ブートストラップテーブルにデータソースをバインドする方法

ブートストラップ テーブル データ バインディングの使用
1. 最近、フロントエンド フレームワークであるブートストラップ テーブルを使用しています。 、プロジェクト用。以下は、ブートストラップ テーブルの使用の概要です。
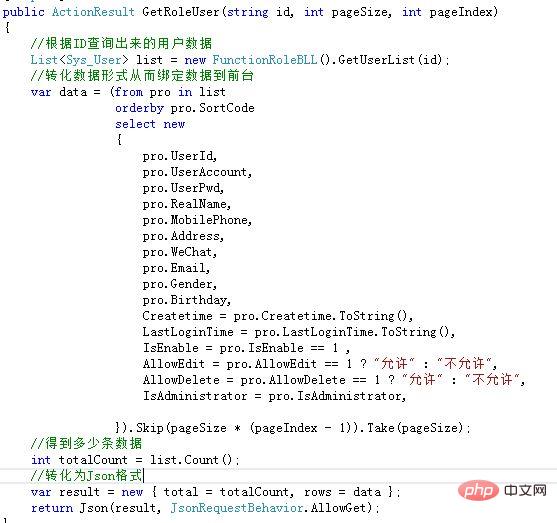
これは、.Net の MVC を使用して実行されます:
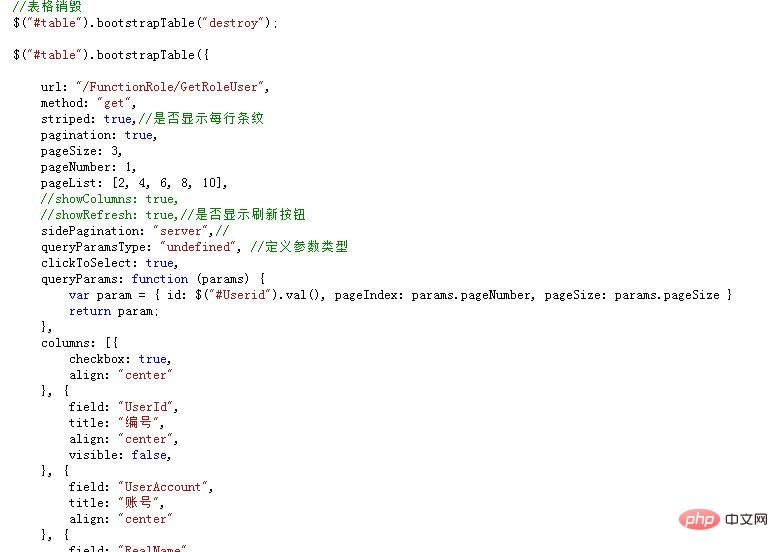
2。これは、基本的なブーストラップ テーブル アーキテクチャであり、次のようになります
【 queryParams:function (params){ } 】 は差分をバックグラウンドに渡すことです;

bootstrap 入門チュートリアル >>
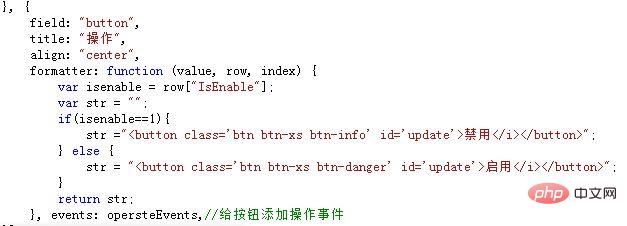
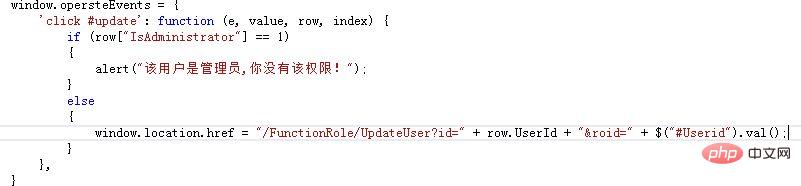
3. テーブル内の各データの後にボタンといくつかのラベル要素を追加する場合:


以上がブートストラップテーブルにデータソースをバインドする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 Power BI に接続できません。接続中にエラーが発生しました。
Feb 18, 2024 pm 05:48 PM
Power BI に接続できません。接続中にエラーが発生しました。
Feb 18, 2024 pm 05:48 PM
PowerBI は、XLS、SQL、または Excel ファイルのデータ ソースに接続できない場合に問題が発生することがあります。この記事では、この問題を解決するために考えられる解決策を検討します。この記事では、接続プロセス中にエラーや接続障害が発生した場合の対処方法について説明します。したがって、この問題に直面している場合は、読み続けてください。役立つ提案がいくつか提供されます。 PowerBI のゲートウェイ接続エラーとは何ですか? PowerBI のゲートウェイ エラーは、多くの場合、データ ソース情報と基になるデータセットの不一致によって発生します。この問題を解決するには、ローカル データ ゲートウェイで定義されたデータ ソースが正確であり、PowerBI デスクトップで指定されたデータ ソースと一貫性があることを確認する必要があります。 PowerBI に接続できません
 2 つの WeChat アカウントを同じ銀行カードにバインドできますか?
Aug 25, 2023 pm 03:13 PM
2 つの WeChat アカウントを同じ銀行カードにバインドできますか?
Aug 25, 2023 pm 03:13 PM
2 つの WeChat アカウントを同じ銀行カードにバインドすることはできません。銀行カードを WeChat アカウントにバインドします: 1. WeChat アプリケーションを開き、[自分] オプションをクリックして、[支払う] オプションを選択します; 2. [銀行カードを追加] オプションを選択し、プロンプトに従って銀行カード情報を入力します。 ; 3. 銀行カードが正常にバインドされると、ユーザーはその銀行カードを使用して WeChat で支払いや送金を行うことができます。
 Vue で編集可能なテーブルを実装する方法
Nov 08, 2023 pm 12:51 PM
Vue で編集可能なテーブルを実装する方法
Nov 08, 2023 pm 12:51 PM
テーブルは、多くの Web アプリケーションにおいて不可欠なコンポーネントです。通常、テーブルには大量のデータが含まれるため、ユーザー エクスペリエンスを向上させるためにテーブルにはいくつかの特定の機能が必要です。重要な機能の 1 つは編集可能性です。この記事では、Vue.js を使用して編集可能なテーブルを実装する方法を検討し、具体的なコード例を示します。ステップ 1: データを準備する まず、テーブルのデータを準備する必要があります。 JSON オブジェクトを使用してテーブルのデータを保存し、それを Vue インスタンスの data プロパティに保存できます。この場合
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 小紅書にサブアカウントをバインドするにはどうすればよいですか?アカウントが正常かどうかはどのように確認されますか?
Mar 21, 2024 pm 10:11 PM
小紅書にサブアカウントをバインドするにはどうすればよいですか?アカウントが正常かどうかはどのように確認されますか?
Mar 21, 2024 pm 10:11 PM
今日の情報爆発の時代において、個人のブランドや企業イメージの構築はますます重要になっています。中国を代表するファッションライフ共有プラットフォームとして、Xiaohongshu は多くのユーザーの注目と参加を集めています。影響力を拡大し、コンテンツ配信の効率化を図りたいユーザーにとって、サブアカウントの紐付けは有効な手段となっています。では、Xiaohongshu はどのようにしてサブアカウントをバインドするのでしょうか?アカウントが正常かどうかを確認するにはどうすればよいですか?この記事では、これらの質問に詳しく答えます。 1.Xiaohongshu でサブアカウントをバインドするにはどうすればよいですか? 1. メインアカウントにログインします。まず、Xiaohongshu メインアカウントにログインする必要があります。 2. 設定メニューを開きます。右上隅の「Me」をクリックし、「設定」を選択します。 3. アカウント管理に入る: 設定メニューで、「アカウント管理」または「アカウントアシスタント」オプションを見つけて、クリックします。
 Toutiao で Douyin をバインドする手順と方法
Mar 22, 2024 pm 05:56 PM
Toutiao で Douyin をバインドする手順と方法
Mar 22, 2024 pm 05:56 PM
1. Toutiaoを開きます。 2. 右下隅の「My」をクリックします。 3. [システム設定]をクリックします。 4. [アカウントとプライバシーの設定]をクリックします。 5. [Douyin]の右側のボタンをクリックしてDouyinをバインドします。
 Cainiao アプリを Pinduoduo にバインドするにはどうすればよいですか? Cainiao Wrap を Pinduoduo プラットフォームに追加するにはどうすればよいですか?
Mar 19, 2024 pm 02:30 PM
Cainiao アプリを Pinduoduo にバインドするにはどうすればよいですか? Cainiao Wrap を Pinduoduo プラットフォームに追加するにはどうすればよいですか?
Mar 19, 2024 pm 02:30 PM
Cainiao アプリは、さまざまな物流情報を提供できるプラットフォームです。ここの機能は非常に強力で使いやすいです。物流関連の問題があれば、ここで解決できます。とにかく、それはあなたに 1 つをもたらすことができます-stopサービスはすべてを時間内に解決できます。速達の確認、速達の受け取り、速達の発送などはすべて問題なく行われます。さまざまなプラットフォームと連携しており、すべての情報を照会できます。しかし、場合によっては、 Pinduoduo で購入した商品は物流情報を表示できない場合がありますが、実際には、これを実現するには手動で Pinduoduo をバインドする必要があります。具体的な方法は以下に整理されており、誰でも見ることができます。 Cainiao を Pinduoduo アカウントにバインドする方法: 1. Cainiao APP を開き、メインページに移動します。
 Cainiao APP を Pinduoduo にバインドする方法 Cainiao APP を Pinduoduo にバインドする方法
Mar 19, 2024 pm 05:16 PM
Cainiao APP を Pinduoduo にバインドする方法 Cainiao APP を Pinduoduo にバインドする方法
Mar 19, 2024 pm 05:16 PM
Cainiao Wrap を使用するときに Pinduoduo をバインドする方法をご存知ですか? Cainiao Wrap アプリの公式バージョンでは、このプラットフォーム上の Pinduoduo の物流情報の一部が自動的に同期されません。注文番号をコピーするか、携帯電話で確認するだけです。速達情報がある場合。もちろん、これらはすべて手動で完了する必要があります。さらに詳しく知りたい場合は、エディターに来て確認してください。 Cainiao APP を Pinduoduo にバインドする方法 1. Cainiao APP を開き、メイン ページの左上隅にある「パッケージ ガイド」をクリックします。 2. インターフェイスには、多くのショッピング サイトがあり、アカウントをバインドできます。 3. クリックして他の電子商取引プラットフォームをインポートします。 4. ユーザー認証: Pinduoduo をクリックしてインターフェイスに移動します。




