

最初の方法
は、同じ絵文字名を使用し、WordPress サイトの絵文字列の画像に置き換えます。wp -includes\images\smilies

絵文字の変更された名前とサフィックスを wp-includes\images\smilies

関連する推奨事項: "WordPress チュートリアル"
Web サイトに戻って更新するだけで、置換効果が確認できます。この方法には欠点があり、絵文字が再度置換されることになります。 WordPress ウェブサイトがアップグレードされたとき。

2 番目の方法
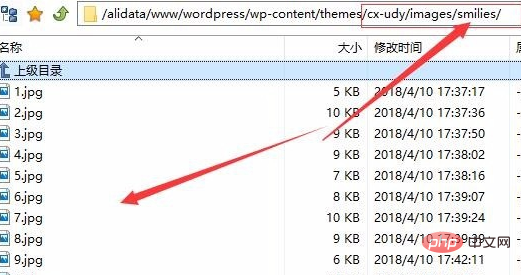
用意した顔文字パッケージをテーマのimages\smilies に入れます。新しい

# を作成し、テーマ ディレクトリの function.php の最後の行の前に次のコードを追加します。ここで aa はカスタム名です。式タグは 2 つだけ書きました。式はいくつでも記述できます。テーマ作成者のプロンプトにも注意してください。プロンプトがない場合は無視してください。
//自定义表情路径和名称
function custom_smilies_src($src, $img){return get_bloginfo('template_directory').'/images/smilies/' . $img;}
add_filter('smilies_src', 'custom_smilies_src', 10, 2);
if ( !isset( $wpsmiliestrans ) ) {
$wpsmiliestrans = array(
':aa:' => 'aa.gif',
':bb:' => 'bb.gif',
);
}

テーマ ディレクトリにある smiley.php ファイルの a タグを変更し、独自の表現のタグと画像を置き換えます。好きなだけ表現を書いてください。この方法は永続的です。
以上がWordpress Webサイトのコメント絵文字を置き換える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。