

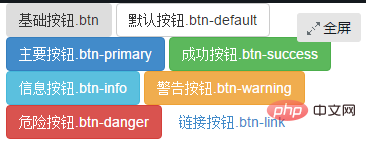
要約: ブートストラップ ボタンのスタイルには、主に次のものが含まれます: 基本ボタン、デフォルト ボタン、メイン ボタン、成功ボタン、情報ボタン、警告ボタン、危険ボタン、リンクボタン。
1. ボタンの概要:
ボタンは、Bootstrap フレームワークの中心となるコンテンツの 1 つでもあります。 Web制作においてボタンは欠かせないものですから。
さらに、Web ページが異なればボタン スタイルも異なり、同じ Web Web サイトまたはアプリケーションでも、ボタンの色、サイズ、状態が異なるなど、複数のボタン スタイルがあります。
<button class="btn" type="button">基础按钮.btn</button> <button class="btn btn-default" type="button">默认按钮.btn-default</button> <button class="btn btn-primary" type="button">主要按钮.btn-primary</button> <button class="btn btn-success" type="button">成功按钮.btn-success</button> <button class="btn btn-info" type="button">信息按钮.btn-info</button> <button class="btn btn-warning" type="button">警告按钮.btn-warning</button> <button class="btn btn-danger" type="button">危险按钮.btn-danger</button> <button class="btn btn-link" type="button">链接按钮.btn-link</button>

2. 基本ボタン
Bootstrap Framework V3 .x バージョンの基本ボタンは V2.x バージョンの基本ボタンと同じで、クラス名「btn」によって実装されます。
違いは、V3.x バージョンがはるかにシンプルで、テキスト シャドウやグラデーション背景 (背景のグラデーション)、境界線のシャドウなど、V2.x バージョンの CSS3 の多くの特殊効果が削除されていることです。 (ボックスシャドウ)など。
Bootstrap フレームワークは、異なるブラウザーの解析の違いを考慮し、ボタンの効果が異なるブラウザーでも基本的に同じになるように、比較的安全な互換性処理を実行します。
ソース コードについては、bootstrap.css ファイルの 1992 行目から 2010 行目を参照してください:
Bootstrap フレームワークのボタンは非常に簡単に使用でき、使用方法は次のとおりです。
<button class="btn" type="button">我是一个基本按钮</button>

3. デフォルトボタン
Bootstrap フレームワークは、最初に基本クラス名「.btn」を渡して基本的なボタン スタイルを定義し、次に「.btn-default」でデフォルトのボタン スタイルを定義します。
デフォルトのボタン スタイルは、基本的なボタン スタイルに基づいており、背景色、境界線色、テキスト色が変更されています。
ソース コードについては、bootstrap.css ファイルの 2040 行目から 2044 行目を参照してください。
デフォルト ボタン スタイル の使用も非常に簡単で、基本的なボタンを追加するだけです。 button "btn" 基本的にはクラス名 "btn-default" を追加するだけです:
<button class="btn btn-default" type="button">默认按钮</button>

4. マルチラベルのサポート (複数のラベル作成ボタン)
一般的な制作 ボタンでは、
同様に、Bootstrap フレームワークでボタンを作成する場合、先ほど説明したラベル要素に加えて、他のラベル要素でもボタンを使用できます。ボタン作成時のlabel要素にクラス名「btn」を追加します。
追加しない場合、ボタンの効果はありません。
<button class="btn btn-default" type="button">button标签按钮</button><input type="submit" class="btn btn-default" value="input标签按钮"/><a href="##" class="btn btn-default">a标签按钮</a><span class="btn btn-default">span标签按钮</span><p class="btn btn-default">p标签按钮</p>

ボタン スタイルはブートストラップ フレームワークの任意のラベル要素を使用して実現できますが、個人的にはこのフレームワークで使用することはお勧めしません。ブラウザの互換性の問題を避けるために、button または a タグを使用してボタンを作成することを強くお勧めします。
5. さまざまなスタイルのボタンをカスタマイズする
ボタンの概要の冒頭で述べたように、Web ページにはさまざまなボタン スタイルがある場合があります。次に、Bootstrap フレームワークも考慮されます。
Bootstrap フレームワークにはデフォルトのボタン スタイルに加えて、他に 6 つのボタン スタイルがあります。各スタイルは実際には同じです。違いは、ボタンの背景色、境界線の色、テキストの色です。
Bootstrap フレームワークのさまざまなボタン スタイルは、さまざまなクラス名を通じて実装されます。使用中、開発者はさまざまなクラス名を選択するだけで済みます:


使い方は非常に簡単で、前に紹介したデフォルトのボタンと同じように、対応する を基本ボタン「.btn」クラス名 に追加するだけで、必要な値を取得できます。ボタンスタイル。例:
<button class="btn" type="button">基础按钮.btn</button><button class="btn btn-default" type="button">默认按钮.btn-default</button><button class="btn btn-primary" type="button">主要按钮.btn-primary</button><button class="btn btn-success" type="button">成功按钮.btn-success</button><button class="btn btn-info" type="button">信息按钮.btn-info</button><button class="btn btn-warning" type="button">警告按钮.btn-warning</button><button class="btn btn-danger" type="button">危险按钮.btn-danger</button><button class="btn btn-link" type="button">链接按钮.btn-link</button>
六、按钮大小
在Bootstrap框架中,对于按钮的大小,也是可以定制的。类似于input一样,通过在基础按钮“.btn”的基础上追加类名来控制按钮的大小。
在Bootstrap框架中提供了三个类名来控制按钮大小:

从上表中不难发现,在Bootstrap框架中控制按钮的大小都是通过修改按钮的padding、line-height、font-size和border-radius几个属性。
源码查阅bootstrap.css文件中第2319行~第2339行
那么在实际使用中,这几个类名可以配合按钮中其他颜色类名一起使用,但唯一一点不能缺少“.btn”类名:
<button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button> <button class="btn btn-primary" type="button">正常按钮</button> <button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button>

七、块状按钮
Bootstrap框架中提供了一个类名“btn-block”。
按钮使用这个类名就可以让按钮充满整个容器,并且这个按钮不会有任何的padding和margin值。在实际当中,常把这种按钮称为块状按钮。
具体源码请查阅bootstrap.css文件第2340行~第2353行:
使用方法和前面的类似,只需要在原按钮类名上添加“.btn-block”类名,当然“.btn”类名是不可或缺的:
<button class="btnbtn-primary btn-lg btn-block" type="button">大型按钮.btn-lg</button><button class="btnbtn-primary btn-block" type="button">正常按钮</button><button class="btnbtn-primary btn-sm btn-block" type="button">小型按钮.btn-sm</button><button class="btnbtn-primary btn-xs btn-block" type="button">超小型按钮.btn-xs</button>

八、按钮状态——活动状态
Bootstrap框架针对按钮的状态做了一些特殊处理。在Bootstrap框架中针对按钮的状态效果主要分为两种:活动状态和禁用状态。
Bootstrap按钮的活动状态主要包括按钮的悬浮状态(:hover),点击状态(:active)和焦点状态(:focus)几种。
源码请查看bootstrap.css文件第2011行~第2029行
不同风格下的按钮都具有这几种状态效果,只是颜色做了一定的调整,我们以默认风格(btn-default)为例:
源码请查看bootstrap.css文件第2045行~第2058行
当按钮处理正在点击状态(也就是鼠标按下的未松开的状态),对于
<button class="btn" type="button">基础按钮.btn</button> <button class="btn btn-default" type="button">默认按钮.btn-default</button> <button class="btn btn-primary" type="button">主要按钮.btn-primary</button> <button class="btn btn-success" type="button">成功按钮.btn-success</button> <button class="btn btn-info" type="button">信息按钮.btn-info</button> <button class="btn btn-warning" type="button">警告按钮.btn-warning</button> <button class="btn btn-danger" type="button">危险按钮.btn-danger</button> <button class="btn btn-link" type="button">链接按钮.btn-link</button>
九、按钮状态——禁用状态
和input等表单控件一样,在Bootstrap框架的按钮中也具有禁用状态的设置。
禁用状态与其他状态按钮相比,就是背景颜色的透明度做了一定的处理,opcity的值从100%调整为65%。
在Bootstrap框架中,要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
两者的主要区别是:
“.disabled”样式不会禁止按钮的默认行为,比如说提交和重置行为等。
如果想要让这样的禁用按钮也能禁止按钮的默认行为,则需要通过JavaScript这样的语言来处理。
对于标签也存在类似问题,如果通过类名“.disable”来禁用按钮,其链接行为是无法禁止。
而在元素标签中添加“disabled”属性的方法是可以禁止元素的默认行为的。
<button class="btnbtn-primary btn-lgbtn-block" type="button" disabled="disabled">通过disabled属性禁用按钮</button><button class="btnbtn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button><button class="btnbtn-primary btn-smbtn-block" type="button">未禁用的按钮</button>
以上がブートストラップ ボタンのスタイルは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。