ワードプレスで記事の最初の3行だけを表示させる方法

#WordPress では、more タグを使用して、記事の最初の 3 行だけを表示できます。3 行目の後に more タグを挿入する限り、 Web ページが表示されると、記事の最初の 3 行だけが表示されることがわかります。
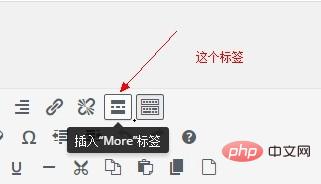
WordPress に関わったことのある友人は「more」タグに精通していると思いますが、以下に示すように編集ボックス内でマウスをツールバーにスライドさせると、「挿入」タグが表示されます。もっとタグ」のヒント。でも使いますか?私の友人の多くはこのラベルに出会ったことがないものと思われます。

more タグの役割:
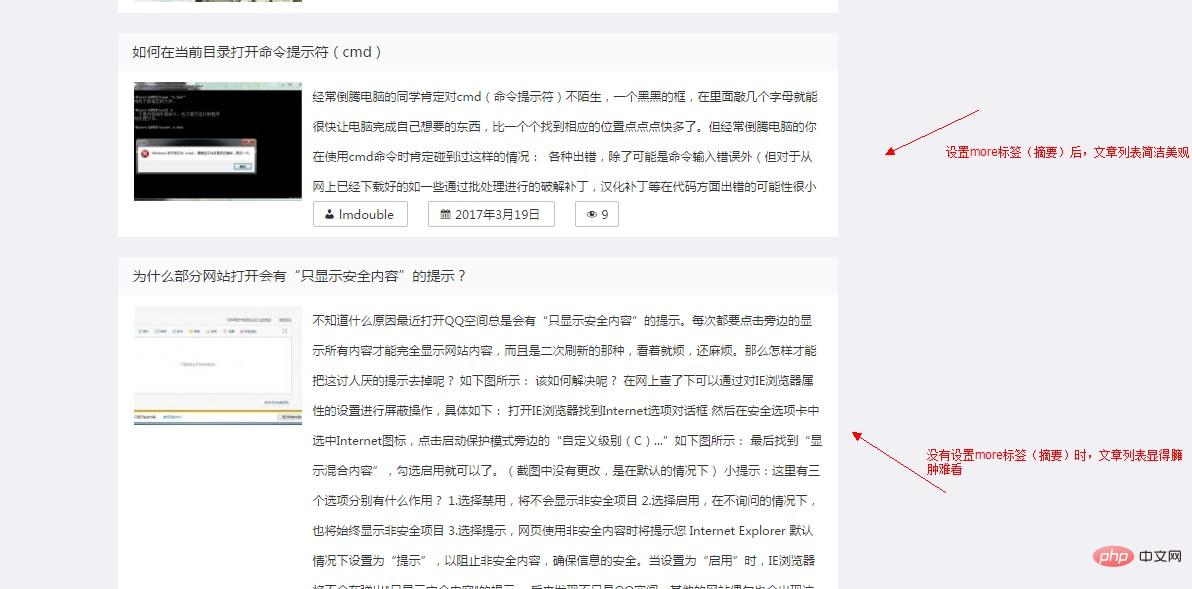
実際、more タグは記事の概要コンテンツの表示を制御するために使用できます。全記事の内容を単一記事として表示する場合(全文を読む)、単体記事以外の内容(カテゴリー、タグ、記事一覧など)をmoreタグより上の内容として表示する場合(要約) 、ユーザーは記事タイトルをクリックして入力し、全文を読みます。このようにして、記事リストのスタイルを制御することもでき、記事リストをよりすっきりと美しくすることができます。以下の図に示すように:

使用方法:
方法 1:
ワードプレスのビジュアル インターフェイスで記事エディターのクリック 概要を設定するときに、図に示すように「さらにタグを挿入」アイコンをクリックするだけです。 (サードパーティのエディタを使用する場合、アイコンが異なる場合がありますが、操作方法は同じです)

方法 2: コードによる実装
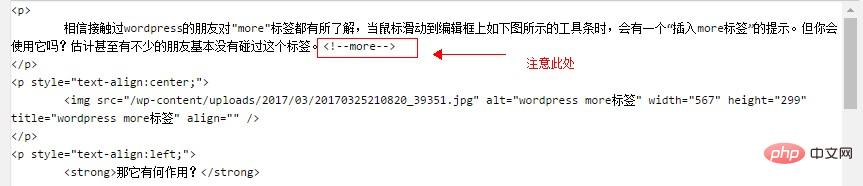
実際には、方法 1 もコードを介して実行されます。実現されるのは単なる視覚的な操作です。エディター (または他の HTML コード編集モード) の横にあるテキストをクリックすると、次のコードがソース コードに挿入されていることがわかります。
<!--more-->

Web サイトで記事の内容を読んでいると、記事の横に「全文を読む」や「もっと見る」などの文字があることに気付いたことがあると思います。要旨やスタイル、画像表示などの設定も可能です。これには、more タグと html および CSS コードを深く理解する必要がありますが、これも非常に簡単です。ここでは基本的な機能と使い方について説明しますが、詳細な情報については、インターネット上に関連リソースが多数あり、検索して参照することができます。
WordPress 関連の技術記事をさらに詳しく知りたい場合は、wordpress チュートリアル 列にアクセスして学習してください。
以上がワードプレスで記事の最初の3行だけを表示させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはコンテンツ管理システム(CMS)です。コンテンツ管理、ユーザー管理、テーマ、プラグイン機能を提供して、Webサイトコンテンツの作成と管理をサポートします。その実用的な原則には、ブログから企業Webサイトまで、さまざまなニーズに適したデータベース管理、テンプレートシステム、プラグインアーキテクチャが含まれます。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。




