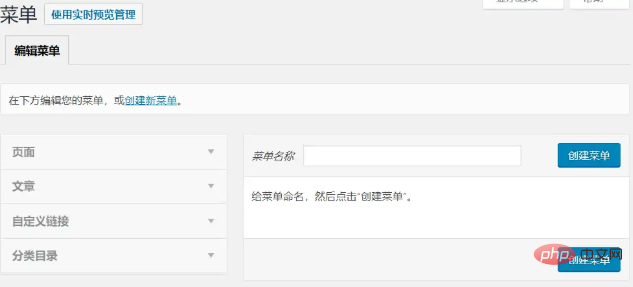
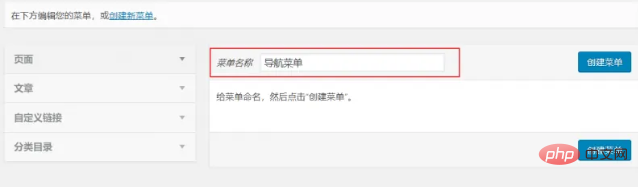
WordPress にはデフォルトではメニューがないため、メニューを設定する前にまずメニューを作成する必要があります

 #メニューは正常に作成されました
#メニューは正常に作成されました
このような新しいメニューは正常に作成されましたが、現時点ではメニューにコンテンツがありません。次に、メニューは次のようになります。
WordPress メニューの設定
次に、ナビゲーション メニューを設定します
menu
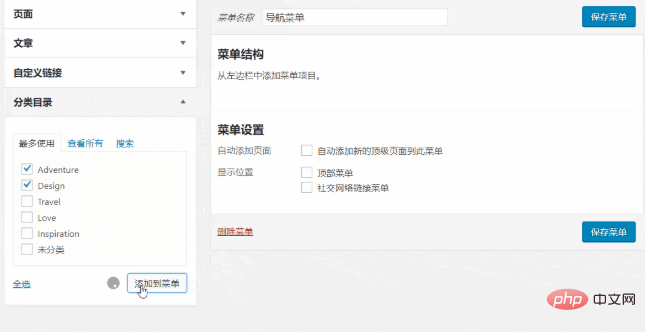
左側のメニューに追加したい項目を見つけてマウスで選択し、[メニューに追加]をクリックします
 wordpressで追加しますメニュー項目
wordpressで追加しますメニュー項目
追加したばかりのコンテンツが右側のメニュー構造に表示されることがわかります
メニューでは、左側に含まれるすべてのコンテンツ、ページ、カスタム リンクを追加できます。などをメニューに追加できます。これが WordPress の柔軟性です
メニューの順序を調整します
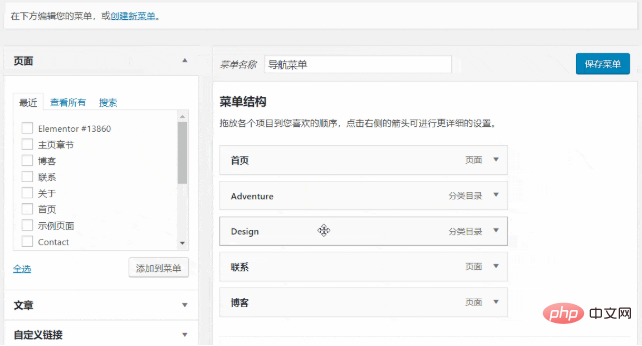
メニューを先頭に、重要でないメニューを最後に配置します。このとき、メニューの順序を調整できます。
マウスを使用して、右側の順序を変更したい項目を長押しします。側にドラッグして、正しい位置にドラッグします。
 WordPress メニューの順序を調整します。
WordPress メニューの順序を調整します。
メニューを次のように表示します。ウェブサイトのフロントデスク
メニューが設定されました。何人かの友人がそれを保存している可能性がありますが、ウェブサイトのフロントデスクに変更がないことがわかりました
では作り方です メニューが最前面に表示されます
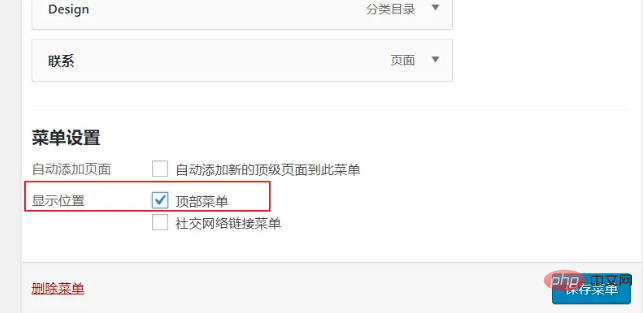
 WordPressメニューの表示位置を設定します
WordPressメニューの表示位置を設定します
メニュー設定の下に、表示するオプションがあります位置です。メニューの表示位置です。トップメニューからデフォルトのテーマを選択できます。他のテーマの場合は、名前が異なる場合があります。
設定後、[メニューを保存]をクリックします
表示場所領域に複数のメニューがある場合は、適切な場所を見つけて追加するだけです。一部のテーマには、トップ メニュー、ナビゲーション メニュー、ボトム メニューなどの複数の領域にナビゲーション メニューが含まれます。今回は、これらの場所を埋めるメニューを追加する必要があります。
WordPress メニューの設定後の効果

WordPress チュートリアル 列をご覧ください。
以上がWordPressで新しいナビゲーションメニューを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP と Flutter は、モバイル開発でよく使われるテクノロジです。 Flutter は、クロスプラットフォーム機能、パフォーマンス、ユーザー インターフェイスに優れており、高パフォーマンス、クロスプラットフォーム、カスタマイズされた UI を必要とするアプリケーションに適しています。 PHP は、クロスプラットフォームではなく、パフォーマンスが低いサーバー側アプリケーションに適しています。
 ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
style.css ファイルを編集することで、WordPress ページの幅を簡単に変更できます。 style.css ファイルを編集し、 .site-content { max-width: [好みの幅] }; を追加します。 [好みの幅]を編集してページ幅を設定します。変更を保存し、キャッシュをクリアします (オプション)。
 wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
WordPress の投稿は /wp-content/uploads フォルダーに保存されます。このフォルダーはサブフォルダーを使用して、年、月、記事 ID ごとに整理された記事など、さまざまな種類のアップロードを分類します。記事ファイルはプレーン テキスト形式 (.txt) で保存され、通常、ファイル名には ID とタイトルが含まれます。
 ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
WordPress で製品ページを作成します。 1. 製品 (名前、説明、写真) を作成します。 2. ページ テンプレートをカスタマイズします (タイトル、説明、写真、ボタンを追加します)。 3. 製品情報 (在庫、サイズ、重量) を入力します。 4. バリエーションを作成します (さまざまな色、サイズ)。 5. 公開または非表示を設定します。 7. ページをプレビューして公開します。
 ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
 WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で作成者を検索します。 1. 管理パネルにログインしたら、[投稿] または [ページ] に移動し、検索バーを使用して作成者名を入力し、[フィルター] で [作成者] を選択します。 2. その他のヒント: ワイルドカードを使用して検索範囲を広げたり、演算子を使用して条件を組み合わせたり、著者 ID を入力して記事を検索したりできます。
 WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
最も安定した WordPress バージョンは、最新のセキュリティ パッチ、パフォーマンスの強化、新機能と改善が導入された最新バージョンです。最新バージョンに更新するには、WordPress ダッシュボードにログインし、[更新] ページに移動して、[今すぐ更新] をクリックします。
 WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress は、データベース インタラクション、フォーム処理、動的コンテンツ生成、ユーザー リクエストを処理するコア プログラミング言語として PHP 言語を使用して開発されています。 PHP が選ばれた理由としては、クロスプラットフォームの互換性、学習の容易さ、活発なコミュニティ、豊富なライブラリとフレームワークなどが挙げられます。 PHP とは別に、WordPress は機能を強化するために HTML、CSS、JavaScript、SQL などの言語も使用します。




