WordPress サイトを模倣する方法

WordPress 模倣サイト:
1. ターゲット Web サイトをキャプチャするには、模倣サイト ガジェット 8.0.2 を使用するのが非常に簡単です。可能な限りサイト全体を参照し、Web サイトをクロールします。

ファイルを wp-content/tust に保存します。保存されたホームページのdefault.htmlとその他のファイルディレクトリは次のとおりです。

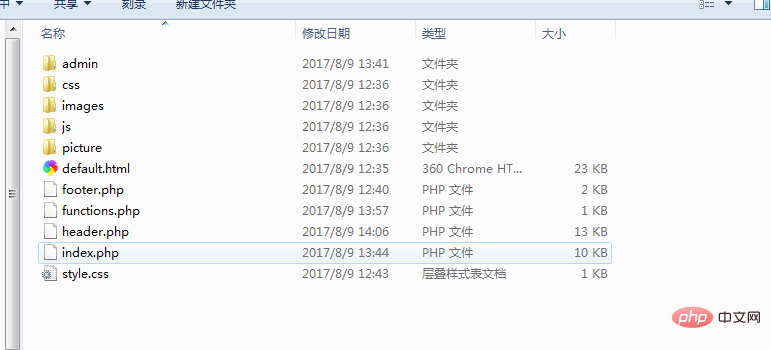
次に、標準のwpファイルを作成します。以下の図に示すように:

default.html を header.php、index.php、footer.php
header.php に本文ナビゲーションを含めて分割します。バー、変更されたコードは後で投稿されます。
index.php にはメイン部分が含まれており、header.php と footer.php を参照する必要があります。
footer.php には、最終的な著作権およびその他の情報が含まれています。
2. header.php 内のリンクを変更して、ホームページを通常のものにします。よく使われるテンプレート関数:
基本条件判定関数:
is_home():ホームページかどうか
is_single():コンテンツページかどうか(投稿)
is_page(): コンテンツ ページ (ページ) かどうか
is_category(): カテゴリ/アーカイブ ページかどうか
is_tag(): かどうかはタグ (Tag) archive page
is_date(): 指定した日付のページをアーカイブするかどうか
is_year(): 指定した年のページをアーカイブするかどうか
is_month(): 指定した月のページをアーカイブするかどうか
is_day(): 指定した日のアーカイブページかどうか
##is_time(): アーカイブかどうか指定した時間のページ is_archive(): アーカイブページかどうか is_search(): 検索結果ページかどうか is_404(): アーカイブページかどうかは「HTTP 404: Not Found」エラー ページです。is_paged(): ホームページ/カテゴリ/アーカイブ ページが複数のページで表示されるかどうか ヘッダー部分で一般的に使用される PHP 関数: : ブログ名 (タイトル) : CSS ファイルのパス :PingBack URL : テンプレート ファイルのパス : WordPress のバージョン :Atom URL:RSS 2.o URL : ブログ URL php bloginfo('html_type'); ?>: ブログページのHTMLタイプ :ブログページのエンコーディング :ブログの説明 :特定のコンテンツページ(Post /Page)titleよく使われるPHP関数およびテンプレートのコマンド: : ヘッダー テンプレートを呼び出します : サイドバー テンプレートを呼び出します : フッター テンプレートを呼び出します#: コンテンツを表示します (投稿/ページ)
: 投稿/ページが存在するかどうかを確認します
: 投稿/ページの場合ページが存在する場合は表示します
:end
:end
: 表示時刻。時刻の形式は「string」パラメータによって決まります。PHP マニュアルを参照してください。
php comments_popup_link(); ?>:テキスト内のコメントリンク、comments_popup_script(); を使用すると、リンクは新しいウィンドウで開きます
: コンテンツページ (Post/Page ) Title
: コンテンツ ページ (Post/Page) URL
: 特定のコンテンツ ページ (Post/ページ) カテゴリ
: 著者
: 特定のコンテンツ ページ (投稿/ページ) ID
: ユーザーがログインしていて権限がある場合、編集リンクを表示します
: 表示しますブログロール内のリンク
: メッセージ/返信テンプレートを呼び出す
: ページリストを表示
: カテゴリリストを表示
: 次の記事リンク
:前の記事リンク
:カレンダー
< ;?php wp_get_archives( ) ?>:コンテンツアーカイブを表示
: ナビゲーション、前/次の記事リンクを表示します
#テンプレートに関連するその他の関数:
: 対応する情報を出力 : 登録リンクを表示#: ログイン/ログアウトリンクを表示
#: 現在のコンテンツをページングします: コンテンツ全体がホームページ/カタログ ページに表示されないように現在のコンテンツを切り詰めます : Web ページの読み込み時間 (秒) : Web ページの読み込みクエリ量 will テンプレート内の css、js、画像のリンクを上記の関数に置き換えます 3. ページが正常に表示されたら、ナビゲーション バーを修正します。 ナビゲーション バーを設定するときは、元のコードを変更します:代わりに wp_nav_menu を使用します。メニュー ナビゲーション コードは、以下のコメントに示されているとおりです。メニューは次のとおりです。注釈付き。置換する場合は以下のパラメータに従ってください。 
<?php wp_nav_menu( array( 'theme_location' => '' //指定显示的导航名,如果没有设置,则显示第一个 'menu' => 'header-menu', 'container' => 'nav', //最外层容器标签名 'container_class' => 'primary', //最外层容器class名 'container_id' => '',//最外层容器id值 'menu_class' => 'sf-menu', //ul标签class 'menu_id' => 'topnav',//ul标签id 'echo' => true,//是否打印,默认是true,如果想将导航的代码作为赋值使用,可设置为false 'fallback_cb' => 'wp_page_menu',//备用的导航菜单函数,用于没有在后台设置导航时调用 'before' => '',//显示在导航a标签之前 'after' => '',//显示在导航a标签之后 'link_before' => '',//显示在导航链接名之后 'link_after' => '',//显示在导航链接名之前 'items_wrap' => '<ul id="%1$s">%3$s</ul>', 'depth' => 0,////显示的菜单层数,默认0,0是显示所有层 'walker' => ''// //调用一个对象定义显示导航菜单 )); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<?php bloginfo('charset'); ?>" />
<title>天津科技大学海洋与环境学院</title>
<meta name="keywords" content="天津科技大学海洋与环境学院" />
<meta name="description" content="<?php bloginfo('description'); ?>" />
<link rel="shortcut icon" type="image/ico" href="<?php echo get_option(' wpd_logo '); ?>" />
<link href="<?php bloginfo('template_url'); ?>/css/reset-min.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/fonts-min.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/grids-min.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/common.css" rel="stylesheet" type="text/css" />
<script src="<?php bloginfo('template_url'); ?>/js/jquery-1.7.2.min.js" type="text/javascript"></script>
<!--[if lt IE 7]>
<script src="js/ie7.js"></script>
<![endif]-->
<script type="text/javascript" src="js/iepngfix_tilebg.js"></script>
<link href="<?php bloginfo('template_url'); ?>/css/index.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/frame-top-link.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/mainmenu.css" />
<link href="<?php bloginfo('template_url'); ?>/css/jqueryslidemenu.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/bigpic.css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/modulelist.css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/pager.css" />
<script src="<?php bloginfo('template_url'); ?>/js/jquery.slidemenu.js" type="text/javascript"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/xmosaic.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/kandytabs.pack.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/custom.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/footer.css" />
<style>
.tag_description
{
float: left;
margin-top:7px;
padding-bottom:5px;
list-style:none;
}
.tag_description a
{
font-size: 12px;
text-indent: 24px;
}
.tag_description p
{
font-family:"宋体",Verdana, Lucida, Arial, Helvetica;
color: #666666;
float:right;
width:220px;
line-height:24px;
font-size: 12px;
text-indent: 24px;
text-align:justify;
margin-top:0px;
text-justify:inter-ideograph;
}
#AcadeInfoList
{
position:relative;
top:-20px;
}
#AcadeInfo_spliter
{
position:relative;
top:10px;
}
#AcadeInfoList:nth-of-type(n)
{
position:relative;
top:0px;
}
#AcadeInfo_spliter:nth-of-type(n)
{
position:relative;
top:30px;
}
.tag_title{
line-height:24px;
background-position-x: 0%;
background-position-y: -540px;
background-repeat: no-repeat;
overflow-x: hidden;
width:370px;
}
.tag_title a{color: #666666; font-size:12px; margin-left:0px; padding-left:5px; }
</style>
</head>
<body>
<div id="frame-top">
<div id="frame-top-warpper">
<div class="frame-top-link">
<ul>
<li class="first"><a target="" href="/">学院首页</a></li><li class=""><a target="" href="/7db3dc.html">联系我们</a></li><li class=""><a target="_blank" href="/admin.html">管理员入口</a></li> </ul>
</div>
<div id="frame-top-logo">
<table>
<tr>
<td style="vertical-align:top">
<a href="/" title="天津科技大学海洋与环境学院">
<img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress サイトを模倣する方法" >/picture/2015-09-16-19-7642419411.png" class="lazy" />
</a>
</td>
</tr>
</table>
</div>
<div id="frame-top-navbar">
<script type="text/javascript">
$(document).ready(function () {
mlddminit(375);
});
</script>
<div id="navbar-left"></div>
<?php wp_nav_menu( array( 'container' => 'div','container_id' => 'navbar-middle','menu_class' => 'mlddm') ); ?>
<!--<ul class="mlddm" params="1,-1,500,slide,200,h">
<li class="">
<a href="#" target="">学院概况</a>
<ul>
<li><a href='/01589e.html' target="">学院简介</a>
</li><li><a href='/cbc95b.html' target="">历史沿革</a>
</li><li><a href='/1ab539.html' target="">学院领导</a>
</li><li><a href='/ad9daf.html' target="">学院党委</a>
</li><li><a href='/0c2b70.html' target="">职能部门</a>
</li><li><a href='#' target="">学术机构</a>
</li> 替换这里第一条的东西。
-->
<div id="navbar-right"></div>
</div>
<?php wp_head(); ?><?php get_header(); ?>
<div id="frame-top-slider-detail"> </div>
<div id="frame-top-slider" class="smallslider">
<!-- 大图轮播-->
<script type="text/javascript">
$(document).ready(function () {
var l=$('#bigpic').children().length;
var str='';
for(var i=0; i < l;i++)
{
if(i==0)
str += '<li class="on" ></li>';
else
str += '<li class=" "></li>';
}
$('#pager').html(str);
var mosaic = XMosaic('bigpic', { pager: 'pager', delay: 10000, countX: 10, countY: 5, how: 9, order: 0 });
});
</script>
<div id ="bigpic">
<a style="left: 0px; top: 0px; position: absolute;" target="_blank" href="/13v0to-1.html">
<img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress サイトを模倣する方法" >/picture/540_225.jpg" class="lazy" src='<?php echo get_option(' wpd_banner1 '); ?>' alt='1' />
</a><a style="left: 0px; top: 0px; position: absolute;" target="_blank" href="">
<img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress サイトを模倣する方法" >/picture/540_225.jpg" class="lazy" src='<?php echo get_option(' wpd_banner2 '); ?>' alt='2' />
</a> </div>
</div>
</div>
<div id="frame-top-slider-mask">
<ul class="ctrls" id="pager">
</ul>
</div>
</div>
<div id="frame-main-body">
<div id="frame-main-wrapper" class="yui3-g">
<div id="frame-main" class="yui3-u">
<div id="frame-main-left" class="yui3-u-1-2">
<div class="module module_left">
<div class="module-name">
<a href="/75d14e-1.html" target="_blank">学院新闻</a>
<a style="font-size:13px; margin-left:250px; color:blue;" target="_blank" href="/75d14e-1.html">更多</a>
</div>
<div class="module-spliter">
<div> </div>
</div>
<div class="module-warpper">
<div>
<div class="row pd5 fb">
<a target="_blank" title="海洋与环境学院孙军院长一行走访国家海洋信息中心" href="/lqpmfv.html">海洋与环境学院孙军院长一行走访国家海洋信息中心</a>
</div>
<li class="row spic tag_description">
<a target="_blank" href="/lqpmfv.html" title="海洋与环境学院孙军院长一行走访国家海洋信息中心">
<img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress サイトを模倣する方法" >/picture/540_225.jpg" class="lazy" width=360 style="max-width:90%" align="left" alt="海洋与环境学院孙军院长一行走访国家海洋信息中心" >
</a>
</li>
<div style="clear:both;"></div>
</div> <table cellspacing="0" cellpadding="0" class="tag_table">
<tbody>
<?php
query_posts(
//'query_type = post&posts_per_page=8'
array ( 'category_name' => 'business', 'posts_per_page' => 8 )
);
$i=0; while(have_posts()) : the_post(); $i++; ?>
<tr>
<td width="100%">
<ul>
<li class="tag_title">
<a target="_blank" title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
</ul>
</td>
</tr>
<?php endwhile; wp_reset_query(); ?>
</tbody>
</table> </div>
</div>
</div>
<div id="frame-main-right" class="yui3-u-1-2">
<div class="module">
<div class="module-name"> <a href="/c6c7e7-1.html" target="_blank">通知公告</a>
<a style="font-size:13px; margin-left:250px; color:blue;" target="_blank" href="/c6c7e7-1.html">更多</a>
</div>
<div class="module-spliter">
<div> </div>
</div>
<div class="module-warpper">
<table cellspacing="0" cellpadding="0" class="tag_table">
<tbody>
<?php
query_posts(
//'query_type = post&posts_per_page=8'
array ( 'category_name' => 'technolo', 'posts_per_page' => 8 )
);
$i=0; while(have_posts()) : the_post(); $i++; ?>
<tr>
<td width="100%">
<ul>
<li class="tag_title">
<a target="_blank" title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php the_time('Y年n月j日'); ?> <?php the_title(); ?></a>
</li>
</ul>
</td>
</tr>
<?php endwhile; wp_reset_query(); ?>
</tbody>
</table> </div>
</div>
</div>
</div>
<div id="frame-side" class="yui3-u">
<div id="placehoder"></div>
<ul>
<li><a target="" href="/906368.html">研究成果</a></li><li><a target="" href="/faef50-1.html">学术交流</a></li><li><a target="_blank" href="http://hyxy.tust.edu.cn/shiyanshifan/1shoye.html">实践教学</a></li><li><a target="" href="/ccac59.html">教学成果</a></li><li><a target="" href="/4d3baa-1.html">学生资助</a></li><li><a target="" href="/801d37-1.html">校友相聚</a></li><li><a target="" href="#">学术报告</a></li> </ul>
</div>
</div>
<div id="frame-main-link" class="yui3-g">
<div>
<div id="demo" style="overflow:hidden;height:110px;margin:0 auto;">
<table align="left" cellpadding="0" cellspace="0" border="0">
<tr>
<td id="demo1" valign="top">
<div>
<a style="width:0px;" href="/0c8a9f.html#ppzy" target="_blank"><img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress サイトを模倣する方法" >/picture/57243dbb36ec49fe8ea8839a947fe310.jpg" class="lazy" /></a><img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress サイトを模倣する方法" >/picture/869b86dfeae34a31b851fb01cec2b074.jpg" class="lazy" /><a style="max-width:90%" href="http://hyhjbhjs.cl1.soochong.com" target="_blank"><img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress サイトを模倣する方法" >/picture/2015-08-27-20-0606158108.jpg" class="lazy" /></a><img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress サイトを模倣する方法" >/picture/39bfa2a5c9be4d87bb8c50a886d3f3c0.jpg" class="lazy" /></div>
</td>
<td id="demo2" valign="top"> </td>
</tr>
</table>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>wordpress チュートリアル
列にアクセスして学習してください。以上がWordPress サイトを模倣する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。
 WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはコンテンツ管理システム(CMS)です。コンテンツ管理、ユーザー管理、テーマ、プラグイン機能を提供して、Webサイトコンテンツの作成と管理をサポートします。その実用的な原則には、ブログから企業Webサイトまで、さまざまなニーズに適したデータベース管理、テンプレートシステム、プラグインアーキテクチャが含まれます。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。




