ワードプレスでSSL証明書を設定する方法

WordPressは現在人気のWebサイトシステムで、シンプルで使いやすいため、プログラミング技術が無くても自分でWebサイトを構築でき、コストも抑えられます。そして時間。検索エンジンの技術が向上するにつれて、セキュリティ証明書がインストールされている Web サイトが優先されるため、SSL 証明書を導入する Web サイトが増えています。 SSL 証明書を展開する場合、レンタル サーバーは独立した IP である必要があり、そうでない場合はインストールできません。では、WordPress Web サイトに SSL 証明書を導入するにはどうすればよいでしょうか?この記事では主にこの問題について詳しく紹介します。
WordPress Web サイトに SSL 証明書を展開するための具体的な手順:
1. SSL インストール証明書をサーバーにアップロードします;
2. 「Web サイト ディレクトリ」に入り、ユーザーを見つけます/local /Nginx/conf ディレクトリの「ウェブサイト ドメイン名.conf」ファイルに、次のフィールドを追加します:
listen 443 ssl; ssl_certificate/usr/local/nginx/cert/213979626930477.pem; ssl_certificate_key /usr/local/nginx/cert/213979626930477.key;
3. nginx を再起動します。この時点で、SSL 構成が有効になっています。 。
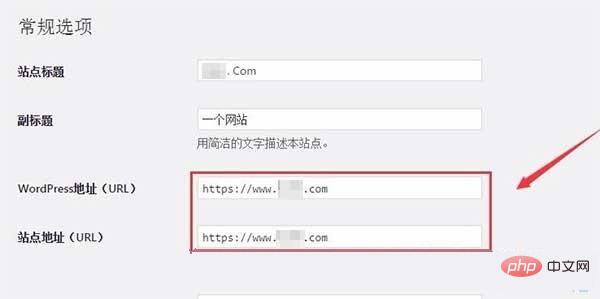
4. WordPress Web サイトのバックエンドにログインし、次のように WordPress アドレスとサイト アドレスを変更し、https:// に置き換えます。 #5. wordpress を変更する Web サイトの http リンクを https
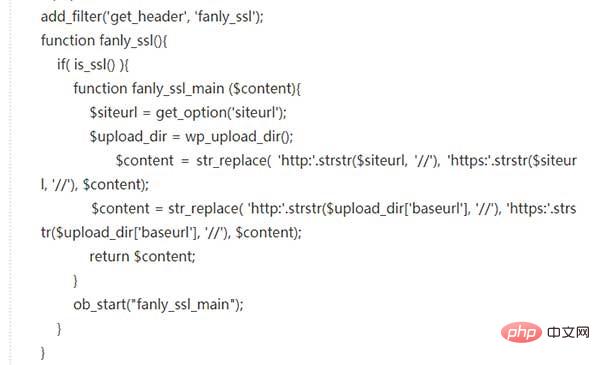
HTTPS 絶対リンクに置き換えます: wordpress Web サイトの http リンクを https に置き換え、以下のコードをテーマの function.php ファイルに追加します。 (この置換は内部リンクのみであり、外部リンクは無効です) 
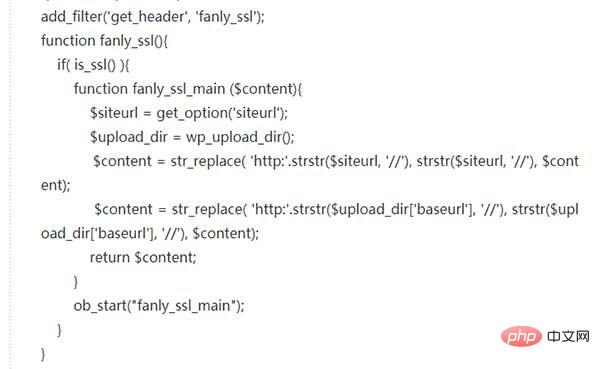
HTTPS 相対リンク置換: Wordpress Web サイトの http リンクを // 相対リンクに置換します。は http http リソースで参照され、https は https リソースを参照し、自動的に適応されます。コードは次のとおりです:

#6. 元の Web サイトの重量の損失を防ぐために、http と https のジャンプを設定します。 、または検索エンジンに重複ページの錯覚を与えるには、Web サイトの元の http リンクを https に 301 リダイレクトする必要があります。
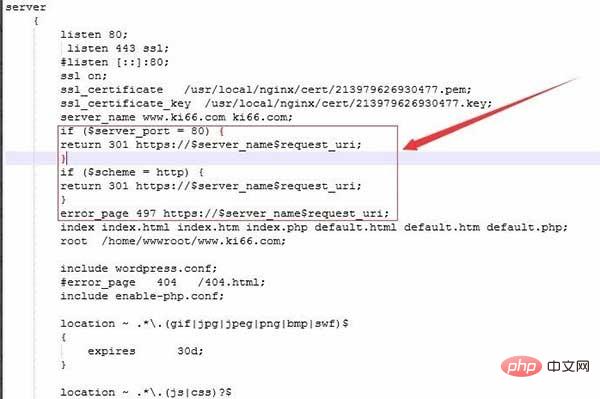
手順 2 で「Web サイトのドメイン名 .conf」ファイルを開き、次のコードを図の場所に追加します: 
if ($server_port = 80) {
return 301 https://$server_name$request_uri;
}
if ($scheme = http) {
return 301 https://$server_name$request_uri;
}
error_page 497 https://$server_name$request_uri;7。 「Nginx」を追加すると再起動できるようになります。その後、ページにアクセスして設定が成功したかどうかを確認できます。
注意事項: SSL セキュリティ証明書を展開したら、それを Baidu 検索リソース プラットフォームに送信して、検索エンジンができるだけ早く https パスに適応できるようにします。
WordPress 関連の技術記事をさらに詳しく知りたい場合は、 wordpress チュートリアル
wordpress チュートリアル
以上がワードプレスでSSL証明書を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはコンテンツ管理システム(CMS)です。コンテンツ管理、ユーザー管理、テーマ、プラグイン機能を提供して、Webサイトコンテンツの作成と管理をサポートします。その実用的な原則には、ブログから企業Webサイトまで、さまざまなニーズに適したデータベース管理、テンプレートシステム、プラグインアーキテクチャが含まれます。
 なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。




