

Web サイトのバックエンドにログインします。 Web サイトのドメイン名の後に管理者を追加するだけで、Web サイトのバックエンドに入ります。
左側の垂直ナビゲーション バーでプラグインを見つけます。



WordPress チュートリアル 」
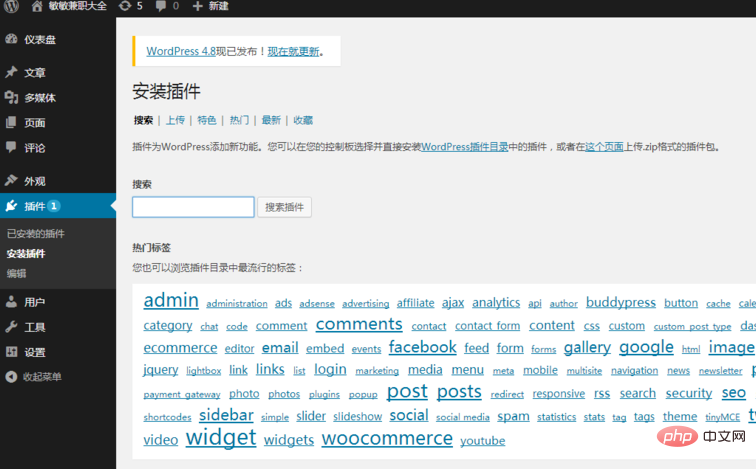
検索後、検索した共有プラグインが表示されます。矢印は、インストールする必要があるプラグインを指します。 「今すぐインストール」をクリックするだけです。 #インストール後、クリックしてプラグインを有効にします。
#インストール後、クリックしてプラグインを有効にします。
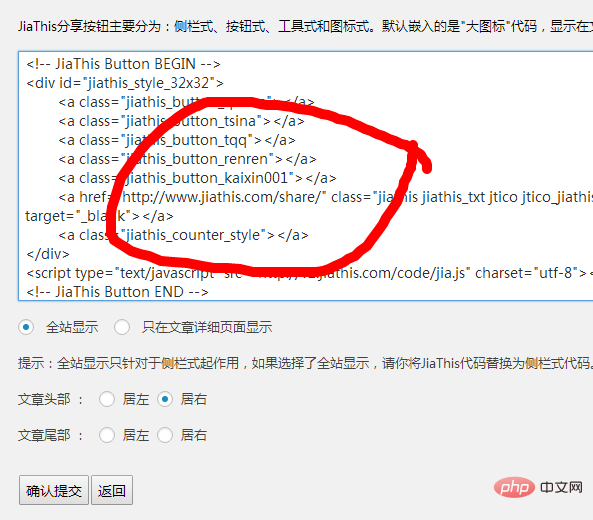
 この時点で、プラグインを入力します-----インストールされたプラグイン------インストールしたばかりの JiaThis をクリックし、以下の設定。このようなページが表示されます。赤丸で囲ったところが共有プラグインのコードです。このコードは置き換えることができます。
この時点で、プラグインを入力します-----インストールされたプラグイン------インストールしたばかりの JiaThis をクリックし、以下の設定。このようなページが表示されます。赤丸で囲ったところが共有プラグインのコードです。このコードは置き換えることができます。
 どのような共有モードが必要ですか。 JiaThis 公式 Web サイトには、あらかじめ書かれたさまざまなコードがあります。 Baidu で JiaThis 公式 Web サイトを検索してみましょう。
どのような共有モードが必要ですか。 JiaThis 公式 Web サイトには、あらかじめ書かれたさまざまなコードがあります。 Baidu で JiaThis 公式 Web サイトを検索してみましょう。
 公式 Web サイトにアクセスし、インストールするプラグインを選択しましょう。次に、プラグインのコードをコピーしました。
公式 Web サイトにアクセスし、インストールするプラグインを選択しましょう。次に、プラグインのコードをコピーしました。
 コードをコピーしたら、先ほど丸で囲った場所を貼り付けて、前のコードを置き換えるだけです。共有タグを配置する場所を選択します。ウェブサイトを更新します。ウェブサイト上に共有タグが表示されていることがわかります。何かを共有したい場合は、自分で試してみてください。
コードをコピーしたら、先ほど丸で囲った場所を貼り付けて、前のコードを置き換えるだけです。共有タグを配置する場所を選択します。ウェブサイトを更新します。ウェブサイト上に共有タグが表示されていることがわかります。何かを共有したい場合は、自分で試してみてください。
以上がWordpress Webサイトに共有プラグインを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。