

管理者アカウントで管理に入ったら、[外観]の[メニュー]を開きます

[新規メニューの作成]をクリックします] リンクをクリックして新しいメニューを追加します。

現在のメニューが不要な場合は、[メニューの削除]を使用して操作できます。

関連する推奨事項: 「WordPress チュートリアル 」
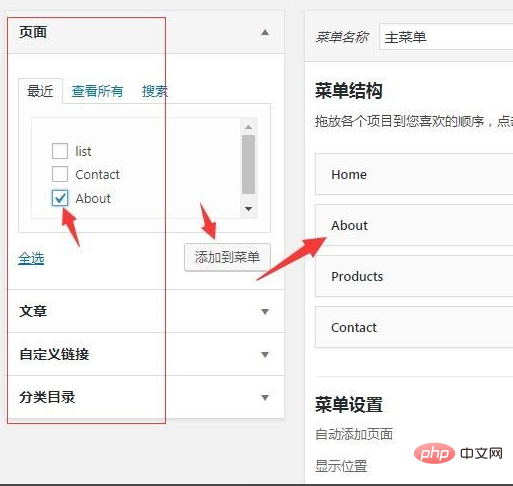
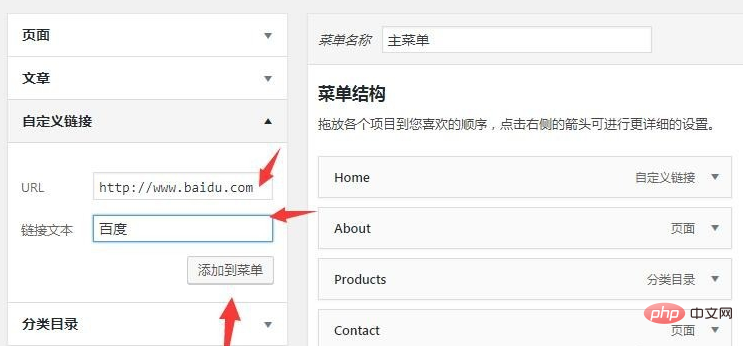
左側には、メニュー項目に追加できるコンテンツが表示されます。をクリックして追加する項目を選択し、[メニューに追加]をクリックすると、現在の項目が現在のメニューに追加されます。

実際には、ページ、記事、カテゴリはシステムによって自動的に生成されますが、カスタム リンクの場合は、リンク アドレスを自分で追加できます。

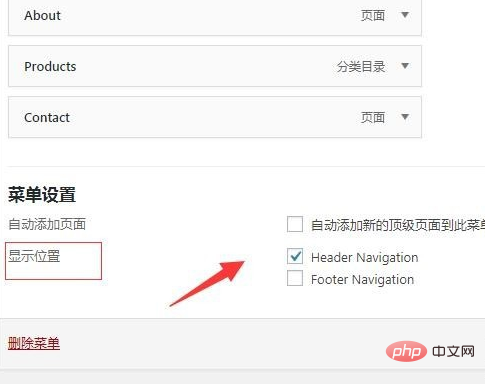
メニュー管理では、Web サイト上のさまざまな場所に適用できるさまざまなメニューを作成できます。メニュー設定では、メニューを配置する場所を設定できます。が表示されることになります。

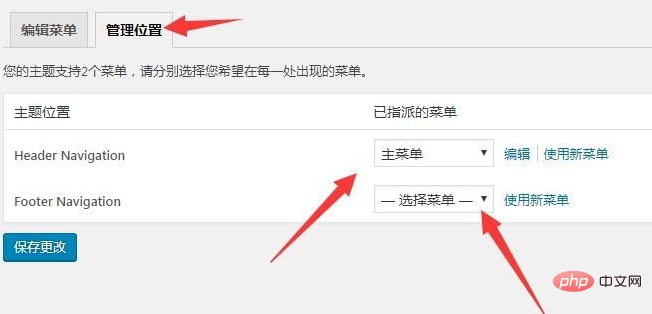
管理場所を入力すると、現在のテーマで各場所のメニューを選択して設定できます。メニューの数は現在のテーマに関連しています。

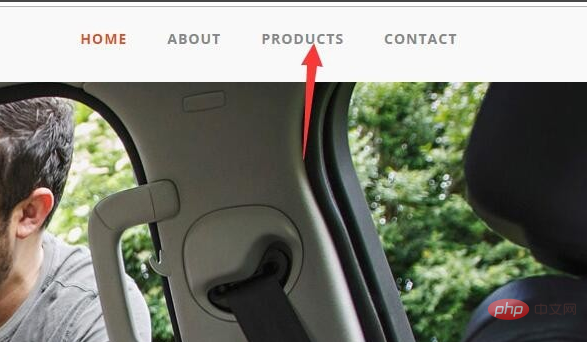
#設定が完了すると、Web サイト上の対応する場所に対応するメニューが表示されます。

以上がワードプレスでメニューを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。