

オリジナルのコンテンツは、他人によって簡単にコピーされ、転載されることがよくありますか?他の人が WordPress 投稿コンテンツをコピーするのを防ぐ 2 つの方法を次に示します。 1 つはプラグインを使用する方法、もう 1 つは JavaScript コードを追加する方法です。
1. 3 つのプラグイン: WordPress-prevent-copy-paste、WP-Content-Copy-Protector、Wp-CopyRightPro
2. JavaScript コード
1.プラグイン Fa
3 つのプラグインはいずれも WordPress コンテンツのコピーを防止することができるので、用途に応じて自由に選択してください。利用方法も非常に簡単で、プラグインをダウンロードしてインストールし、WordPressの背景をインストールして設定するだけで有効になります。
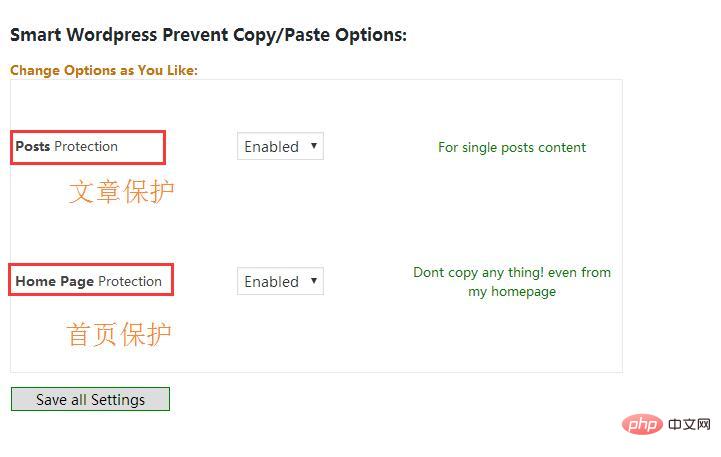
1. Wordpress-prevent-copy-paste

2. WP-Content-Copy-Protector
このプラグインはテスト中ですが明らかに機能が強化されており、インターフェースは英語ですが分かりやすそうです。通常の記事保護やホームページ保護に加え、JavaScriptやCSSの保護機能も搭載しており、管理者の保護機能を除外できる点も非常に便利な点です。

3. Wp-CopyRightPro
このプラグインはWordPressが公式にリリースしたものではないため、コンテンツコピー防止の設定をせずに直接インストールすることも可能ですが、右クリックしても保護できません。また、このプラグインには独自の保護機能があり、バックグラウンドでの変更は許可されていません。

2. JavaScript コード
WordPress バックエンドにログインし、[外観]-[編集] をクリックし、footer.php を見つけて編集します。 body の前に次のコードを追加> して更新を完了します。
<script type="text/Javascript">
<!--
document.oncontextmenu=function(e){return false;};
document.onselectstart=function(e){return false;};
//-->
</script>
<style>
body{
-moz-user-select:none;
}
</style>
<SCRIPT LANGUAGE=javascript><!--
if (top.location != self.location)top.location=self.location;
// --></SCRIPT>
<noscript><iframe src=*.html></iframe></noscript>WordPress 関連の技術記事をさらに詳しく知りたい場合は、wordpress チュートリアル 列にアクセスして学習してください。
以上がWordpressサイトをコピーされないように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。