

WordPress では、画像圧縮プラグインを使用して画像を圧縮できます。一般的に使用される圧縮プラグインには、reSmush.it Image Optimizer、EWWW Image Optimizer、Compress JPEG & PNG、ShortPixel Image Optimizer、 WPスマッシュなど
ここでは主に、Compress JPEG & PNG を使用して画像を圧縮する方法について説明します。
機能:
どのように機能するのでしょうか?
画像を WordPress サイトにアップロードした後、サイズ変更された各画像が TinyJPG または TinyPNG サービスにアップロードされます。画像を分析して、可能な限り最適化を適用します。画像の内容に基づいて、最適な戦略が選択されます。結果は、元の画像が小さな元の画像に置き換えられて、WordPress サイトに返送されます。平均して、JPEG 画像は 40 ~ 60%、PNG 画像は 50 ~ 80% 圧縮されますが、顕著な品質の低下はありません。訪問者にとって Web サイトの読み込みが速くなり、ストレージ容量と帯域幅が節約されます。
使用方法:
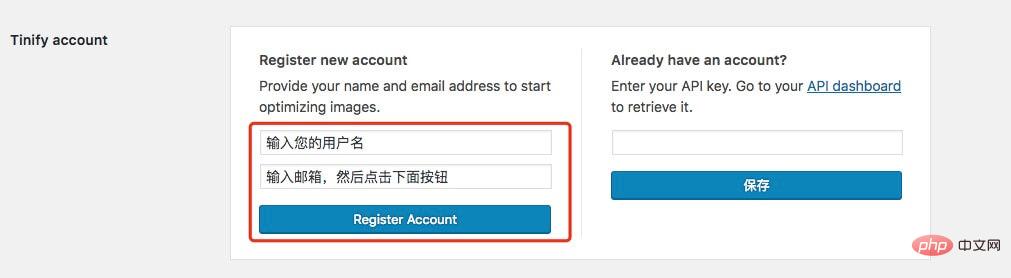
プラグイン設定を初めて開くときは、まず [アカウントの登録] をクリックしてください。その後、クリックして有効化するための電子メールが届きます。

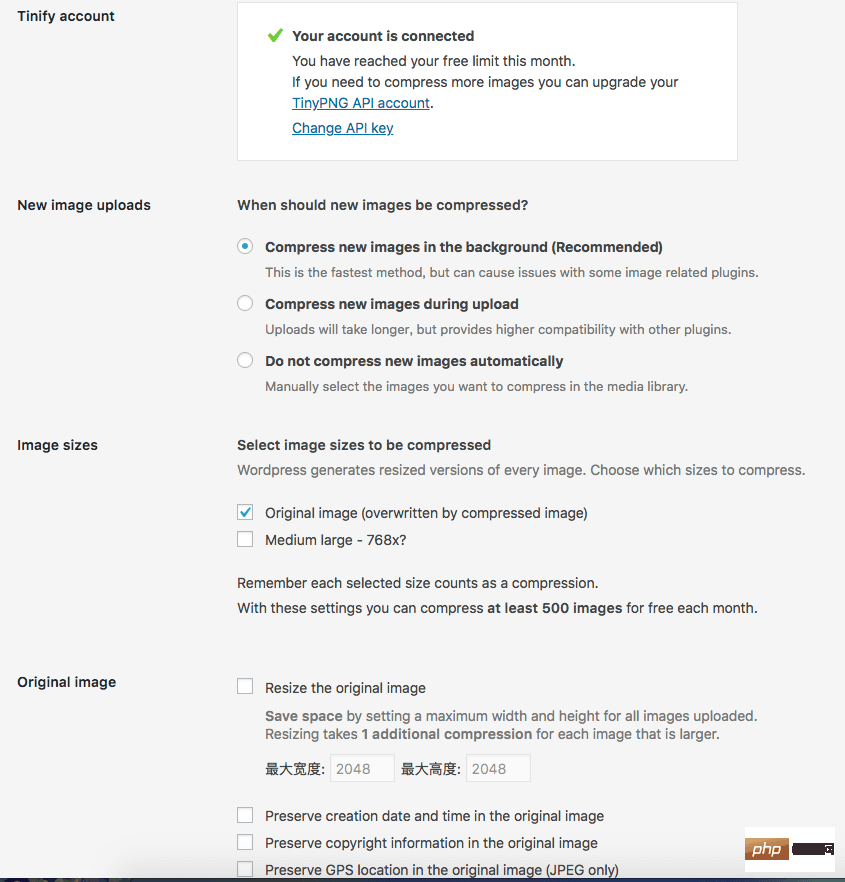
設定

ここで [OK] を設定した後、[メディア] - [一括最適化] - [開始] をクリックしてください。一括最適化: 以前にアップロードした画像をバッチで最適化できます (毎月 500 枚の画像を無料で最適化できます)
WordPress 関連の技術記事の詳細については、wordpress チュートリアル 列にアクセスして学習してください。 !
以上がワードプレスで画像を圧縮する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。