ブートストラップカルーセルチャートの実装方法

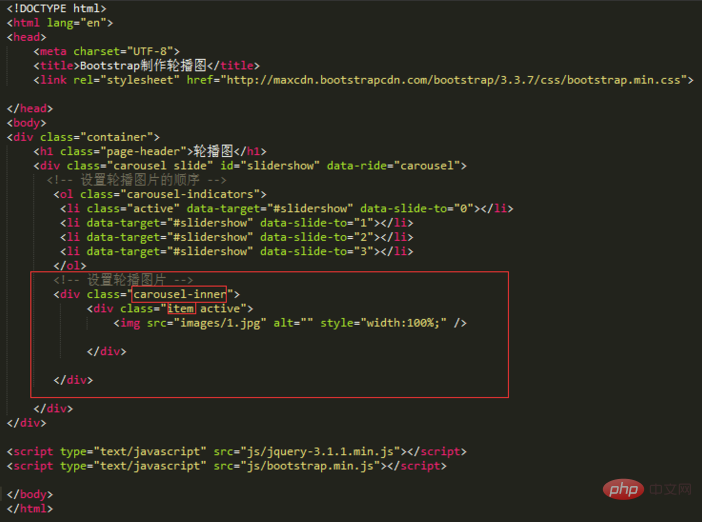
最初のステップは、コンピューターにインストールされている Sublime Text3 を開き、ファイルを保存する新しいデモ フォルダーを作成し、その中に新しい HTML ファイルを作成し、 Tab ショートカット キーを選択し、タイトルに名前を付けます。図に示すように:

2 番目のステップは、外部 JQuery および Bootstrap ライブラリ ファイルを上部の head タグに導入することです。関連するライブラリ ファイルをダウンロードした後、対応するフォルダーに配置します。 JS ファイルを Body タグの一番下に配置します。 Bootstrap フレームワークは jQuery ライブラリ ファイルに基づいているため、jQuery ライブラリの導入には注意してください。また、これはブートストラップ ライブラリ ファイルの最上位に配置する必要があります。そうしないと、何の効果もありません。図に示すように:

#3 番目のステップは、カルーセル画像のコンテナーを追加することです。見やすくするために、最も外側の div に「コンテナ」 div を追加し、さらに carousel というクラス名のサブ div を追加し、このコンテナに「slidershow」という名前の ID を定義して、後続のデータ属性でトリガーを宣言しやすくします。
<div id="slidershow" class="carousel"></div>

4 番目のステップは、カルーセル画像のカウンターを設計することです。コンテナ内にカウンターを追加し、画像の再生順序を表示する「carousel-indicators」というクラスを追加します。このうち、data-target="#slidershow" は、宣言されたイベントのターゲットをトリガーするために使用されます。コードは次のとおりです。
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0"></li>
<li data-target="#slidershow" data-slide-to="1"></li>
<li data-target="#slidershow" data-slide-to="2"></li>
<li data-target="#slidershow" data-slide-to="3"></li>
</ol>
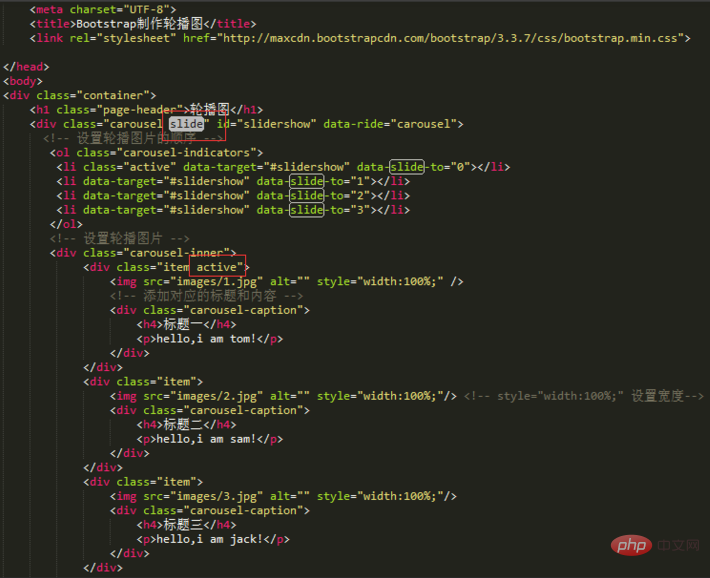
5 番目のステップは、カルーセル画像の再生領域を設計することです。この領域は主にカルーセル画像を表示するために使用されます。 「carousel-inner」という名前のクラスを追加してカルーセル コンテナーに配置し、「item」という名前のコンテナーを追加して各カルーセル画像を配置します。コードは次のとおりです。
<div class="carousel-inner">
<div class="item active">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
</div>
</div>
bootstrap 入門チュートリアル 」
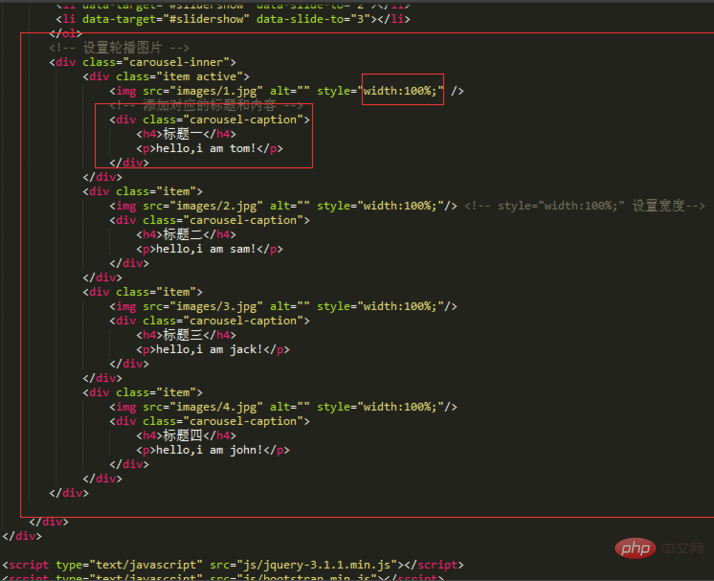
6 番目のステップ (必要に応じて)各画像に対応するタイトルとコンテンツを追加するには、「carousel-caption」という名前の div クラスを項目に追加するだけです。同様に、いくつかのカルーセル画像を順番に追加します。見た目を美しくするために、画像の幅を 100% に設定してもよいことに注意してください。コードは次のとおりです。<div class="item active">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
<!-- 添加对应的标题和内容 -->
<div class="carousel-caption">
<h4 id="标题一">标题一</h4>
<p>hello,i am tom!</p>
</div>
</div>
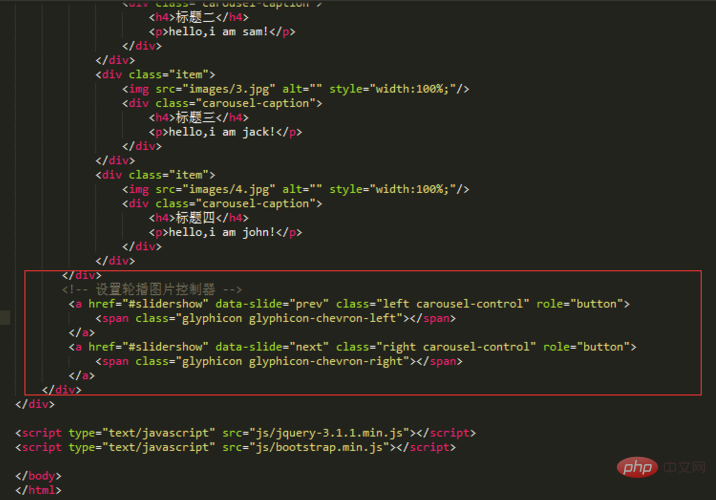
<a href="#slidershow" data-slide="prev" class="left carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-left"> </span> </a> <a href="#slidershow" data-slide="next" class="right carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-right"> </span> </a>



以上がブートストラップカルーセルチャートの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
AJAXを使用してサーバーからデータを取得する場合の文字化けコードのソリューション:1。サーバー側コード(UTF-8など)の正しい文字エンコードを設定します。 2. AJAXリクエストでリクエストヘッダーを設定し、受け入れられている文字エンコード(Accept-Charset)を指定します。 3.ブートストラップテーブルの「UNESCAPE」コンバーターを使用して、脱出したHTMLエンティティを元の文字にデコードします。





