

WordPress の起源がブログであるため、多くの WordPress Web サイトのテーマは単純なブログのように見えます。多くのユーザーは、自分の Web サイトにウェルカム ページを追加したり、WordPress ブログを CMS Web サイトに変換したり、Web サイト訪問者に最も重要なコンテンツを推奨したりしたいと考えています。今回はWordPress Webサイトに静的なウェルカムページを追加する方法を紹介します。
方法 1: WordPress の静的ページ機能を使用する
WordPress のバックグラウンドで、[ページ]-[新しいページ] から 2 つの新しいページを追加し、それぞれに名前を付けます。 「ホームページ」と「ブログ」。
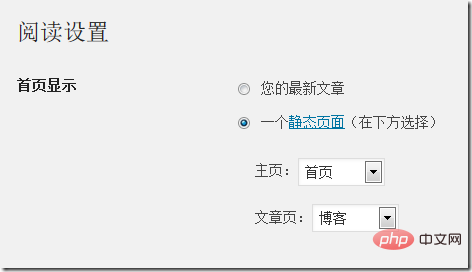
次に、バックグラウンドの[設定] - [閲覧設定]で、[ホームページ表示]オプションを変更し、ホームページと記事ページをそれぞれ、新しく作成した「ホームページ」と「ブログ」ページに設定します。

このように、「ホームページ」ではウェルカムページの内容を自由に設定したり、写真を追加したり、テキストを変更したりすることができます。
方法 2: WordPress に html 静的ブート ページを追加する
上記の方法 1 はシンプルで実用的です。多くの WordPress テーマデザイナーがこの方法を使用して、多くの美しい CMS スタイルの WordPress テーマをデザインしています。問題は、使用しているWordPressテーマが上記の方法ですでに美しいホームページを作成しているが、別のWebサイトガイドページを追加する必要がある場合、どうすればよいでしょうか?
dedecms などの他の一般的に使用される Web サイト プログラムの場合、プログラムのルート ディレクトリにindex.html ガイド ページ ファイルを追加し、優先順位をindex.php ファイルよりも高く設定するだけです。 。しかし、このトリックは WordPress では機能しません。 WordPress は常に Web サイトのルート ディレクトリにある最も優先度の高いファイルを呼び出すため、index.html が存在し、その優先度が Index.php よりも高い場合、無限ループが形成され、WordPress Web サイトのコンテンツが表示できなくなります。
この場合、2 つのオプションがあります: まず、WordPress Web サイト全体をサブディレクトリに転送し、次にルート ディレクトリにindex.html ファイルをブート ページとして追加します。ただし、これは影響を及ぼします。 SEOに有利なサイト構造ではないので、今回はここでは紹介しません。次に、WordPress プログラムを変更します。この方法は少し面倒で、使用するサーバーが疑似静的 (mod_rewrite モジュール) をサポートしている必要があります。次の 4 つのステップに分かれています。管理の背景を確認し、[設定] - [固定リンク (または永久リンク)] を見つけて、デフォルトのリンク構造を変更します。ここで、それがデフォルトのリンク構造ではないことを確認してください。
 #2. WordPress はプログラムのルート ディレクトリに .htaccess ファイルを自動的に生成します。使用しているサーバーが .htaccess ファイルを自動的に生成しない場合は、空のテキスト ファイルを手動で作成し、.htaccess という名前を付けることができます。使用しているホスティング スペースがまったくサポートしていない場合は、よりプロフェッショナルな WordPress ホスティングに変更することをお勧めします。
#2. WordPress はプログラムのルート ディレクトリに .htaccess ファイルを自動的に生成します。使用しているサーバーが .htaccess ファイルを自動的に生成しない場合は、空のテキスト ファイルを手動で作成し、.htaccess という名前を付けることができます。使用しているホスティング スペースがまったくサポートしていない場合は、よりプロフェッショナルな WordPress ホスティングに変更することをお勧めします。
| ## であることに注意してください。 3456789 # BEGIN WordPress |
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !- d
RewriteRule ./index.php [L] ## |
|
DirectoryIndex インデックス.htmlindex .php
##
|
|
; | |
=
このステップでは、WordPress システムのホームページの名前を home.php に変更します。 4. 最後に、ホームページ上のindex.phpファイルをWordPressディレクトリにコピーし、名前をhome.phpに変更します。これはコピーなので、ファイル名を直接変更しないでください。 このようにして、問題は解決されます。独自のオンボーディング ページを作成し、index.html という名前を付け、オンボーディング ページ内の Web サイトへのリンクを home.php ファイルにリンクできます。リードページとWordPressはどちらも正常に動作します。 WordPress の内部リンクは変更されませんが、ホームページは home.php ファイルになります。 方法 3: WordPress Boot Plug-in を使用する 2 番目の方法は優れていますが、新しいバージョンでは使用できません。非常に残念です。古いバージョンの WordPress を使用し続けると、Web サイトにセキュリティ上の脅威が生じる可能性がありますが、これは容認できません。 最後に、WordPress の力の源である WordPress コミュニティに目を向けます。多くの熱心な WordPress 愛好家が、WordPress の機能を拡張するために多くのプラグインを開発してきました。ここでは、適切な WordPress ウェルカム ページ プラグイン、WP Splash Page プラグインを見つけました。さらに、バックアップとして使用できる、Preloading という名前が異なる、同様のインターフェイスを持つプラグインがあります。 WordPress 管理のバックグラウンドで、WP Splash Page プラグインをダウンロードします。プラグインをインストールしてアクティブ化した後、[設定]->[WP Splash Page] でいくつかの関連オプションを設定できます:
このプラグインでは、ページ タイトル、タイトル、コンテンツ、アクセス続行ボタンのテキスト、使用する色、背景画像、北京色を設定できます。ガイドページの。動画をガイドページのコンテンツとして使用することもでき、動画の幅や高さ、自動再生の有無などを設定できます。 さらに、このプラグインには、訪問者の年齢の確認 (関連する法律に従って、一部のコンテンツには 18 歳以上のユーザーがアクセスする必要があります) などの追加オプションも含まれています。訪問者はウェブサイト利用規約等に同意するものとします。これらはすべて設定可能です。 WP Splash Page プラグインはシンプルで使いやすく、プログラミングの知識やテキストの変更は必要ありません。デフォルトのテンプレートと配色がベーシックすぎるのが少し残念です。ただし、少し考えてデフォルトの配色を変更したり、テンプレートの CSS コードを変更したりすれば、それを使用してより美しいブート ページを作成できます。 この案内ページは、一部の特別な場合にのみ適したものであり、使い方を誤ると、利用者にとって不快なアクセス体験をもたらす可能性がありますので、利用する際には注意して扱うことをお勧めします。 WordPress 関連の技術記事をさらに詳しく知りたい場合は、wordpress チュートリアル 列にアクセスして学習してください。 |
以上がWordPressでWebサイトのガイドページを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。