ワードプレスでパスワードを設定する方法

wordpress でパスワードを設定する方法
WordPress のような人気のあるコンテンツ管理システムにとって、セキュリティは非常に重要です。私たちが公開するコンテンツは、特定のアルバム写真、特定の個人的なプライバシー、一部の人だけが閲覧できる特定のコンテンツなど、必ずしも全員に見られるようにする必要がない場合があります。パスワード保護のいくつかの方法を簡単に共有しましょう:
保护整篇文章/页面 保护文章/页面的一小部分 保护某些分类下的文章 保护整个网站 保护整篇文章/页面
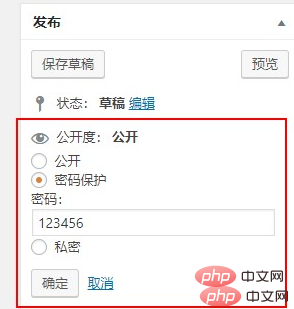
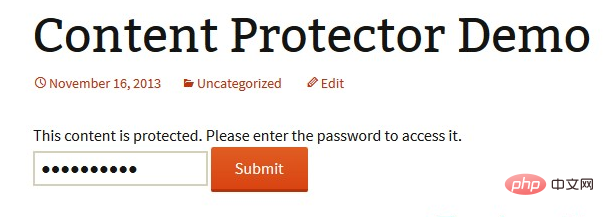
この機能を実装するのは非常に簡単です. WordPress には、右側の [Publish] モジュールの下にある設定オプションが組み込まれています「広報」オプションでは、アクセスするためのパスワードを設定できます:

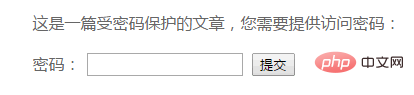
次に、誰かがフロントデスクでこの記事にアクセスすると、パスワードを入力する必要があります:

記事/ページの一部を保護します
多くの場合、パスワードは必要ないかもしれません。記事全体を保護するが、記事の一部を保護する この部分については、Passster プラグインを使用して実現できます。
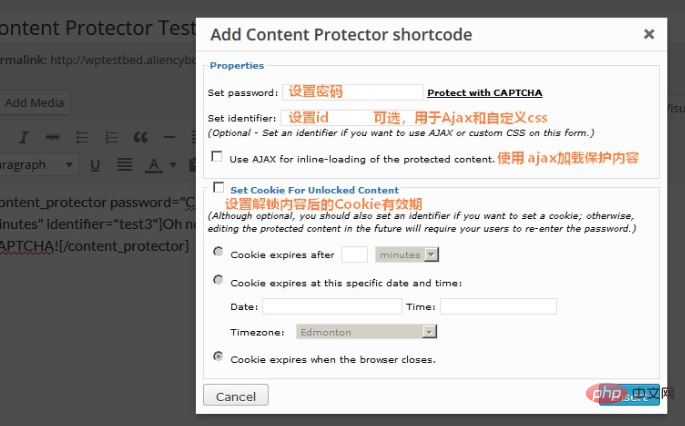
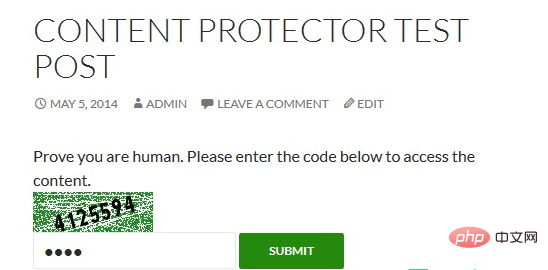
Passster プラグインを使用すると、ユーザーはページまたは記事の一部をパスワードで保護できます。ショートコードを使用して保護するコンテンツを含めることができます。ユーザーがアクセスすると、パスワードを入力するフォームが表示されます。パスワードが正しければ、保護されたコンテンツが表示されます。記事内の複数の保護部分の設定に対応しており、Cookieの有効期限の設定やAjax読み込みのサポート、検証コード保護の設定も可能です!

フロント ページにアクセスすると、パスワードまたは確認コード (確認コード保護を設定している場合) を入力するためのフォームが表示されます。


特定のカテゴリの記事を保護する
WordPress 自体は個々の記事にパスワードを追加できますが、保護, しかし、記事全体または複数のカテゴリにパスワード保護を追加する必要がある場合、パスワードを 1 つずつ追加するのは時間がかかりすぎます。Changmeng が以前推奨した Access カテゴリ パスワード プラグインを試してみてください。1 つまたは複数のカテゴリを追加できます。このカテゴリの記事はパスワードで保護されており、制限されたカテゴリの記事 (内容および要約) にアクセスするには、正しいパスワードを入力する必要があります。

もちろん、このプラグインは、フィードを通じて Web サイトのコンテンツを購読するユーザーを制限することもできます。フィード内で、制限されたカテゴリの記事の場合、プロンプトの設定内容に置き換えられます。
バックグラウンド設定インターフェイスで詳細をプレビューできます:

Web サイト全体を保護する
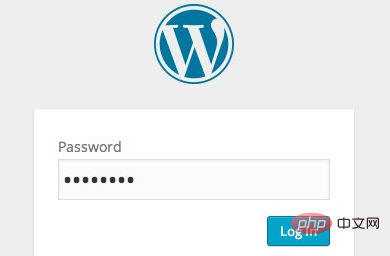
保護するにはWeb サイト上のすべての記事全体では、パスワード保護プラグインを使用できます。これは、WordPress Web サイトを 1 つのパスワードで素早く保護する非常に簡単な方法です。このプラグインは WordPress コンテンツのみを保護します。アップロードされた画像やファイルは保護されないため、画像ファイルから正確な URL を入力してもアクセスできます。 Web サイトにアクセスすると、パスワードの入力を求められます:

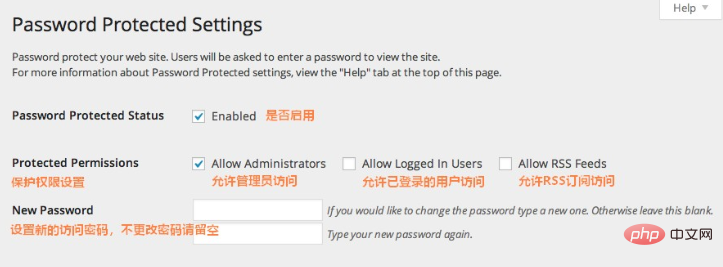
# 設定オプションを使用していくつかの設定を行うことができます:

その他の WordPress 技術記事については、WordPress チュートリアル 列をご覧ください。
以上がワードプレスでパスワードを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP と Flutter は、モバイル開発でよく使われるテクノロジです。 Flutter は、クロスプラットフォーム機能、パフォーマンス、ユーザー インターフェイスに優れており、高パフォーマンス、クロスプラットフォーム、カスタマイズされた UI を必要とするアプリケーションに適しています。 PHP は、クロスプラットフォームではなく、パフォーマンスが低いサーバー側アプリケーションに適しています。
 ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
style.css ファイルを編集することで、WordPress ページの幅を簡単に変更できます。 style.css ファイルを編集し、 .site-content { max-width: [好みの幅] }; を追加します。 [好みの幅]を編集してページ幅を設定します。変更を保存し、キャッシュをクリアします (オプション)。
 ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
WordPress で製品ページを作成します。 1. 製品 (名前、説明、写真) を作成します。 2. ページ テンプレートをカスタマイズします (タイトル、説明、写真、ボタンを追加します)。 3. 製品情報 (在庫、サイズ、重量) を入力します。 4. バリエーションを作成します (さまざまな色、サイズ)。 5. 公開または非表示を設定します。 7. ページをプレビューして公開します。
 wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
WordPress の投稿は /wp-content/uploads フォルダーに保存されます。このフォルダーはサブフォルダーを使用して、年、月、記事 ID ごとに整理された記事など、さまざまな種類のアップロードを分類します。記事ファイルはプレーン テキスト形式 (.txt) で保存され、通常、ファイル名には ID とタイトルが含まれます。
 ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
 WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で作成者を検索します。 1. 管理パネルにログインしたら、[投稿] または [ページ] に移動し、検索バーを使用して作成者名を入力し、[フィルター] で [作成者] を選択します。 2. その他のヒント: ワイルドカードを使用して検索範囲を広げたり、演算子を使用して条件を組み合わせたり、著者 ID を入力して記事を検索したりできます。
 WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
最も安定した WordPress バージョンは、最新のセキュリティ パッチ、パフォーマンスの強化、新機能と改善が導入された最新バージョンです。最新バージョンに更新するには、WordPress ダッシュボードにログインし、[更新] ページに移動して、[今すぐ更新] をクリックします。
 WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress は、データベース インタラクション、フォーム処理、動的コンテンツ生成、ユーザー リクエストを処理するコア プログラミング言語として PHP 言語を使用して開発されています。 PHP が選ばれた理由としては、クロスプラットフォームの互換性、学習の容易さ、活発なコミュニティ、豊富なライブラリとフレームワークなどが挙げられます。 PHP とは別に、WordPress は機能を強化するために HTML、CSS、JavaScript、SQL などの言語も使用します。




